İncele : http://ustaderslik.com/ornek/Pattern%20Lock/
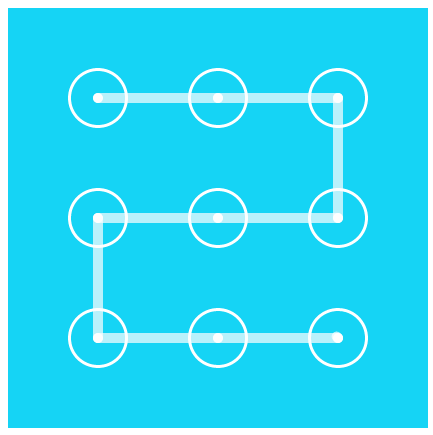
Öncelikle pattern lockun css,js ve jquery dosyalarını dahil ediyoruz.İsteyenler burdan https://github.com/s-yadav/patternLock veya örnekten indirebilir.Bir div oluşturup buna pluginimizi şu şekilde uyguluyoruz :
var kilit = new PatternLock("#captcha",{
radius:30,
margin:30,
matrix:[3,3]
//mapper: {1:3,2:1,3:4,4:2,5:9,6:7,7:8,8:5,9:6}
});
İdi captcha olan alana pluginimizi uyguladık.Bir kaç parametremiz mevcut onları inceleyelim.
radius : Çember yarıçapları.
margin : Tuşlar arası dış boşluk
matrix : Tuş kilidinin kaça kaç olacağı.Normal 3x3 dir.
mapper : Tuşların yerini değiştirmek için.Normalde 123456789.1-5 olsun gibi şeyler yapabiliriz.
Kilit denemelerini yakalamak için şu şekilde bir sistem kuruyoruz :
kilit.checkForPattern('123654789',function(){
alert("Şifre doğru.");
},function(){
alert("Şifre yanlış...");
});
Kilide erişip checkForPattern fonksiyonunu uyguluyoruz.İlk parametre doğru şifreyi giriyoruz.İkinciye doğru ise işlemler.Üçüncüye ise yanlış ise işlemler için.
Genel örnek :
UstaDerslik
<script></script>
<script></script>
<script>
$(function(){
var kilit = new PatternLock("#captcha",{
radius:30,
margin:30,
matrix:[3,3]
//mapper: {1:3,2:1,3:4,4:2,5:9,6:7,7:8,8:5,9:6}
});
kilit.checkForPattern('123654789',function(){
alert("Şifre doğru.");
},function(){
alert("Şifre yanlış...");
});
})
</script>
Şifre :


Kaynak : http://ustaderslik.com/konu/Jquery_Android_Tuş_Kilidi_Plugini_-_Pattern_Lock




