-
Üyelik
29.10.2016
-
Yaş/Cinsiyet
34 / E
-
Meslek
Öğretmen
-
Konum
Konya
-
Ad Soyad
O** K**
-
Mesajlar
1116
-
Beğeniler
499 / 498
-
Ticaret
16, (%100)
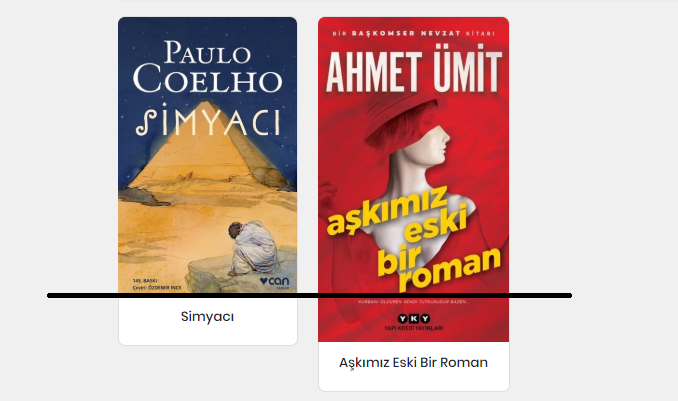
Karta değil resime sabit yükseklik verin. Genişlik otomatik ayarlanacaktır. Görseller birbirinden farkli olduğu için bozlulmalarin olması ise ne yaparsanız yapin kaçınılmaz. Ya geniş olacak ya bozulma olacak. Resimleri elle sabit boyutta hazırlayabilirsiniz.
-
Üyelik
15.05.2015
-
Yaş/Cinsiyet
34 / E
-
Meslek
PHP Developer
-
Konum
İstanbul Avrupa
-
Ad Soyad
Ö** G**
-
Mesajlar
1210
-
Beğeniler
382 / 381
-
Ticaret
16, (%100)
berkaykrx img ye class olarak img-fluid ekleyin.
Herkes yediğinden ikram eder..(Yavuz Sultan Selim)