Bugün Ne Öğrenicez / Yapıcaz?
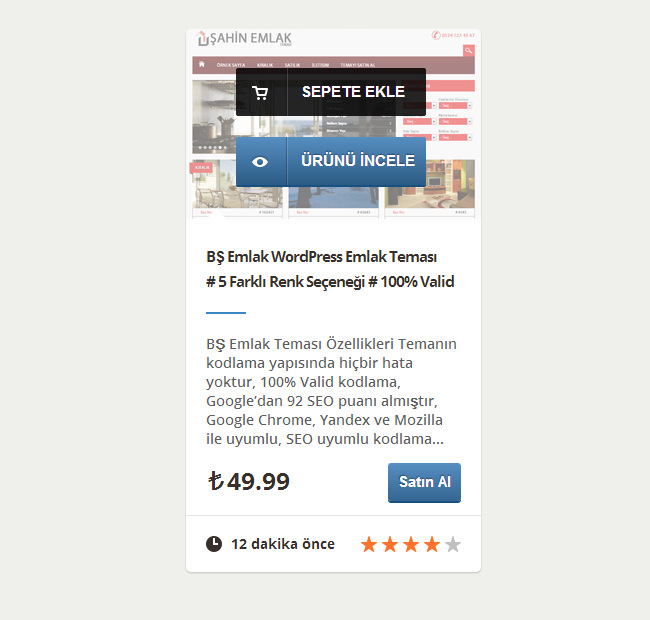
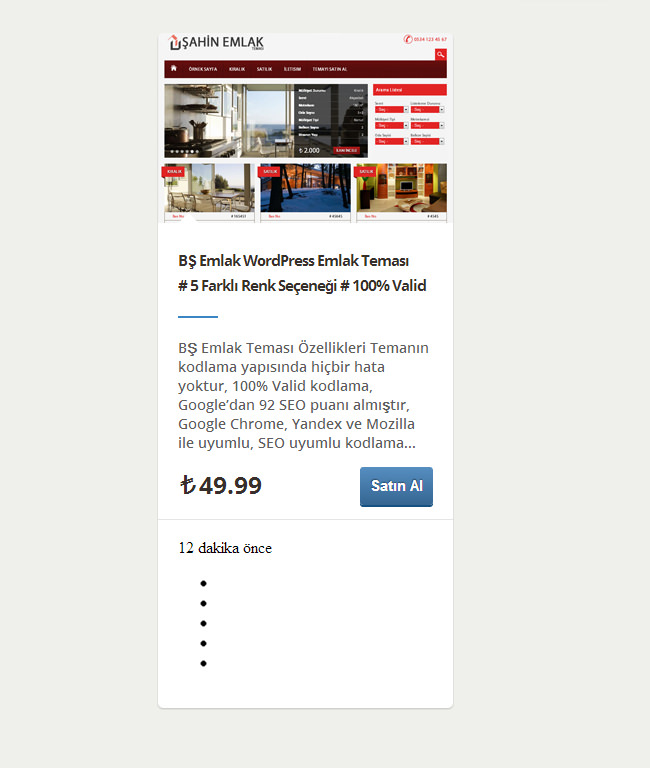
Bu eğitimde E-Ticaret siteleri için çok popüler bir web öğesi oluşturmayı öğreneceksiniz ve sizde aşağıdaki resim gibi bir e-ticaret web öğesi yapabileceksiniz.

HTML Yapısı
Aşağıdaki kod ile yazı fontunu Google Font'dan çekelim ki sitemizde kasma yapmasın
Bu kodu < head> tagları arasına yapıştırıyoruz.
Sitenin ana divi "block" olacaktır. Bu divin içinde 3 farklı div olacak Ürün, Bilgi ve Detaylar olmak üzere. Bunların içinde de sırasıyla şunlar olacak:
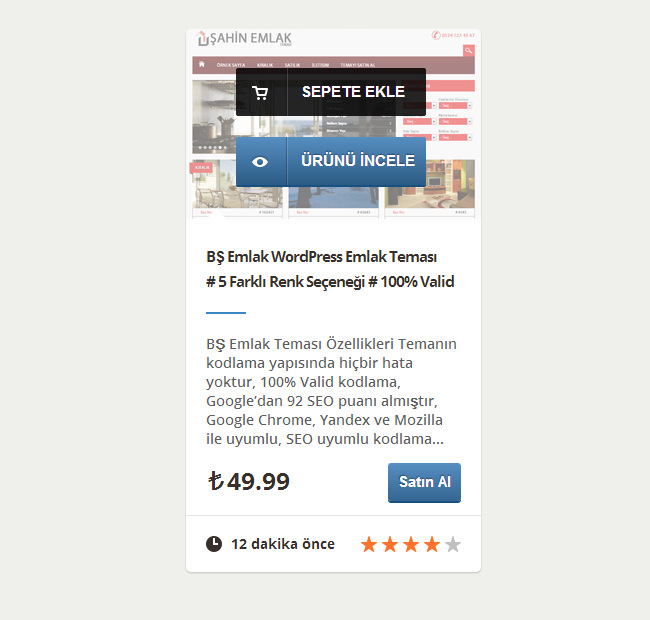
- Sepete Ekle, Ürünü İncele
- Başlık, Detaylar, Fiyat, Satın Al
- Tarih, Oylama
BŞ Emlak WordPress Emlak Teması
# 5 Farklı Renk Seçeneği # 100% Valid
BŞ Emlak Teması Özellikleri Temanın kodlama yapısında hiçbir hata yoktur, 100% Valid kodlama, Google’dan 92 SEO puanı almıştır, Google Chrome, Yandex ve Mozilla ile uyumlu, SEO uyumlu kodlama...
49.99
Satın Al
12 dakika önce
CSS Temel Yapısı
Ana div ile başlayalım: 295px genişliğinde, köşeleri ovalleştirilmiş, beyaz bir arka plan yapacaz ve gölge ekleyeceğiz.
.block {
display: block;
position: relative;
width: 295px;
border-radius: 5px;
background: #fff;
box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
}
Para birimi olarak TL kullanıcaz. TL simgesini göstermek için*AbakuTLSymSansRegular fontunu indirelim ve CSS'e aşağıdaki kodu ekleyelim.
@font-face {
font-family: 'AbakuTLSymSansRegular';
src: url('../font/abakutlsymsans.eot');
src: url('../font/abakutlsymsans.eot?#iefix')format('opentype'),
url('../font/abakutlsymsans.woff')format('woff'),
url('../font/abakutlsymsans.ttf')format('truetype'),
url('../font/abakutlsymsans.svg#AbakuTLSymSansRegular')format('svg');
font-weight: normal;
font-style: normal;
}
.urun divi ürünün ön izlemesini içeriyor bunun display'ini block ve position'ını relative yapıyoruz.
.urun {
display: block;
position: relative;
}
Görselde de yuvarlak köşeler olacak ve bulunduğu divin kapsayıcı genişliğini alacak:
.urun img {
width: 100%;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
Sonra, .bilgi ve .detaylar ürün hakkında bilgiler içerir:
.bilgi {
display: block;
position: relative;
padding: 20px;
}
.detaylar {
border-top: 1px solid #e5e5e5;
padding: 18px 20px;
}

Önizleme ve Butonlar
.buton {
display: block;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
background: rgba(255, 255, 255, .5);
opacity: 0;
-webkit-transition: opacity .25s ease-in;
-ms-transition: opacity .25s ease-in;
-moz-transition: opacity .25s ease-in;
-o-transition: opacity .25s ease-in;
transition: opacity .25s ease-in;
}
.urun:hover .buton, .urun:hover a {
opacity: 1;
}
Bu kodları da ekledikten sonra aşağıda ki gibi görünmesi lazım (Resmin üstüne geldiğiniz zaman):

Sonraki, düğmeler için bazı temel cssler:
.buton a {
display: block;
position: absolute;
left: 50px;
width: 115px;
border-radius: 2px;
padding: 15px 10px 15px 65px;
font-family: Helvetica, sans-serif;
font-size: 15px;
font-weight: bold;
text-transform: uppercase;
color: #fff;
text-decoration: none;
opacity: 0;
}
.buton a::after {
content: "";
display: block;
position: absolute;
height: 48px;
width: 50px;
border-right: 1px solid rgba(0, 0, 0, .25);
box-shadow: 1px 0 0 rgba(255, 255, 255, .17);
top: 0;
left: 0;
z-index: 1;
}
Şimdi her buton için ayrı ayrı css ayarlarını yapıcaz. İlk düğme olan "Sepete Ekle" düğmesi yarı saydam, siyah arka planı vardır ve önizleme görüntüleri sabit bir genişliğe sahip olduğundan yüzdeler kullanılarak dikey yerleştirilmiş olacaktır ama oranların yüksekliği değişkendir:
a.satin-al {
top: 20%;
background: #414141;
background: rgba(0, 0, 0, .85);
-webkit-transition: background .2s ease-in;
-ms-transition: background .2s ease-in;
-moz-transition: background .2s ease-in;
-o-transition: background .2s ease-in;
transition: background .2s ease-in;
}
"Sepete Ekle" butonun üstüne geldiğinde arka planı biraz daha hafif olacak:
.satin-al:hover {
background: #515151;
background: rgba(45, 45, 45, .85);
}
Sonra, Google'dan "sepete ekle ikon" yazıp bir simge indirebilir veya sayfa sonundaki çalışmayı indirip icindeki simgeyi kullanabilirsiniz. Şimdi, butonun sözde elemanı için arka plan olarak simge ayarlaması yapacaz:
.satin-al::after {
background: url("../resim/sepete-ekle.png");
background-repeat: no-repeat;
background-position: 16px 18px;
}
"Ürünü İncele" butonu için css ayarlarını yapalım. Muhtemelen farkettiğiniz gibi, "Sepete Ekle" butonuna bir geçiş ile vurgulama yoktu yani arkaplanı sade siyahtı fakat bu butonda gradient(çift renk) uygulanmış. Peki, çözüm nedir? Kodları inceleyip görelim :) :
a.on-izleme {
bottom: 20%;
text-shadow: 0 -1px 1px rgba(0, 0, 0, .4);
background: #286398;
background: -webkit-linear-gradient(bottom, #1d4970, #639ed3);
background: -ms-linear-gradient(bottom, #286398, #639ed3);
background: -moz-linear-gradient(bottom, #286398, #639ed3);
background: -o-linear-gradient(bottom, #286398, #639ed3);
background-position: 0 -15px;
background-size: 400px 80px;
background-repeat: no-repeat;
box-shadow: 0 2px 0 #165181;
-webkit-transition: background-position .2s ease-in;
-ms-transition: background-position .2s ease-in;
-moz-transition: background-position .2s ease-in;
-o-transition: background-position .2s ease-in;
transition: background-position .2s ease-in;
}
.on-izleme:hover, .satin-al_s:hover {
background-position: 0 0;
}
.on-izleme:active, .satin-al_s:active {
-webkit-transform: translateY(2px);
-ms-transform: translateY(2px);
-moz-transform: translateY(2px);
-o-transform: translateY(2px);
transform: translateY(2px);
box-shadow: none;
}
Sonra, Google'dan "ön izleme ikon" yazıp göz şeklinde bir simge indirebilir veya sayfa sonundaki çalışmayı indirip icindeki simgesyide kullanabilirsiniz. Şimdi, butonun sözde elemanı için arka plan olarak simge ayarlaması yapacaz:
.on-izleme::after {
background: url("../resim/on-izleme.png");
background-repeat: no-repeat;
background-position: 16px 17px;
}
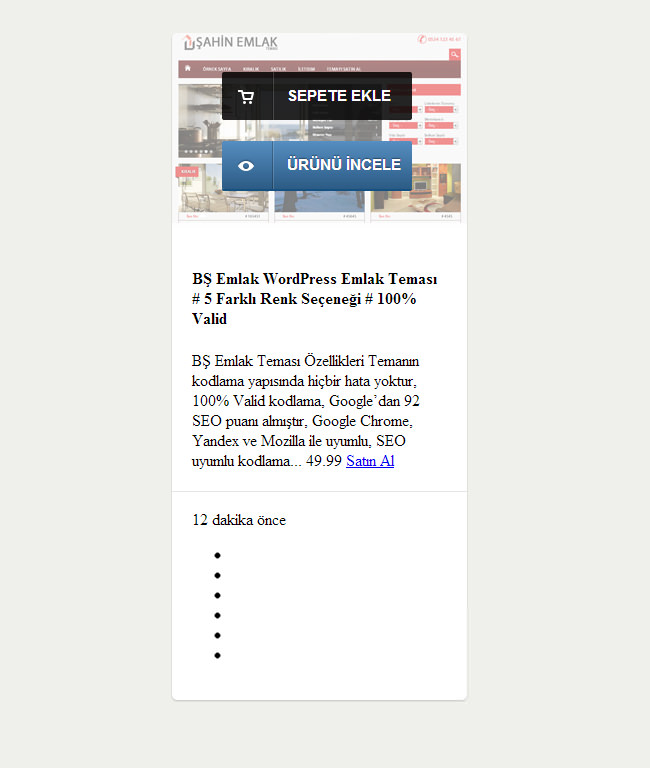
Butonlarımız aşağıdaki gibi görünecektir:

Ürün Açıklaması
Eğer yukarıdaki aşamaya kadar herşey doğruysa gelelim Ürün Resmi'nin altındaki üçgene bana onu fark etmediğinizi söylemeyin, resim kullanmadan divleri kullanarak o üçgeni nasıl yapıcamızı anlatayım. Üçgen aslında CSS ile küçük bir karenin 45 derece döndürülmesi ile yapıldı. Aşağıdaki kodda daha iyi anlayacaksınız.
.bilgi::after {
display: block;
position: absolute;
top: -12px;
left: 23px;
content: "";
width: 15px;
height: 15px;
background: #fff;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
Sonra, Başlık kısmını yapıcaz ayrıyetten başlıktan sonrada dibe küçük mavi bir çizgi ekleyeceğiz:
.bilgi h4 {
position: relative;
padding: 0 0 20px 0;
margin: 0 0 20px 0;
font-family: "Open Sans", sans-serif;
font-weight: 700;
font-size: 15px;
line-height: 25px;
color: #372f2b;
letter-spacing: -1px;
}
.bilgi h4::after {
display: block;
position: absolute;
bottom: 0px;
content: "";
width: 40px;
height: 2px;
background: #3b86c4;
}

Şimdi, ürün açıklamasının csslerini ayarlayalım:
.bilgi .aciklama {
display: block;
padding-bottom: 20px;
font-family: "Open Sans", sans-serif;
font-size: 14px;
font-weight: 600;
color: #5f5f5f;
}
Ürünün fiyat:
.bilgi .fiyat {
font-family: "Open Sans", Helvetica, Arial, sans-serif;
font-size: 24px;
font-weight: 700;
color: #372f2b;
line-height: 26px;
}
.fiyat:before {
font-family: "AbakuTLSymSansRegular";
content: "t";
padding-right: 5px;
}
Ve "Satın Al" butonu:
.satin-al_s {
float: right;
position: relative;
top: -5px;
display: block;
padding: 10px 10px;
border-radius: 3px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #fff;
font-weight: bold;
text-decoration: none;
font-size: 15px;
text-shadow: 0 -1px 1px rgba(0, 0, 0, .4);
background: #286398;
background: -webkit-linear-gradient(bottom, #1d4970, #639ed3);
background: -ms-linear-gradient(bottom, #286398, #639ed3);
background: -moz-linear-gradient(bottom, #286398, #639ed3);
background: -o-linear-gradient(bottom, #286398, #639ed3);
background-position: 0 -15px;
background-size: 400px 80px;
background-repeat: no-repeat;
-webkit-transition: background-position .2s ease-in;
-ms-transition: background-position .2s ease-in;
-moz-transition: background-position .2s ease-in;
-o-transition: background-position .2s ease-in;
transition: background-position .2s ease-in;
box-shadow: 0 2px 0 #165181;
}

Diğer Detaylar (Son Aşama)
İsterseniz Google'dan "saat, takvim" simgeleri arayın isterseniz ekteki dosyada size verdiğimi kullanın, .zaman divinin css ayarlarını yapalım:
.zaman {
padding-left: 25px;
font-family: "Open Sans", sans-serif;
font-size: 14px;
font-weight: 700;
color: #372f2b;
background: url("../resim/tarih.png") no-repeat;
background-position: 0 2px;
}
Gelelim oylama simgesine (yıldız simgesi) bunuda isterseniz Google'da ararsınız isterseniz benim verdiğimi kullanırsınız, css yapısını yazalım:
.oylama {
position: relative;
top: 2px;
float: right;
margin: 0;
padding: 0;
}
Gelelim oylamaya bu işlemde CSS Sprite özelliğini kullanarak li'ye gri yıldız veriyoruz ve li.oylandi'a turuncu (aktif) renkte yıldız veriyoruz. Nasıl mı? inceleyelim:
.oylama li {
float: left;
display: block;
height: 16px;
width: 16px;
margin-left: 5px;
background: url("../resim/puan.png") no-repeat 0 0;
}
.oylama li.oylandi {
background-position: 0px -16px;
}

Kaynak: http://buraksah.in/css3-ile-e-ticaret-web-ogesi-olusturma.html









