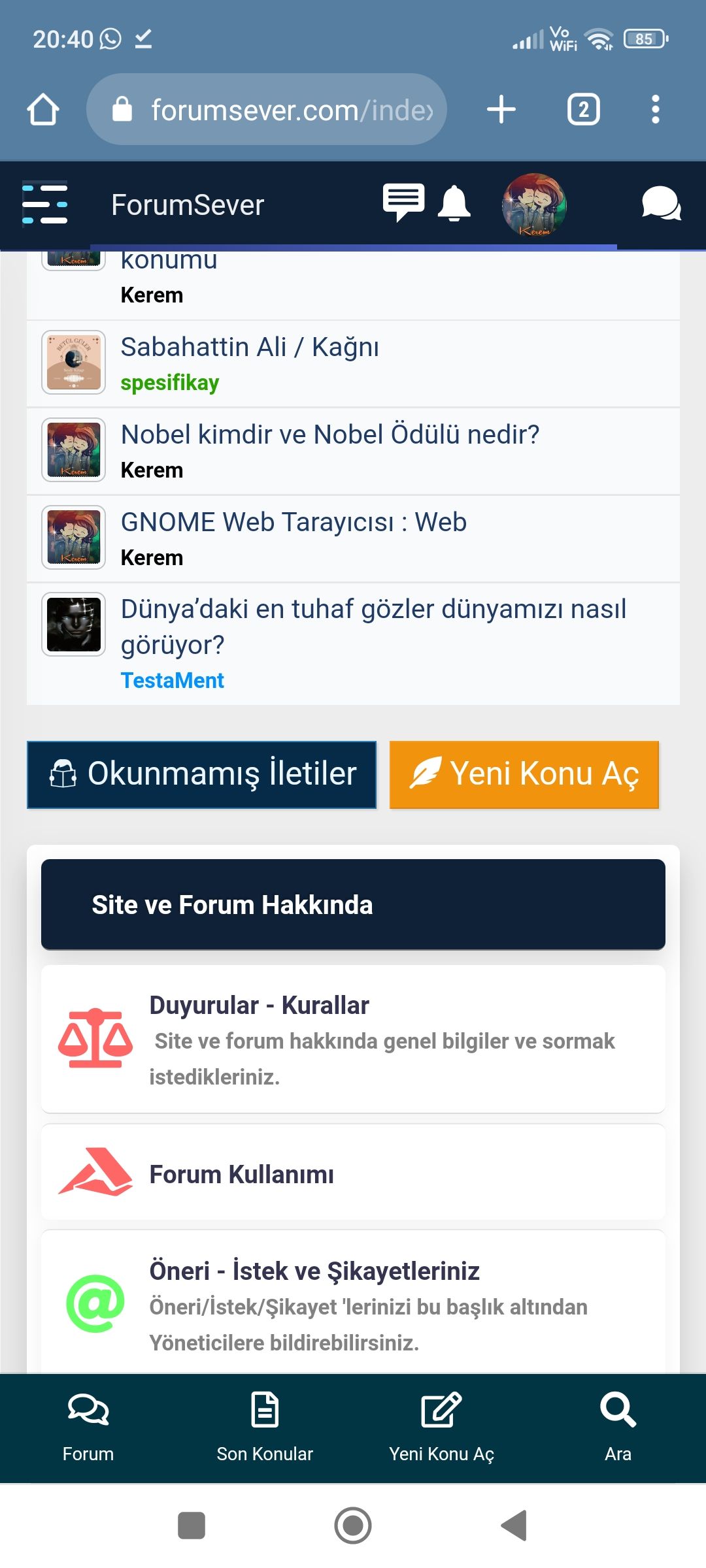
Bazı scriptlerin kullanmış olduğu ana sayfada hızlı yeni konu aç ve son mesajlar butonunu kendi temamıza ekledim, buradanda paylaşmak istedim. Webtiryakinin son paylaştığı bir temadan aldım bu kodları, o nedenle webtiryaki.com kaynağımdır. Ben sadece kendime göre uyarladım. Gelelim kodlara, aşağıdaki kodu tüm sayfalarda görünmesini istiyorsaniz index.template.php ye yok sadece ana sayfamda görünsün diyorsanız BoardIndex.template.php de uygun yere yapıştırın. Telefondan yazdığım için şu satırın altına ya da üstüne diyemiyorum şuan. Takılırsanız konu altına yazarsınız.
echo '
<div class="p-title-pageAction">
<a href="', $scripturl, '?action=unread" class="button button--icon button--icon--bolt" title="', $txt['unread_since_visit'], '"><span class="button-text">', $txt['view_unread_category'], '</span></a>
<a href="', $scripturl, '?action=post" class="button--cta button button--icon button--icon--write" title="', $txt['foteryenikonu'], '"><span class="button-text">', $txt['foteryenikonu'], '</span></a>
</div>';
Yukarıdaki kodu ekledikten sonra aşağıdaki kodu index.css dosyanızda en alta ekleyin.
.p-title-pageAction a.button {
display: inline-block;
display: inline-flex;
align-items: center;
justify-content: center;
text-decoration: none;
cursor: pointer;
border: 1px solid transparent;
white-space: nowrap;
-webkit-transition: background-color .125s ease, border-color .125s ease, color .125s ease;
transition: background-color .125s ease, border-color .125s ease, color .125s ease;
font-size: 18px;
border-radius: 0px;
padding-right: 10px;
text-transform: capitalize;
padding-left: 10px;
text-align: center;
color: #edf6fd;
background: #2577b1;
border-color: #2985c6 #21699c #21699c #2985c6;
}
.button.button--cta, a.button.button--cta {
color: #fff;
background: #f2930d;
border-color: #f39e25 #da840c #da840c #f39e25;
}
.p-navEl i {
margin-right: 5px;
}