msa52
Web Tasarım Uzmanı
Kullanıcı
msa52
Web Tasarım Uzmanı
Kullanıcı
-
Üyelik
25.12.2011
-
Yaş/Cinsiyet
36 / E
-
Meslek
Web Tasarım Uzmanı
-
Konum
İstanbul Avrupa
-
Ad Soyad
M** S**
-
Mesajlar
917
-
Beğeniler
142 / 175
-
Ticaret
40, (%100)
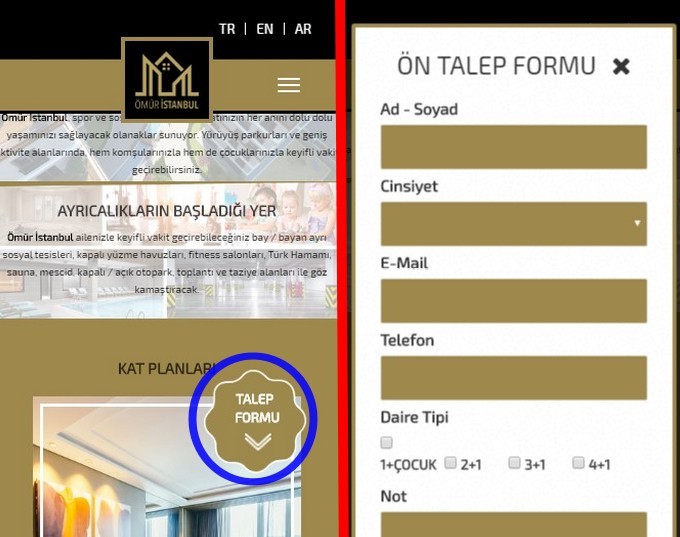
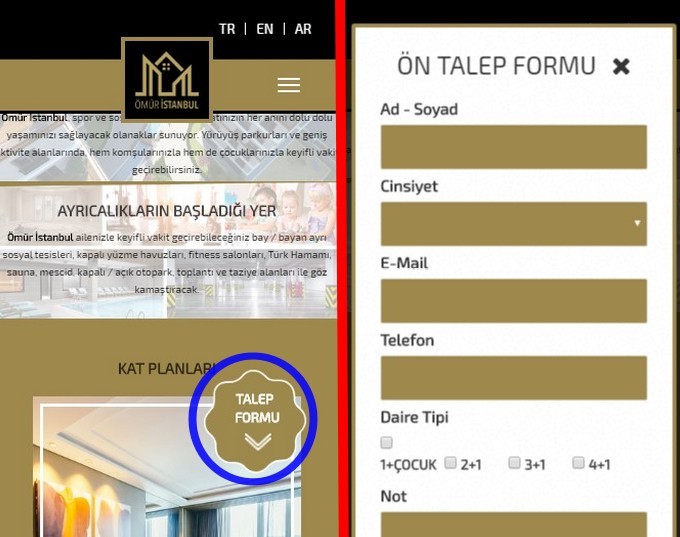
Form ekrana sığmadığı durumlarda (mobil için) popup content alanına scroll ekleyebilirsin.
-Bura komple benim.
 wpuzman
WordPress Developer
Kullanıcı
wpuzman
WordPress Developer
Kullanıcı
-
Üyelik
13.01.2017
-
Yaş/Cinsiyet
34 / E
-
Meslek
Yazılım
-
Konum
Trabzon
-
Ad Soyad
B** M**
-
Mesajlar
2771
-
Beğeniler
293 / 949
-
Ticaret
33, (%100)
.talep-formu {
overflow-y: auto;
}
-
Üyelik
02.01.2013
-
Yaş/Cinsiyet
32 / E
-
Meslek
Dijital İşler
-
Konum
İstanbul Avrupa
-
Ad Soyad
A** A**
-
Mesajlar
329
-
Beğeniler
13 / 54
-
Ticaret
1, (%100)
style.css'ye aşağıdaki iki koddan birini eklediğimde sorun çözülüyor. Teşekkürler @bilimokur
.talepform {position: absolute !important;}
.talep-formu {
overflow-y: auto;
}
www.stratejiksozluk.com