
Başlık Uzayınca Div Büyüyor |
3 Mesajlar | 721 Okunma | ||
Toplam 3 mesaj ve 721 görüntüleme
- Üyelik 30.05.2018
- Yaş/Cinsiyet 24 / E
- Meslek Öğrenci
- Konum İstanbul Avrupa
- Ad Soyad A** H**
- Mesajlar 217
- Beğeniler 104 / 35
- Ticaret 1, (%100)
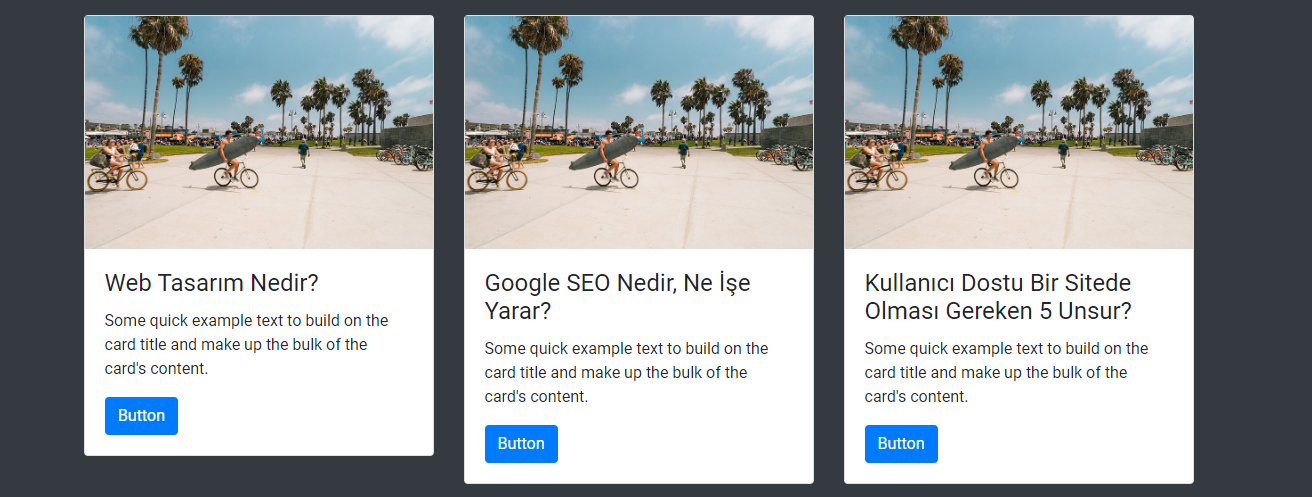
Sitemde bulunacak blog bölümünde başlık uzun olduğu zaman div büyüyor. Bootstrap4 card elementi ile oluşturduğum bu blogları nasıl hep eşit şekilde tutabilirim ?
- Üyelik 25.03.2017
- Yaş/Cinsiyet 33 / E
- Meslek Front End Developer
- Konum İstanbul Avrupa
- Ad Soyad R** D**
- Mesajlar 152
- Beğeniler 49 / 45
- Ticaret 1, (%100)
Örneğin
max-height: 400px şeklinde yapabilirsiniz- Üyelik 29.10.2016
- Yaş/Cinsiyet 34 / E
- Meslek Öğretmen
- Konum Konya
- Ad Soyad O** K**
- Mesajlar 1116
- Beğeniler 499 / 498
- Ticaret 16, (%100)
.baslik{
overflow: hidden
display: -webkit-box
-webkit-line-clamp: 2 // Kaç satır olmasını istiyorsanız girin
-webkit-box-orient: vertical
}
2 yazan yere yazdığınız sayı kadar satır olur, sonrasına 3 nokta ekler.
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)




