Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana Sayfa Şablonları > index > {$header} değişkenin altında aşağıdaki kodu ekleyin.
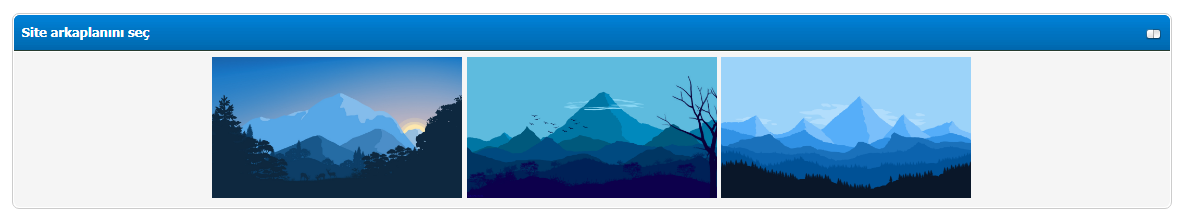
Site arkaplanını seç
![[-] [-]]({$theme['imgdir']}/collapse.png)



Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Headerinclude - [Gruplandırılmamış] Şablonlar > headerinclude > {$stylesheets} değişkenin üstüne aşağıdaki kodu ekleyin.
<script>var setCookie = function (n, val) {
var exdays = 30;
var d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
var expires = "expires=" + d.toGMTString();
document.cookie = n + "=" + val + "; " + expires;
};
var getCookie = function (n) {
var name = n + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca;
while (c.charAt(0) == ' ') c = c.substring(1);
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
};
document.onclick = function (e) {
if (e.target.className == 'rsm') {
var favColor = e.target.src;
setCookie('color', favColor);
document.body.style.cssText = "background-image: url("+favColor+")";
}
};
window.function () {
var favColor = document.body.style.background;
var color = getCookie('color');
if (color === '') {
document.body.style.cssText = "background-image: +favColor+";
} else {
document.body.style.cssText = "background-image: url("+color+")";
}
};
</script>
Önizleme:

Özelleştirmek için;
HTML kodlarındaki url'leri değiştirerek alanda gözüken resimleri değiştirmiş olacaksınız. 1. link yeri boş yani tıkladığınızda sitenin varsayılan arkaplanına geri dönüyor bu yüzden önerim ilk gözükmesini istediğiniz resimi global.css'deki body'yeeklemeniz. [color=#cc3333][i]Modifikasyon default tema için değildir, çünkü default temada content arkaplanı kapladığı için body arkaplanı gözükmeyecektir.[/color]
Bildiğim kadarıyla bu tarzda bir konu yok forumda, varsa kusura bakmayın.
[color=#ffffff][size=xx-small]Mybb multiple background area, mybb clicabkle background change.[/size][/color]




