Toplam 7 mesaj ve 3.376 görüntüleme
- Üyelik 10.05.2018
- Yaş/Cinsiyet 32 / E
- Meslek Blogger
- Konum İstanbul Avrupa
- Ad Soyad F** A**
- Mesajlar 725
- Beğeniler 119 / 118
- Ticaret 4, (%100)
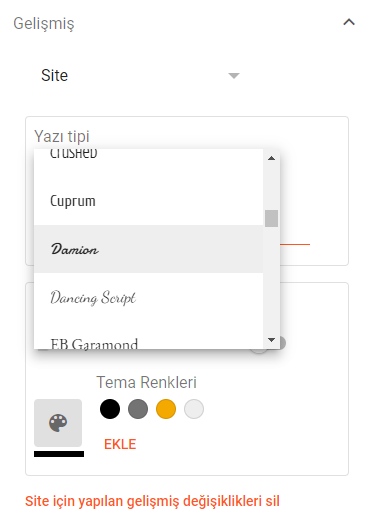
selam arkadaşlar benim bir sorunum var blogger'a google fontları burada anlatıldığı gibi yüklüyor css kodunuda yüklüyorum herşey tamam fakat özelleştirme kısmında yüklemiş olduğum fontun adı yok diğer tüm fontlar var ama bu fontu göremedim ne yapabilirim bu konu hakkında
Bilişsel ve Kişisel Gelişim Blogu:
https://bilisimvegelisim.org/
- Üyelik 22.10.2011
- Yaş/Cinsiyet 32 / E
- Meslek Kendi halimdeyim
- Konum Diğer
- Ad Soyad İ** Y**
- Mesajlar 4129
- Beğeniler 1136 / 1843
- Ticaret 21, (%100)
Anlatım eksik kalmış, sen şuradaki gibi yap: https://scratchtheweb.com/how-to-use-google-fonts-in-blogspot-blogger/
- Üyelik 28.08.2011
- Yaş/Cinsiyet 37 / E
- Meslek Blogger
- Konum -
- Ad Soyad M** K**
- Mesajlar 403
- Beğeniler 3 / 124
- Ticaret 1, (%100)
Oradaki anlatım yüklenen yazı tipini yine css içinde kullanmak için. Özelleştirme kısmından okunmaması çok normal... Yukarıdaki arkadaşın verdiği linkte de özelleştirme kısmında o font bulunmaz.
- Üyelik 10.05.2018
- Yaş/Cinsiyet 32 / E
- Meslek Blogger
- Konum İstanbul Avrupa
- Ad Soyad F** A**
- Mesajlar 725
- Beğeniler 119 / 118
- Ticaret 4, (%100)
contentwriter adlı üyeden alıntı
Anlatım eksik kalmış, sen şuradaki gibi yap: https://scratchtheweb.com/how-to-use-google-fonts-in-blogspot-blogger/teşekkürler fakat yine olmadı :S
Oradaki anlatım yüklenen yazı tipini yine css içinde kullanmak için. Özelleştirme kısmından okunmaması çok normal... Yukarıdaki arkadaşın verdiği linkte de özelleştirme kısmında o font bulunmaz.
anladım peki resimdeki yerde görünmesi için yapabileceğim bir ayar var mı

Bilişsel ve Kişisel Gelişim Blogu:
https://bilisimvegelisim.org/
- Üyelik 22.10.2011
- Yaş/Cinsiyet 32 / E
- Meslek Kendi halimdeyim
- Konum Diğer
- Ad Soyad İ** Y**
- Mesajlar 4129
- Beğeniler 1136 / 1843
- Ticaret 21, (%100)
Sen yazıyı okumamışsın ki? O gösterdiğin yere zaten bir şey ekleyemezsin, sen html kısmından düzenleme yapacaksın.
- Üyelik 10.05.2018
- Yaş/Cinsiyet 32 / E
- Meslek Blogger
- Konum İstanbul Avrupa
- Ad Soyad F** A**
- Mesajlar 725
- Beğeniler 119 / 118
- Ticaret 4, (%100)
Sen yazıyı okumamışsın ki? O gösterdiğin yere zaten bir şey ekleyemezsin, sen html kısmından düzenleme yapacaksın.
yazıyı okudum html kodunuda düzenledim en sondaki css kodlarınıda ekledim ben css kodunun eklenmesi ile beraber resimde gösterilen yere adının gelceğini sanıyordum. son olarak bu css kodları ile yani sadece 3 tane verilmiş gövde, yazı gövde bide, yazı başlık şeklinde verilmiş daha fazlasını yapabilmem için özelleştirilme yapılıyormu menuyü de yapmak için mesela
Bilişsel ve Kişisel Gelişim Blogu:
https://bilisimvegelisim.org/
- Üyelik 22.10.2011
- Yaş/Cinsiyet 32 / E
- Meslek Kendi halimdeyim
- Konum Diğer
- Ad Soyad İ** Y**
- Mesajlar 4129
- Beğeniler 1136 / 1843
- Ticaret 21, (%100)
Hayır o kısım bloggera aittir, sen oraya müdahale edemezsin, sadece temanı düzenlersin, panelle işin yok.
Her şeye uygulanabilir artık, body classına eklersen bütün sitede etkili olur. Ama muhtemelen menüye farklı bir font stili atandığı için değişmeyecektir. Menü classı genelde #menu veya #main-menu şeklinde oluyor. Kodlar arasında bu şekilde aratarak yada menünün üzerine gelip sağ tık > incele diyerek bulabilirsin.
Her şeye uygulanabilir artık, body classına eklersen bütün sitede etkili olur. Ama muhtemelen menüye farklı bir font stili atandığı için değişmeyecektir. Menü classı genelde #menu veya #main-menu şeklinde oluyor. Kodlar arasında bu şekilde aratarak yada menünün üzerine gelip sağ tık > incele diyerek bulabilirsin.
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)






