Mahsen
Üyeliği Durdurulmuş
Banlı Kullanıcı
Mahsen
Üyeliği Durdurulmuş
Banlı Kullanıcı
-
Üyelik
07.10.2015
-
Yaş/Cinsiyet
43 / E
-
Meslek
PHP Coder
-
Konum
Balıkesir
-
Ad Soyad
B** C**
-
Mesajlar
94
-
Beğeniler
15 / 26
-
Ticaret
2, (%100)
Banada lazım olmuştu bir ara. Hazırda bulunan kod betiği var. Düzenlemesi sana kalmış. Buyur ;
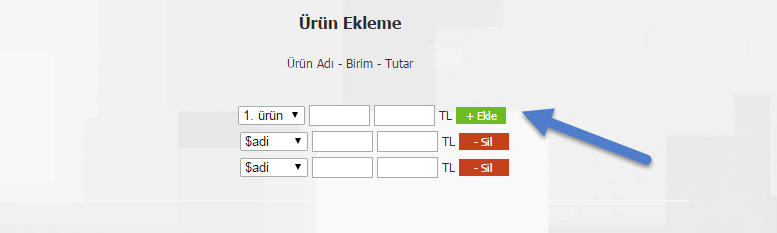
Dinamik Olarak Textbox Ekleme ve Silme
<script>
var a = 0;
function eklesene_tolga() {
a++;
var element = document.createElement("input");
element.setAttribute("type", "text");
element.setAttribute("value", "text"+a);
element.setAttribute("name", "text"+a);
element.setAttribute("id", "text"+a);
document.body.appendChild(element);
}
function silsene_tolga() {
var textsil = document.getElementById("text"+a);
document.body.removeChild(textsil);
a--;
}
</script>