Öncelikle functions.php'i kullandığımız metin editörü ile açalım ve [highlight][/highlight] kodundan hemen önce aşağıdaki kodu yazalım ve bileşenimizi çekelim;
require_once('bilesenler/sosyal-hesaplar-bileseni.php');Şimdi yeni bir sayfa açalım (CTRL+N ile) bu sayfayı da sosyal-hesaplar-bileseni.php ismiyle temamızın içinde [highlight]bilesenler[/highlight] klasörüne kaydedelim (tabi önce temamıza bilesenler diye klasör açalım :) )
Aşağıdaki kod ile başlıyoruz bileşenimizi oluşturmaya:
/************************************************************/
/* Sosyal Hesapları Gösteren Bileşen Yapma */
/************************************************************/
class bsahin_sosyal_Widget extends WP_Widget {
Hemen ardından aşağıdaki kodu yazarak bileşenimizin İsmini ve Açıklamasını yazacağız:
public function __construct() {
parent::__construct(
'bsahin_sosyal_w',
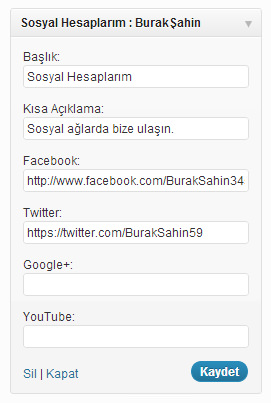
'Sosyal Hesaplarım : BurakŞahin', /* Bileşenin Adı */
array('description' => __('Sosyal Hesaplarını Gösterir', 'bsahin-framework')) /* Bileşenin Açıklaması */
);
}
Hemen arkasından aşağıdaki kodu yazarak bileşenimizin formlarını oluşturacağız:
public function form($instance) {
$defaults = array(
'title' => __('Sosyal Hesaplarım', 'bsahin-framework'), /* Sitenizde Gözükecek Başlık Kısmı */
'sosyal_facebook' => 'http://www.facebook.com/BurakSahin3459',
'sosyal_twitter' => 'https://twitter.com/BurakSahin59',
'sosyal_gplus' => 'http://gplus.to/BurakSahin',
'sosyal_youtube' => '',
'aciklama' => __('Sosyal ağlarda bize ulaşın.', 'bsahin-framework')
);
$instance = wp_parse_args((array) $instance, $defaults);
?>
Eğer sizde yukarıdaki olanlar dışında yeni bir alan eklemek istiyorsanız
'sosyal_yenialanismi' => '',şeklinde kopyala+yapıştır yapabilirsiniz. Tırnak içini boş bırakırsanız bileşen sayfasında içi boş input olur, birşeyler yazarsanız bileşen sayfasında o yazdıklarınız görünür.
Eğer yeni alan eklediyseniz yukarıda işaretli olan 19-23 satırları arasını kopyala+yapıştır yapmalısınız. Daha sonrasında php kodları içinde ki sosyal_twitter yazısını sosyal_yenialanismi şeklinde değiştirmelisiniz ([highlight]sosyal_[/highlight] sabittir, [highlight]yenialanismi[/highlight] sizin seçtiğiniz isim).
Ardından aşağıdaki kodu yapıştıralım:
}
public function update($new_instance, $old_instance) {
$instance = $old_instance;
// Başık
$instance['title'] = strip_tags($new_instance['title']);
// Açıklama
$instance['aciklama'] = $new_instance['aciklama'];
// Sosyal Hesaplar
$instance['sosyal_facebook'] = $new_instance['sosyal_facebook'];
$instance['sosyal_twitter'] = $new_instance['sosyal_twitter'];
$instance['sosyal_gplus'] = $new_instance['sosyal_gplus'];
$instance['sosyal_youtube'] = $new_instance['sosyal_youtube'];
return $instance;
}
Eğer yeni alan eklediyseniz 15. satırı kopyala+yapıştır yapabilirsiniz ve yine sosyal_twitter'ı sosyal_yenialanismi şeklinde değiştirmelisiniz.
Son aşamaya geldik aşağıdaki verdiğim kod üzerinde de anlatım yaptıktan sonra en son size php dosyasının tamamını vereceğim:
public function widget($args, $instance) {
extract($args);
// Başlığı çeker ve ekrana yazdırır
$title = apply_filters('widget_title', $instance['title']);
// Açıklamayı çeker
$aciklama = $instance['aciklama'];
// Sosyal Hesapları çeker
$sosyal_facebook = $instance['sosyal_facebook'];
$sosyal_twitter = $instance['sosyal_twitter'];
$sosyal_gplus = $instance['sosyal_gplus'];
$sosyal_youtube = $instance['sosyal_youtube'];
echo $before_widget;
if ($title) {
echo $before_title . $title . $after_title;
}
if ($aciklama) {
echo '' . $aciklama . '
';
}
echo '';
echo $after_widget;
}
}
register_widget('bsahin_sosyal_Widget');
?>
12. satırı kopyala+yapıştır yapın ve yeni oluşturduğunuz alan isim ile değiştirin. Ör:
$sosyal_yenialanismi = $instance['sosyal_yenialanismi'];32-34 arası satırınıda kopyala+yapıştır yapın ve yeni oluşturduğunuz alan ismi ile değiştirin. Ör:
if ($sosyal_yenialanismi) : ?>
Yukarıdaki Kod Ne İşe Yarıyor?
$instance['sosyal_yenialanismi'];'dan gelen değişkeni
$sosyal_yenialanismi'ne atadık ve bunu 32-34. satırları arasında kullanacağız. 32.satırda if döngüsü ile önce inputu kontrol ediyor eğer $sosyal_yenialanismi doğruysa yani doluysa içi
yukarıdaki kodu ekrana yazdırıyor ve
endif ile de kapatıyor.
En sade ve basit dilde anlatmaya çalıştım takıldığınız yeri sitemdeki konunun yorum kısmından sorabilirsiniz.
Demo:

Kaynak: http://buraksah.in/wordpressde-kendi-sosyal-bilesenini-yap.html 







