
Bootstrap Modal Sorunu |
7 Mesajlar | 1.504 Okunma | ||
Toplam 7 mesaj ve 1.504 görüntüleme
- Üyelik 05.10.2016
- Yaş/Cinsiyet 28 / E
- Meslek Yazılımcı
- Konum İzmir
- Ad Soyad M** M**
- Mesajlar 1946
- Beğeniler 552 / 554
- Ticaret 40, (%100)
- Üyelik 19.02.2017
- Yaş/Cinsiyet 25 / E
- Meslek Web Developer
- Konum Bursa
- Ad Soyad M** A**
- Mesajlar 933
- Beğeniler 136 / 276
- Ticaret 11, (%100)
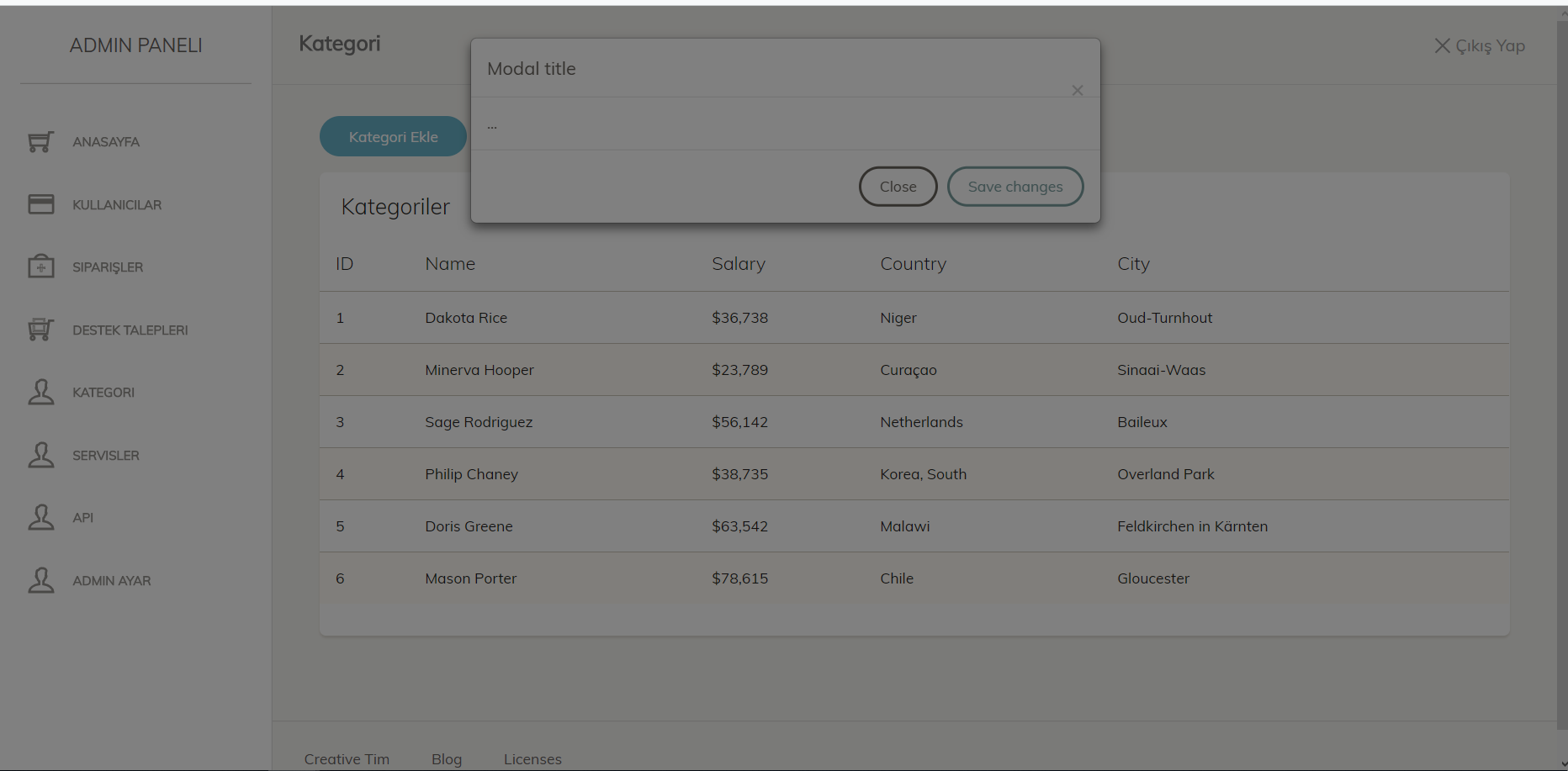
Büyük ihtimal css çakışıyordur bir yerde. Lightbox tarzı bir eklenti var ise onunla çakışıyor da olabilir. Modal'ın class değerini diğer css dosyaları içerisinde aramayı deneyebilirsin.
- Üyelik 22.12.2017
- Yaş/Cinsiyet 25 / E
- Meslek Öğrenci
- Konum Aydın
- Ad Soyad İ** Ş**
- Mesajlar 4596
- Beğeniler 1727 / 1541
- Ticaret 15, (%100)
Css değerlerine !important deneyebilirsiniz.
Herkez hata yapabilir, pardon herkes. | ibocum.com
- Üyelik 11.10.2017
- Yaş/Cinsiyet 27 / E
- Meslek Öğrenci
- Konum Bursa
- Ad Soyad R** U**
- Mesajlar 614
- Beğeniler 19 / 251
- Ticaret 9, (%100)
Şöyle panel tasarımları yaparken copy paste işinden yorulduğum aklıma geldi kolay gelsin hocam..
- Üyelik 10.11.2013
- Yaş/Cinsiyet 28 / E
- Meslek Front-End Developer
- Konum Adana
- Ad Soyad S** D**
- Mesajlar 1345
- Beğeniler 234 / 472
- Ticaret 12, (%100)
Anlamadım backdrop modal'ın üstüne biniyorsa modalınızın z-index değerini backdrop'dan daha fazla yapmayı deneyin. Örneğin backdrop'un z-index değeri 1 ise modalınkini 2 yapın.
sefacandemir.com.tr
- Üyelik 18.07.2011
- Yaş/Cinsiyet 32 / E
- Meslek Yazılım Geliştirme Uzmanı
- Konum İstanbul Avrupa
- Ad Soyad S** Y**
- Mesajlar 3509
- Beğeniler 1321 / 1320
- Ticaret 97, (%100)
Modal'ının CLASS vey ID değerlerini başka birşey etkiliyor ve bundan dolayı z-index sorunu yaşıyorsun sanırım. Modal'ın z-index değerini arttırmayı deneyebilirsin.
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)







