Eğer WordPress alt yapısına sahip bir internet siteniz var ise hali hazırda arka planda siz hiçbir ayar yapmanıza gerek kalmadan rest api ile bazı bilgileri paylaşan bir servisiniz mevcut demek. Bu yüzden React Native ile hazırladığım Obsioo WordPress Appini kendi sitenize entegre etmeniz için tek yapmanız gereken /src/config/index.js dosya dizinde yer alan URL kısmını değiştirmeniz. Bu adımdan sonra uygulama otomatik olarak sizin WordPress sitenize ait rest api ile haberleşerek sitenizdeki verileri kullanacak.
1) Ana Sayfa
Uygulamanın açılış ekranında iki adet FlatList mevcut, ilk FlatList yatay (Horizontal) olarak ayarladım ve burada 4 adet öne çıkan içeriği kullanıcı slide edebiliyor, alt kısımda ise dört farklı tasarım seçebileceğiniz dikey bir FlatList kullandım. Burada performans sebebi ile tek Flat List ile akışı tamamladım, bazı uygulamalar ScrollView içeresine farklı componentler ile akışı şekillendirmiş fakat buna şuan için gerek duymadım, ne kadar sade o kadar güzel diye düşünüyorum.

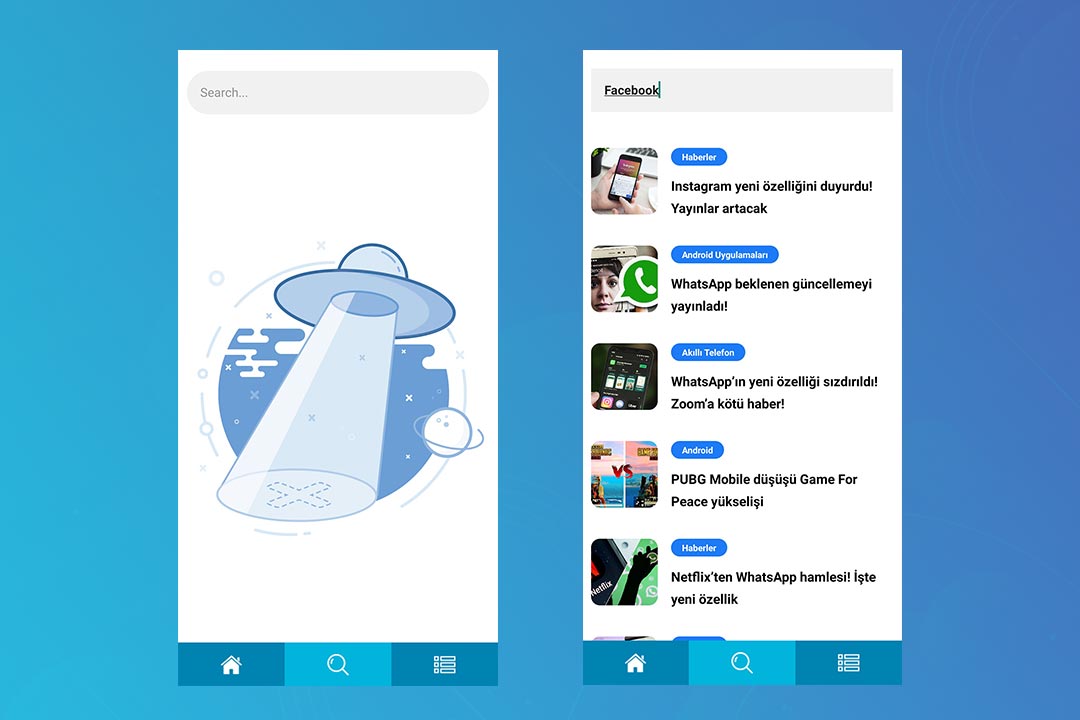
2) Arama Sayfası

3) Kategori Sayfası

4) İçerik Detay Sayfası

Görsellerin dışında arayüz hakkında fikir sahibi olabilmeniz amacı ile ufak bir videoyu da buraya eklemek istiyorum.
Uygulamayı Düzenleme
Uygulama üzerinde renk kodları, dil dosyaları ve hangi siteden veri çekeceğini ayarlayabileceğiniz 3 farklı dosya mevcut.
Kaynak Kodlarını Githubta Görmek için tıklayın.
Projeye İleride Eklenmesi Planlananlar :
- One Signal ile push notification entegrasyonu,
- Google Analytics entegrasyonu,
- Detay sayfasına yorumlar kısmı,
- Splash screen,
- Font değişikliği gibi özellikleri de ilerleyen süreçte yapmayı planlıyorum.
Siz de eksik gördüğünüz kısımları yorum yaparak veya direkt Pull Request açarak uygulamanın gelişmesine yardımcı olabilirsiniz.
Kaynak : https://hasaneksi.net/wordpress-siteler-icin-react-native-uygulamasi-obsioo/







