
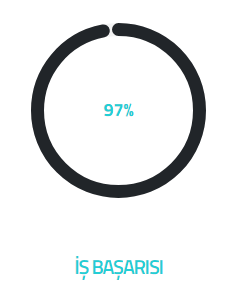
Ben bunu siyah değilde geçişli renk(gradient) ile dolmasını istiyorum. Bu mümkün müdür?
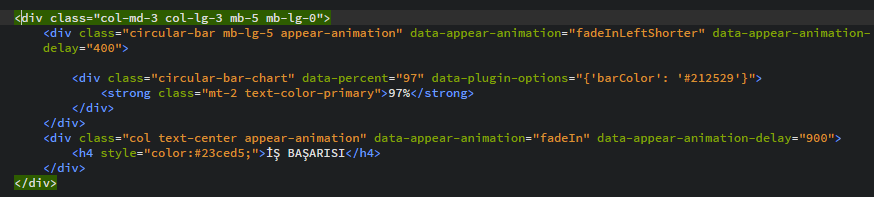
İŞ BAŞARISI

NOT: Girmek istediğim renk kodu;
background: rgb(35,206,213);
background: linear-gradient(90deg, rgba(35,206,213,1) 50%, rgba(81,146,225,1) 100%);