Admin KP > Forum ayarları > Mykod yönetimi > Yeni Mykod ekle >
Mykod başlığı: MyBB otomatik resim boyutlandırma
Düzenli İfade* :
\[img\](.*?)\[/img\]
Yerine gösterilecek ifade* :

Mykodu kaydet.
Admin KP > Temalar ve şablonlar > Kullandığınız tema > global.css > Gelişmiş düzenleme > aşağıdaki kodları en alta ekleyin.
.scleimages{
max-width:30%;
cursor:pointer;
user-select:none;
transition:.3s cubic-bezier(0,.5,1,.5);
}
.scleimages img{
max-width:100%;
}
.scleimages:before{
background:yellow;
height:25px;
width:100%;
display:block;
content:url(http://mybbdepo.com/ncode/xpserkan.png) attr(data-content);
font-family:Verdana;
text-align:center;
line-height:25px;
font-size:12px;
border:1px dashed;
box-sizing:border-box;
cursor:pointer;
}
ardından yine global.css'den aşağıdaki kod'u kaldırın.
.scaleimages img {
max-width: 100%;
}
Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana Sayfa Şablonları > Headerinclude - [Gruplandırılmamış] Şablonlar > headerinclude > {$stylesheets} kodunun üstüne ekleyin.
<script>document.onclick = function (a) {
if (a.target.id == 'resim') {
var x= a.target.parentElement;
if (x.style.cssText === "") {
x.style.cssText = "max-width:100%;";
x.setAttribute('data-content', ' Resmin küçük hali için tıklayın!');
} else {
x.style.cssText = "";/*empty means that it returns original css*/
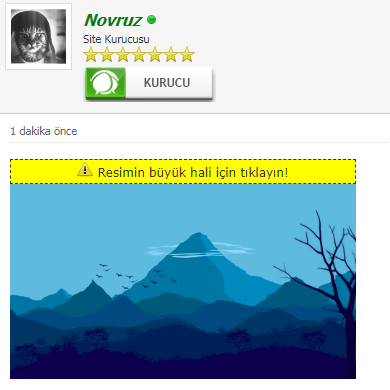
x.setAttribute('data-content', ' Resmin büyük hali için tıklayın!');
}
}
if (a.target.id == 'baslik') {
var x= a.target;
if (x.style.cssText === "") {
x.style.cssText = "max-width:100%;";
x.setAttribute('data-content', ' Resimin küçük hali için tıklayın!');
} else {
x.style.cssText = "";/*empty means that it returns original css*/
x.setAttribute('data-content', ' Resimin büyük hali için tıklayın!');
}
}
};</script>
MyBB 1.8.19 sonrası için; MyBB yeni sürümlerinde mykod ile img taglarını değiştirmeyi engellemiş. Sorunun çözümü için aşağıdaki çözümü kullana bilirsiniz;
Forum ayarları » Kelime Filtreleme
*
Engelemek İstediğiniz Kelimeyi Giriniz.
img]
Filtrelenen Kelime Yerine Gösterilecek Kelime
img2]
Düzenli İfade
Evet
Tekrar MyKod yönetimine gelip eklediğiniz mykod'da Düzenli İfade kısmını aşağıdaki ile değiştirin;
\[img2\](.*?)\[/img2\]
Önizleme:

[color=#ffffff][size=xx-small]MyBB otomatik resim boyutlandırma, NCode resim boyutlandırma plugini, Ncode, Otomatik resim boyutlandırma, Modifikasyon.[/size][/color]






