cihaneken
Üyeliği Durdurulmuş
Banlı Kullanıcı
cihaneken
Üyeliği Durdurulmuş
Banlı Kullanıcı
-
Üyelik
25.07.2014
-
Yaş/Cinsiyet
31 / E
-
Meslek
Elektrik Teknisyeni
-
Konum
Fransa
-
Ad Soyad
C** E**
-
Mesajlar
3508
-
Beğeniler
488 / 1190
-
Ticaret
1, (%100)
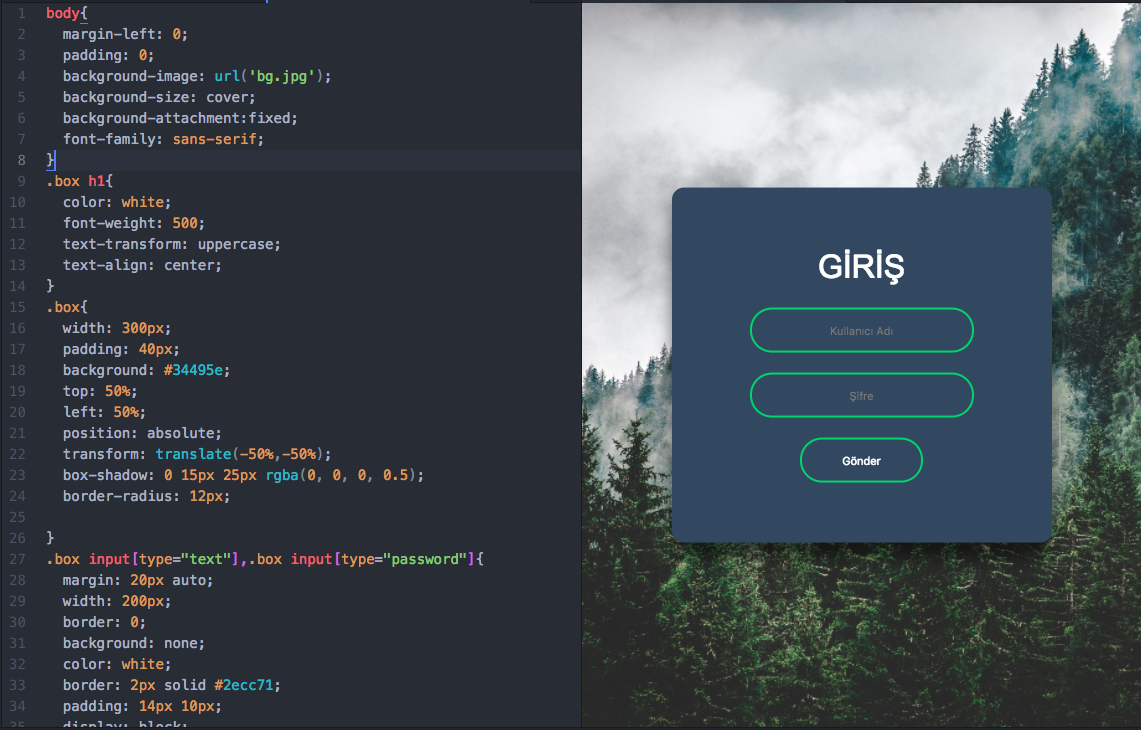
hızlıresim sitesi sadece Türkiyede çalıştığı için resmi göremiyorum fakat dediğinizi anladım ve nasıl yapılacağının örneğini gönderdim.
Yanlış şekilde yapmaya çalışıyorsunuz. Doğrudan body etiketini bu tür işler için kullanmayın. Body etiketi adından da anlaşılacağı üzere tüm sayfayı içerisine aldığı için böyle bir işlemden tüm sayfa etkilenir. Bunun yerine body etiketinin hemen altına bu iş için ayrı bir div oluşturup o div'i kullanın. Size verdiğim örnek de bunu anlatıyor.
1 kişi bu mesajı beğendi.
-
Üyelik
04.10.2014
-
Yaş/Cinsiyet
33 / E
-
Meslek
Tasarımcı
-
Konum
Ankara
-
Ad Soyad
M** A**
-
Mesajlar
791
-
Beğeniler
96 / 374
-
Ticaret
1, (%100)
dYYxeM
Böyle bir şey yapmak istiyorsun galiba.
1 kişi bu mesajı beğendi.
 cihaneken
Üyeliği Durdurulmuş
Banlı Kullanıcı
cihaneken
Üyeliği Durdurulmuş
Banlı Kullanıcı
-
Üyelik
25.07.2014
-
Yaş/Cinsiyet
31 / E
-
Meslek
Elektrik Teknisyeni
-
Konum
Fransa
-
Ad Soyad
C** E**
-
Mesajlar
3508
-
Beğeniler
488 / 1190
-
Ticaret
1, (%100)
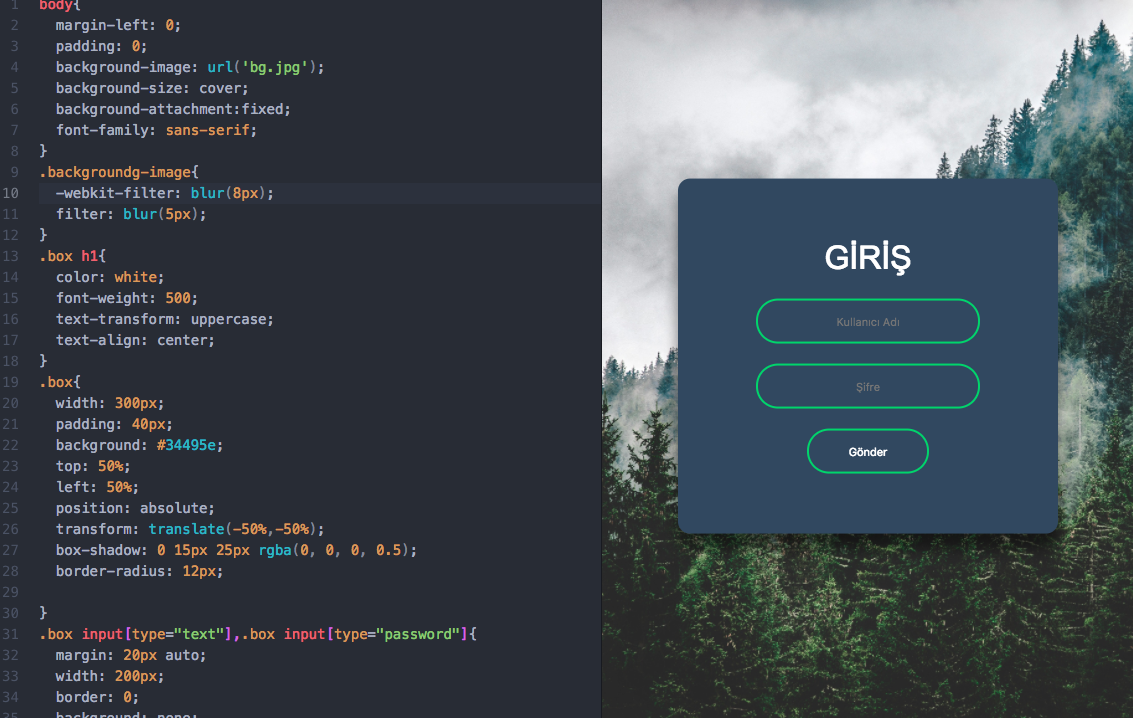
Aşağıdaki şekilde mi istiyorsun?
WmbgLL
1 kişi bu mesajı beğendi.
 cihaneken
Üyeliği Durdurulmuş
Banlı Kullanıcı
cihaneken
Üyeliği Durdurulmuş
Banlı Kullanıcı
-
Üyelik
25.07.2014
-
Yaş/Cinsiyet
31 / E
-
Meslek
Elektrik Teknisyeni
-
Konum
Fransa
-
Ad Soyad
C** E**
-
Mesajlar
3508
-
Beğeniler
488 / 1190
-
Ticaret
1, (%100)
Cümlemizden inşallah. :)
Kodlarda fark ettin mi farklı bir div kullanmak gerek dediğimde ne anlatmak istediğimi?
body etiketini, sayfa genelinde varsayılan ayarlar için kullan sadece. Örnek: yazı tipi, yazı rengi gibi.
1 kişi bu mesajı beğendi.