Merhabalar hocalarım,
İlk defa psd yi css e döküyorumda temam 3 kısımdan oluşuyor header,content,footer olarak.
Her bölümün arkaplan renkleri farklı fakat header ın arkaplanında resim var resmin ölçüsü 1429X531 şu fakat benim tüm içeriğim 960 px genişliğinde olacak ve siteyi ortalamam gerekiyor fakat arkaplan resmini ölçekleri fazla bunu nasıl ortalayabilirim ?
Şimdiden teşekkürler...
Arkaplan Resmini Ortalama |
12 Mesajlar | 6.425 Okunma | ||
Toplam 12 mesaj ve 6.425 görüntüleme
- Üyelik 17.10.2013
- Yaş/Cinsiyet 29 / E
- Meslek Öğrenci
- Konum İzmir
- Ad Soyad B** E**
- Mesajlar 556
- Beğeniler 45 / 32
- Ticaret 1, (%100)
- Üyelik 04.12.2013
- Yaş/Cinsiyet 35 / E
- Meslek Yazılım Geliştirici
- Konum Samsun
- Ad Soyad M** K**
- Mesajlar 277
- Beğeniler 39 / 62
- Ticaret 0, (%0)
background-position:center;
Kodunu ekleyin style içeriğine.
Kodunu ekleyin style içeriğine.
@Bean Love getLove()
- Üyelik 17.10.2013
- Yaş/Cinsiyet 29 / E
- Meslek Öğrenci
- Konum İzmir
- Ad Soyad B** E**
- Mesajlar 556
- Beğeniler 45 / 32
- Ticaret 1, (%100)
Ben header kısmına koymayı düşünüyorum resmi style dosyasındaki
header {
}
buraya kodu koydum fakat olmadı.
header {
}
buraya kodu koydum fakat olmadı.
- Üyelik 05.06.2012
- Yaş/Cinsiyet 35 / E
- Meslek Web Master
- Konum Antalya
- Ad Soyad E** A**
- Mesajlar 434
- Beğeniler 58 / 84
- Ticaret 4, (%100)
fixed yeter
- Üyelik 17.10.2013
- Yaş/Cinsiyet 29 / E
- Meslek Öğrenci
- Konum İzmir
- Ad Soyad B** E**
- Mesajlar 556
- Beğeniler 45 / 32
- Ticaret 1, (%100)
Amatörüm de bu konularda fixed ı tam olarak nasıl kullanabilirim ?
- Üyelik 17.02.2014
- Yaş/Cinsiyet 28 / E
- Meslek öğrenci
- Konum Bursa
- Ad Soyad E** S**
- Mesajlar 298
- Beğeniler 107 / 61
- Ticaret 1, (%100)
Not : Web hakkında çok deneyimli değilim kullandığım yöntem zararlıysa sunucuyu yoruyorsa yada daha basit bir işlevle yapılabilirse arkadaşlar bilgilendirsin lütfen.
index.html
style.css
index.html
Wmaraci.com
header
content
style.css
body {
margin: 0px;
padding: 0px;
}
#header {
height: 531px;
width: 1429px;
background-color: #F0FFFD;
}
#genel {
width: 900px;
margin-right: auto;
margin-left: auto;
}
- Üyelik 17.10.2013
- Yaş/Cinsiyet 29 / E
- Meslek Öğrenci
- Konum İzmir
- Ad Soyad B** E**
- Mesajlar 556
- Beğeniler 45 / 32
- Ticaret 1, (%100)
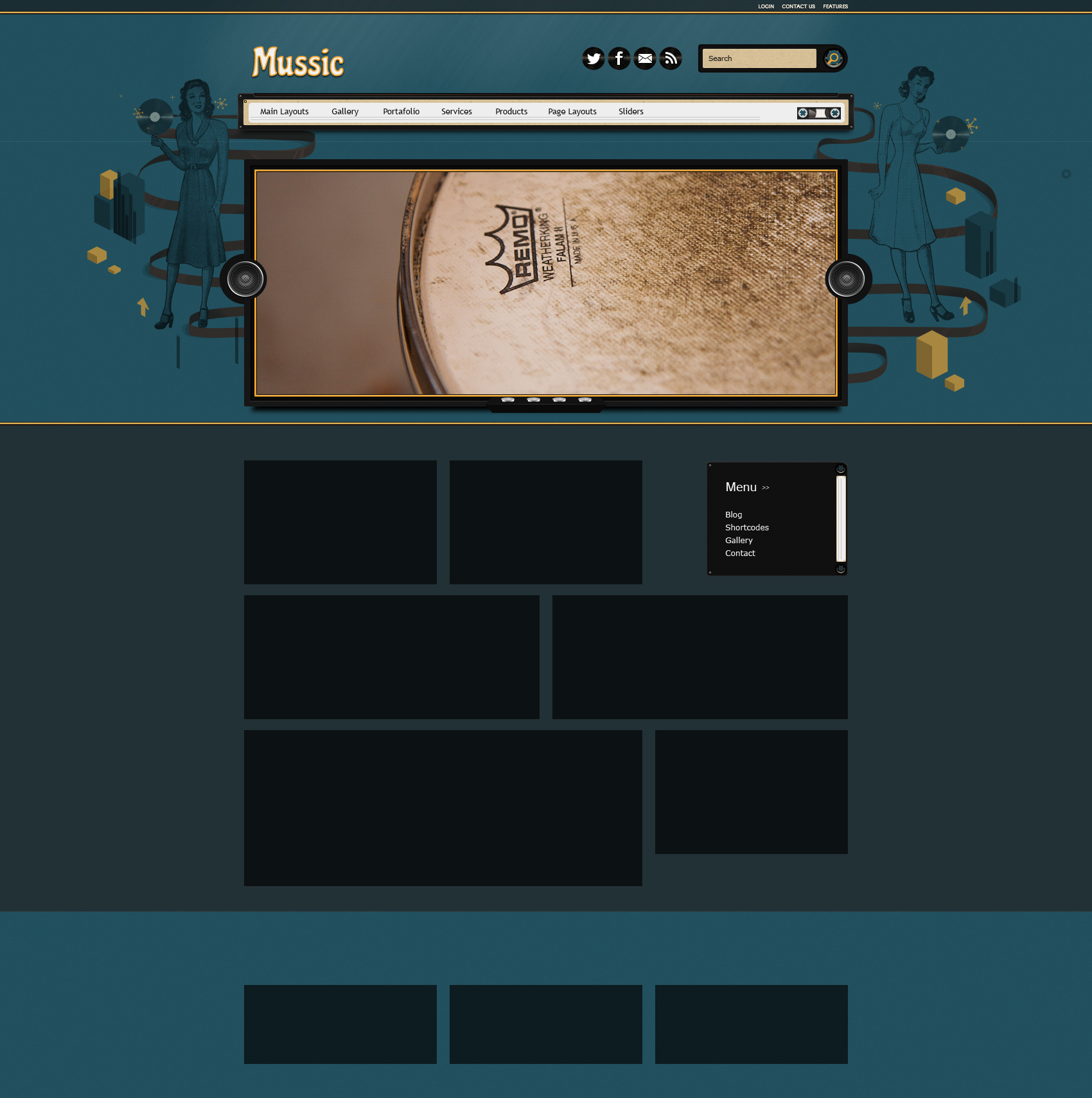
Hocam dediğinizi yaptım fakat şu görüntüler oluştu bu temanın asıl fotosu,
işte o arkadaki fotoyu nasıl ortalamam gerekiyor ?
Ben daha doğrusu şunu yaptım header için birde header içi bir div açtım header da arkaplanı oturtmayı düşünüyorum header için de ise 960px margin auto diyerek merkezde görüntülücem yazıları fakat bu temadaki gibi olabilir mi ?

işte o arkadaki fotoyu nasıl ortalamam gerekiyor ?
Ben daha doğrusu şunu yaptım header için birde header içi bir div açtım header da arkaplanı oturtmayı düşünüyorum header için de ise 960px margin auto diyerek merkezde görüntülücem yazıları fakat bu temadaki gibi olabilir mi ?
- Üyelik 23.10.2012
- Yaş/Cinsiyet 38 / E
- Meslek kimyager
- Konum İstanbul Anadolu
- Ad Soyad E** B**
- Mesajlar 666
- Beğeniler 94 / 138
- Ticaret 2, (%100)
headeri kapsayan bir tam genişlikli div aç background ver position top center olsun, bu divde header açıp margin auto ile ortalarsın,
wordpress-html-css-web işleri yapılır
- Üyelik 17.10.2013
- Yaş/Cinsiyet 29 / E
- Meslek Öğrenci
- Konum İzmir
- Ad Soyad B** E**
- Mesajlar 556
- Beğeniler 45 / 32
- Ticaret 1, (%100)
Aynısnı yaptımda şu arkaplan resmi sorun çıkarıyor olmuyor acil yardım gerekiyor hocalar en zorlandığım yer burası.
header {
background: url(img/bg.png) no-repeat;
background-color: red;
background-position: center;
}
.header-container {
width: 960px;
margin-right: auto;
margin-left: auto;
}
Kod bu resim 1420 genişliğinde.
header {
background: url(img/bg.png) no-repeat;
background-color: red;
background-position: center;
}
.header-container {
width: 960px;
margin-right: auto;
margin-left: auto;
}
Kod bu resim 1420 genişliğinde.
- Üyelik 23.10.2012
- Yaş/Cinsiyet 38 / E
- Meslek kimyager
- Konum İstanbul Anadolu
- Ad Soyad E** B**
- Mesajlar 666
- Beğeniler 94 / 138
- Ticaret 2, (%100)
Aynısnı yaptımda şu arkaplan resmi sorun çıkarıyor olmuyor acil yardım gerekiyor hocalar en zorlandığım yer burası.
header {
background: url(img/bg.png) no-repeat;
background-color: red;
background-position: center;
}
.header-container {
width: 960px;
margin-right: auto;
margin-left: auto;
}
Kod bu resim 1420 genişliğinde.
header {
background: url(img/bg.png) no-repeat;
background-color: red;
background-position: center;
}
.header-container {
width: 960px;
margin-right: auto;
margin-left: auto;
}
Kod bu resim 1420 genişliğinde.
.main {background: #ddd url(res.jpg) no-repeat top center; }
.header {width: 960px; margin:0 auto}
main içinde header oluştur, ayrıca 1080p uyumsuzluğu için arkaplan ile aynı renk tonunda arkaplan rengi ver
wordpress-html-css-web işleri yapılır
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)




