Toplam 11 mesaj ve 6.044 görüntüleme
- Üyelik 18.06.2019
- Yaş/Cinsiyet 30 / E
- Meslek Mezun
- Konum Ankara
- Ad Soyad M** A**
- Mesajlar 986
- Beğeniler 304 / 308
- Ticaret 1, (%100)
Kullandığım tema bir resmi 20 farklı boyutta tekrar üretiyor. Bunu en asgari seviyeye çekmek istiyorum. 3 format yeter herhalde değil mi? Hangi boyutlar idealdir?
- Üyelik 28.02.2018
- Yaş/Cinsiyet 30 / E
- Meslek Freelancer
- Konum Diğer
- Ad Soyad A** K**
- Mesajlar 3292
- Beğeniler 1797 / 1799
- Ticaret 20, (%100)
Boyutlar tamamen temaya göre değişmektedir. Temanızın anasayfasını, kategori&post sayfalarını, aynı zamanda widget ve benzer içerikler kısımlarındaki resimleri kontrol ederek diğer görsel ebatlarını kapatabilirsiniz.
- Üyelik 03.02.2017
- Yaş/Cinsiyet 55 / E
- Meslek Web Tasarım
- Konum İstanbul Anadolu
- Ad Soyad D** K**
- Mesajlar 4764
- Beğeniler 3157 / 3156
- Ticaret 12, (%100)
Fazla sayıda resim oluşturmasının nedeni kullanılan masa üstü ekranların farklı ebatlarda olması ve telefon modellerine göre ayrıca değişmesinden kaynaklanmaktadır.
Kullandığınız temanın demo versiyonu üzerinde resim ebatlarını görerek sitenizde aynı ebatları kullanmak en sağlıklısıdır. Aynı zamanda mobil uyum konusunda en iyi yöntemdir.
Kullandığınız temanın demo versiyonu üzerinde resim ebatlarını görerek sitenizde aynı ebatları kullanmak en sağlıklısıdır. Aynı zamanda mobil uyum konusunda en iyi yöntemdir.
- Üyelik 28.02.2018
- Yaş/Cinsiyet 30 / E
- Meslek Freelancer
- Konum Diğer
- Ad Soyad A** K**
- Mesajlar 3292
- Beğeniler 1797 / 1799
- Ticaret 20, (%100)
Unutmadan, resim boyutlarını kapatıp veya yeni boyutları aktif ettikten sonra sitedeki ufak resimleri tekrar oluşturmayı ve gereksizleri silmeyi unutmayın.
https://tr.wordpress.org/plugins/regenerate-thumbnails-advanced/
İlgili eklenti bu temizliği tek tuşla yapıyor.
https://tr.wordpress.org/plugins/regenerate-thumbnails-advanced/
İlgili eklenti bu temizliği tek tuşla yapıyor.
- Üyelik 18.06.2019
- Yaş/Cinsiyet 30 / E
- Meslek Mezun
- Konum Ankara
- Ad Soyad M** A**
- Mesajlar 986
- Beğeniler 304 / 308
- Ticaret 1, (%100)
Resim boyutlarını tesbit etmekte zorlanıyorum. CSS den baktığımda %100 girilmiş. Resimleri direk açıyorum (URL ye resim boyutu yazıldığı için) fakat oradaki oranlarda doğru gibi değil. Yani o resmi aktif ediyorum ama sitede bozulma oluyor. Benim aradığım şey hangi görsel boyutlarının kullanıldığını tesbit edecek yöntem, eklenti, sorgu vb. Manuel olarak tesbit edemiyorum
- Üyelik 28.02.2014
- Yaş/Cinsiyet 30 / E
- Meslek 3D Sanatçı
- Konum Kocaeli
- Ad Soyad F** T**
- Mesajlar 1676
- Beğeniler 204 / 342
- Ticaret 2, (%100)
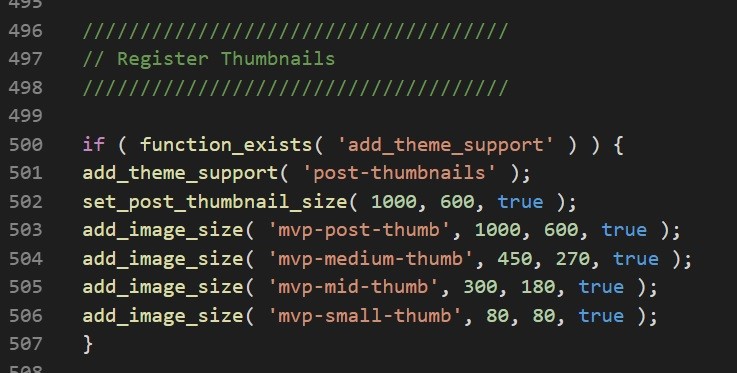
Görsel boyutları genellikle temanızın functions.php dosyasında tanımlanıyor. Mesela sitelerimden biri için şu şekilde:

- Üyelik 15.04.2017
- Yaş/Cinsiyet 52 / E
- Meslek blogger
- Konum İstanbul Avrupa
- Ad Soyad S** S**
- Mesajlar 1285
- Beğeniler 446 / 445
- Ticaret 61, (%100)
Fazla sayıda resim oluşturmasının nedeni kullanılan masa üstü ekranların farklı ebatlarda olması ve telefon modellerine göre ayrıca değişmesinden kaynaklanmaktadır.
Kullandığınız temanın demo versiyonu üzerinde resim ebatlarını görerek sitenizde aynı ebatları kullanmak en sağlıklısıdır. Aynı zamanda mobil uyum konusunda en iyi yöntemdir.
Kullandığınız temanın demo versiyonu üzerinde resim ebatlarını görerek sitenizde aynı ebatları kullanmak en sağlıklısıdır. Aynı zamanda mobil uyum konusunda en iyi yöntemdir.
merhaba aynen bende demodan gidiyorum, dün newspaper x aldım, her ebat var demoda :) ilk kez gördüm böyle farklı farklı boyutta resim koyan tema
696*341
696*433
696*486
696*464
baktım hiç aynı oran yok 696 dışında bıraktım bakmayı, sanırım 696*341 kullanacağım
Bihaber | Startup Gazetesi | Tanıtım Yazısı | Haberler | HaberTR | Gezi Bülteni | KadınTR
- Üyelik 03.02.2017
- Yaş/Cinsiyet 55 / E
- Meslek Web Tasarım
- Konum İstanbul Anadolu
- Ad Soyad D** K**
- Mesajlar 4764
- Beğeniler 3157 / 3156
- Ticaret 12, (%100)
selcuksofta Öne çıkan görsel resmini baz almanız yeterlidir. Gerisi otomatik olarak tema tarafından oluşturuluyor zaten.
Yazı içerisinde yer alan resimler için; genişliği 500 den fazla yapmayın derim. Sebebi ise mobil uyumluluk konusunda en rahat performansın sağlanmasıdır. Malum, sadece ana sayfa değil tüm sayfaların özellikle mobilde iyi açılması gerekiyor.
Yazı içerisinde yer alan resimler için; genişliği 500 den fazla yapmayın derim. Sebebi ise mobil uyumluluk konusunda en rahat performansın sağlanmasıdır. Malum, sadece ana sayfa değil tüm sayfaların özellikle mobilde iyi açılması gerekiyor.
- Üyelik 15.04.2017
- Yaş/Cinsiyet 52 / E
- Meslek blogger
- Konum İstanbul Avrupa
- Ad Soyad S** S**
- Mesajlar 1285
- Beğeniler 446 / 445
- Ticaret 61, (%100)
Fazla sayıda resim oluşturmasının nedeni kullanılan masa üstü ekranların farklı ebatlarda olması ve telefon modellerine göre ayrıca değişmesinden kaynaklanmaktadır.
Kullandığınız temanın demo versiyonu üzerinde resim ebatlarını görerek sitenizde aynı ebatları kullanmak en sağlıklısıdır. Aynı zamanda mobil uyum konusunda en iyi yöntemdir.
Kullandığınız temanın demo versiyonu üzerinde resim ebatlarını görerek sitenizde aynı ebatları kullanmak en sağlıklısıdır. Aynı zamanda mobil uyum konusunda en iyi yöntemdir.
selcuksofta Öne çıkan görsel resmini baz almanız yeterlidir. Gerisi otomatik olarak tema tarafından oluşturuluyor zaten.
Yazı içerisinde yer alan resimler için; genişliği 500 den fazla yapmayın derim. Sebebi ise mobil uyumluluk konusunda en rahat performansın sağlanmasıdır. Malum, sadece ana sayfa değil tüm sayfaların özellikle mobilde iyi açılması gerekiyor.
newspaper x için demoya bakabilirmisin sana zahmet yani kaç olsun öne çıkan görselimYazı içerisinde yer alan resimler için; genişliği 500 den fazla yapmayın derim. Sebebi ise mobil uyumluluk konusunda en rahat performansın sağlanmasıdır. Malum, sadece ana sayfa değil tüm sayfaların özellikle mobilde iyi açılması gerekiyor.
Bihaber | Startup Gazetesi | Tanıtım Yazısı | Haberler | HaberTR | Gezi Bülteni | KadınTR
- Üyelik 03.02.2017
- Yaş/Cinsiyet 55 / E
- Meslek Web Tasarım
- Konum İstanbul Anadolu
- Ad Soyad D** K**
- Mesajlar 4764
- Beğeniler 3157 / 3156
- Ticaret 12, (%100)
newspaper x için demoya bakabilirmisin sana zahmet yani kaç olsun öne çıkan görselim
696 x 464 olarak ayarlanmış. Ama siz bunu aynen uygulamak yerine misal 600 x 400 yapabilirsiniz mesela. Önemli olan tema ebatlarından büyük görsel kullanmamaktır.
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)






