-
Üyelik
10.08.2014
-
Yaş/Cinsiyet
29 / E
-
Meslek
Web Devoloper
-
Konum
Kayseri
-
Ad Soyad
N** C**
-
Mesajlar
408
-
Beğeniler
403 / 143
-
Ticaret
0, (%0)
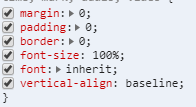
Temanın style dosyasından oradaki classları değiştirerek düzenleyebilirsiniz, veya genel font-size kısmına gidip !important ekleyin sorununuz çözülecektir
1 kişi bu mesajı beğendi.
FULL STACK WEB DEVELOPER
-
Üyelik
10.08.2014
-
Yaş/Cinsiyet
29 / E
-
Meslek
Web Devoloper
-
Konum
Kayseri
-
Ad Soyad
N** C**
-
Mesajlar
408
-
Beğeniler
403 / 143
-
Ticaret
0, (%0)
Herhangi bi class içerisinde değil direk body için tanımlanmış genel css kodu bu, muhtemelen dosyanın en üst kısmındadır
1 kişi bu mesajı beğendi.
FULL STACK WEB DEVELOPER
-
Üyelik
10.08.2014
-
Yaş/Cinsiyet
29 / E
-
Meslek
Web Devoloper
-
Konum
Kayseri
-
Ad Soyad
N** C**
-
Mesajlar
408
-
Beğeniler
403 / 143
-
Ticaret
0, (%0)
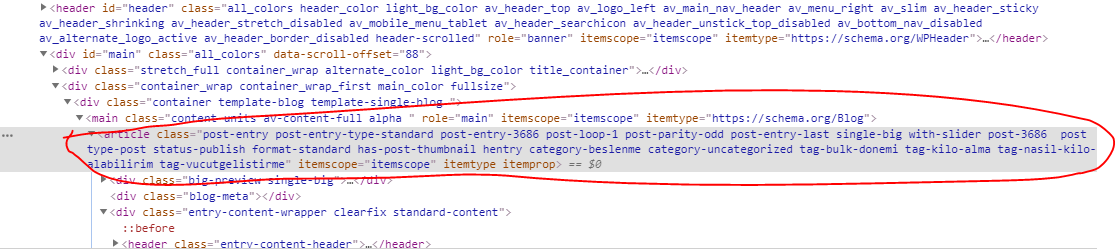
Öğeyi denetlede öyle bir sorun çıkmamıştı, css dosyasında post classını bulup istediğiniz font-size değerini girin düzelir, incelediğim kadarıyla sadece o yazı alanını etkileyen class
FULL STACK WEB DEVELOPER
-
Üyelik
10.08.2014
-
Yaş/Cinsiyet
29 / E
-
Meslek
Web Devoloper
-
Konum
Kayseri
-
Ad Soyad
N** C**
-
Mesajlar
408
-
Beğeniler
403 / 143
-
Ticaret
0, (%0)
rica ederim hocam, sadece söylediğim post classını silince de düzeliyor. sanırım sitede dinamik css var o yüzden biraz karışık görünüyor, eğer bulabilirseniz css dosyasından sadece o classı silin başka bir yer bozulmamış olur. Css dışında çözmeniz için sanırım functionlarda ilgili kodu arayıp bulmanız gerekir
FULL STACK WEB DEVELOPER