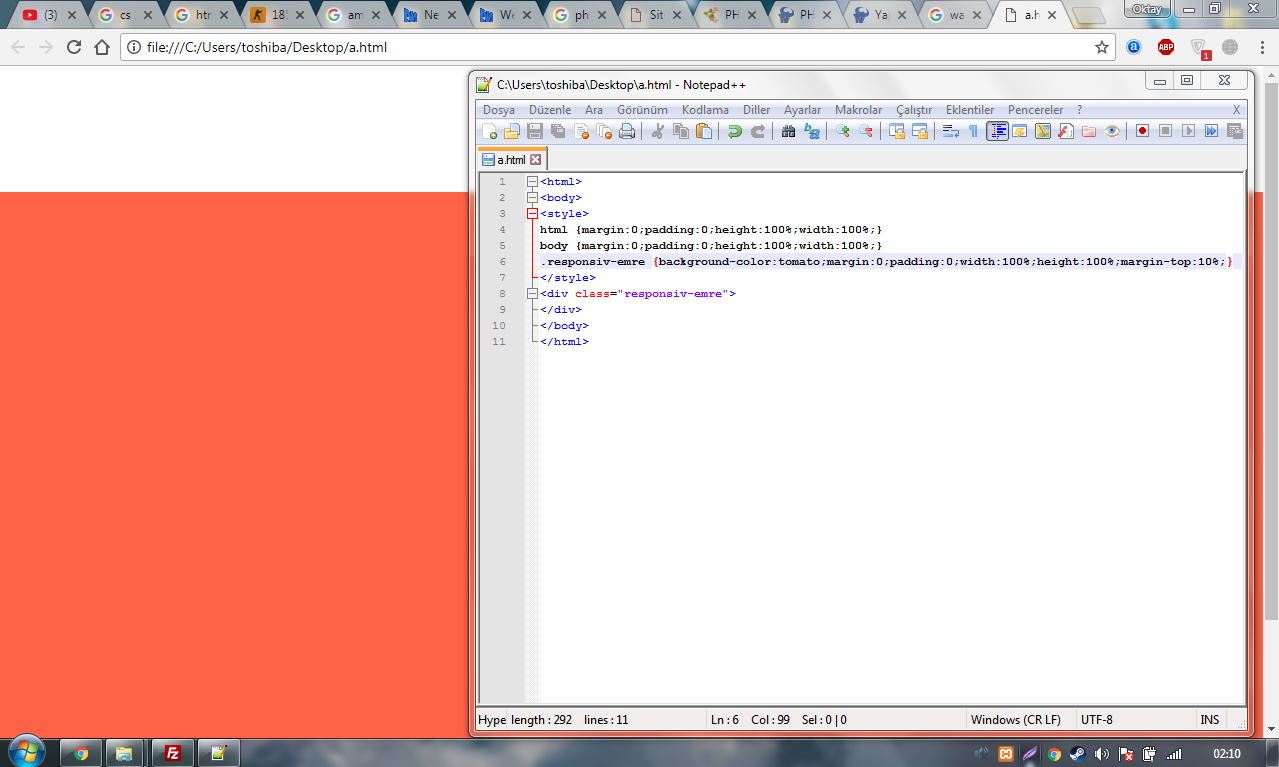
HTML'de örnek bir resim ekledin diyelim width="YüzdeYüz" height="YüzdeYüz" değerlerini bu şekilde yaptın bu resim tüm sayfayı kaplar ve sende css ile max-height/min-height ve max-width/min-width kullanarak resimi kullanıcının ekranına göre ayarlayabilirsin.
Aslında mantık çok basit gelen resimi 1920*1080 ekranlı bir kullanıcıya görede aynı 320*480 ekranlı bir kullanıcıyada aynı.
Mesela ben yazıların ekran küçüldükçe nasıl küçüldüğünü bilmiyordum font-size:1em; miş buradaki 'em' ekrana göre büyüyüp küçülen yazı demekmiş :)
Yukarıda verdiğim örnekte sayfanın üstünden %10 boşluk bırakılacak. Ve bu tüm ekran boyutlarında aynı şekilde olacak.
Eğer ben margin-top:10%; yerine margin-top:100px; yapsaydım 1024*768 ekranda ekranın %10'u üstten boşluk mobilde ise (380*480) ekranın %25'i boşluk olacaktır.

İçerik alanını, navigasyon menünü vs. buna benzer yöntemler ile sende responsive yapabilirsin.
Bu arada google diye bişey duydunmu diyen arkadaş burası yardım forumu yardım etmek sadece bir yere yönlendirmek değildir. Ve türkiyede bu tarz içerikler gerçekten çok az.




