Belirteyim ki iyi bir üniversitede Endüstri Ürünleri Tasarımı bölümünde son sınıfta okuyorum. Sadece somut ürünler değil, dijital ürünler konusunda da gerek yıllar içerisinde yüzlerce belki de binlerce temayı incelemiş olmamdan dolayı gerekse de aldığım eğitimden dolayı yeterince tasarım ve nizam bilgisine sahip olduğumu düşünüyorum. Söylemek ne kadar doğru bilmiyorum fakat belirli bir sanat ve estetik birikimine sahip olduğuma da inanıyorum.
Mesleğimi gerçekten seviyorum fakat bir çoğumuz gibi Wordpress benim ilk göz ağrım sitemynet'i hariç tutarsam. Yıllardır içimde olan tema tasarlama ve bunu profesyonel anlamda başarıp satma arzusu ise sanırım mezuniyetin yaklaşması ile biraz daha alevlendi. Fakat benim sorunum kodlama yapmayı çok iyi bilmemek.
Şöyle ki Elementor, Visual Composer gibi sistemler sayesinde tema tasarlamak o kadar da zor değil benim için. Elbette büyük emekler istiyor fakat anlatmak istediğim benim tema tasarımı yapabilmem için yeteneklerim dahilinde bunu gerçekleştirmemi sağlayabilecek eklentiler bunlar. Html ve css yıllardır edindiğim uğraşlardan dolayı elbette aşina olduğum, ezberimden çatır çatır kod yazamasam da bilmediğim yerleri öğrenip yapmak istediğimi düşe kalka yazabildiğim şeyler. Benim ihtiyacım olan ise nerelerde html ve css'e başvurmalı, nerelerde hazır eklentiler kullanmalı ve nerelerde inovasyon sağlanmalı, olmayan bir şeyi ben yaratmalıyım?
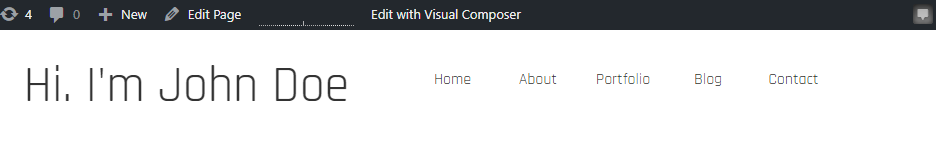
Örnek vermem gerekirse şu görseli inceleyebilirsiniz:

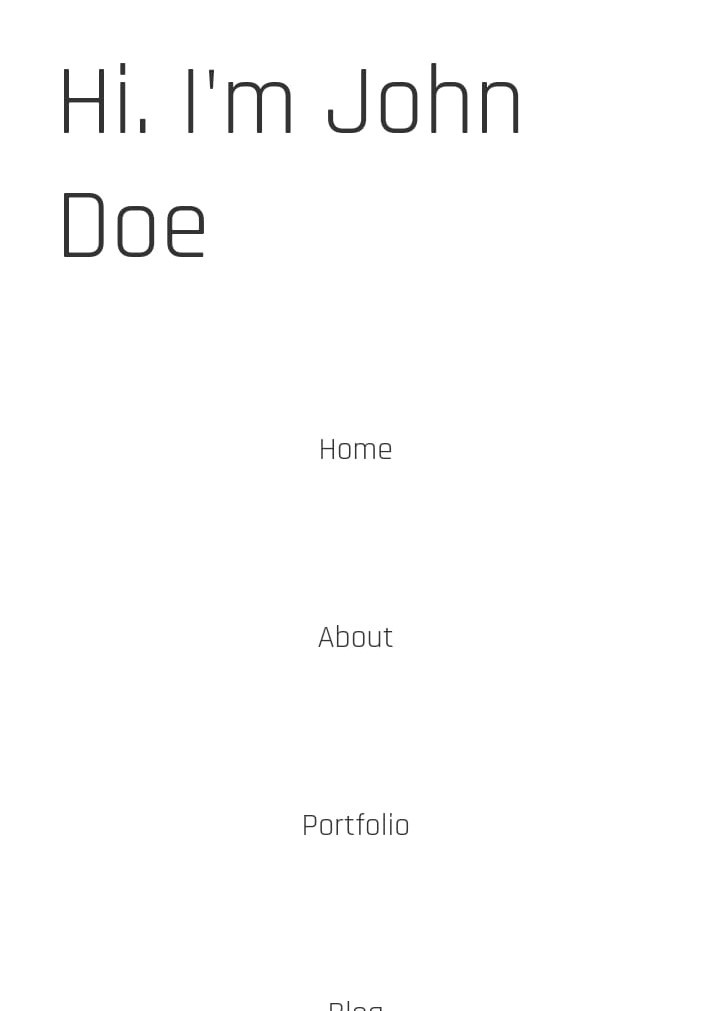
Navigasyon linklerinin hizalamasını göz ardı ederseniz eğer, örneğin bu görseldeki menü yerleşimini yapabiliyorum. Visual Composer kullanıyorum. Fakat mobile girdiğimde ise

Bu şekilde görünmesinden ziyade;

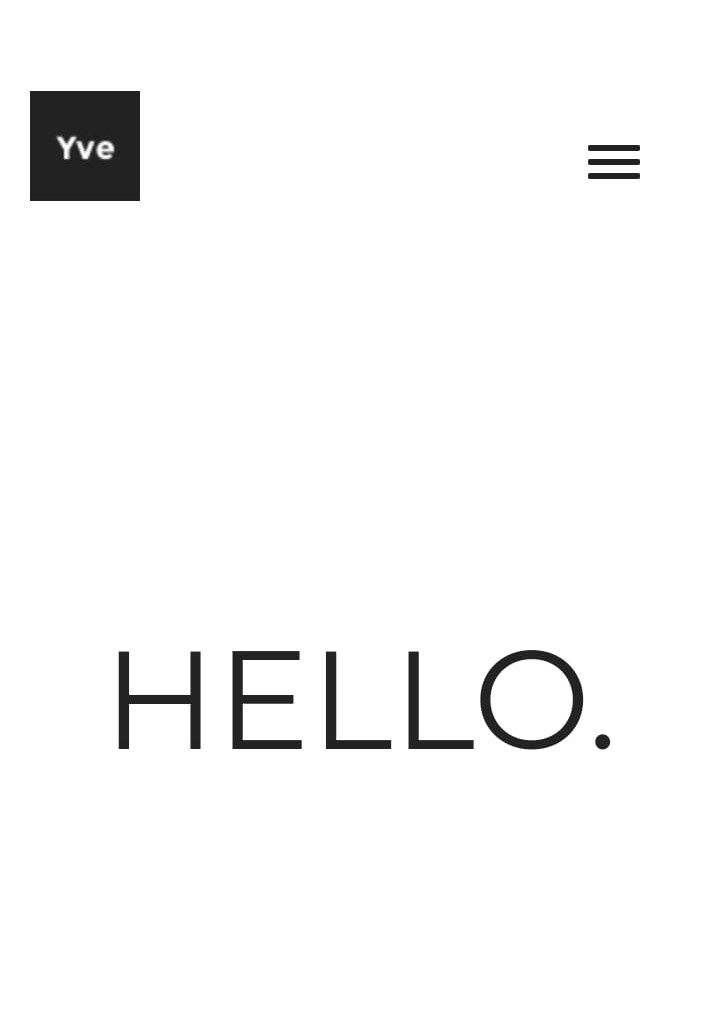
Buradaki gibi açılır bir menü olmasını istiyorum. Bunu Visual Composer'ın ücretsiz versiyonu ile yapabilir miyim? Eklentiler ile olur mu yoksa kendim mi oturup yazmalıyım?
Bunların haricinde örneğin ben bu linkleri menü olarak tanımlamak ve Wordpress'in özelleştirme sayfasında menü olarak tanımlanmış olmasını, kullanıcının oradan düzenleme yapabilmesini sağlamak istiyorum fakat şu an tasarladığım anasayfadaki tüm veriler ancak Visual Composer ile düzenlenebiliyor. Visual Composer bu tür tanımlama özellikleri sunuyor mu yoksa bu tür konular yine kodlama ile mi hallediliyor?
Bu şekildeki tema tasarım eklentilerinin herkesin kendi temasını tasarlamasına olanak sağlamak amacıyla üretildiği düşünülürse kodlamayı ortadan kaldırmak mümkün müdür bu eklentilerin sunduğu imkanları kullanarak? Değil ise bu eklentilerle tasarlanan temalar ne tür aşamalardan geçiyor? Örneğin ThemeForest üzerinden tema satan yabancı bir arkadaşın makalesini okumuştum. Devamlı deneme yanılma yöntemiyle en sonunda PSD - HTML 5 - WORDPRESS THEME şeklinde bir iş planı yaratarak hard reject almaktan kurtulduğunu biliyorum fakat ben photoshop üzerinden tasarlamaktan ziyade bu tür eklentilerle tasarlamak istiyorum. Bu şekilde ne tür aşamalardan geçerek bu işi gerçekleştirebileceğim konusunda yardımlarınıza ihtiyacım var.
Bunlar şu an ilk aklıma takılan şeyler. Zaten ilgilenen dostlar olursa bu başlığı onlarca soruyla doldurabilecek kapasitedeyim şu an. Yardımcı olursanız bu genç kardeşiniz de kendi rızkını bu şekilde kazanabilecek, benim haricimde bu tür konularla ilgili arkadaşlara da yorumlarınız bilgi ve fayda sağlayacak. Yol gösterebilecek güzel insanlar; bir önceki sayfaya dönmek kolay olan, asıl zor ama güzel olan ise cevap tabını kullanmak :)
Teşekkürler şimdiden.




