Merhaba Arkadaşlar.
Mybb Sitem için tasarladığımbunu herkesinde kendisine göre kullanmasını istedim.
Öne çıkan konularıda ekledimbelki bilmeyen arkadaşlarımız benim tasarımım yanında onuda kullanmak isteyebilirler her neyse...
Açılır Menu yümybb de kullanmayı kaç zamandır istiyordum nasip bugüneymiş.
Öne çıkan konular haricinde tasarım bana aittir. Kullanım serbest herhangi bir telif hakkı linki ve isim hiçbiryerde bulunmamakta.
Slayt ve açılır menü tanımlandığıiçin css ve js elbette dışarıdan da çağırılabilirdi rel kullanılarak fakat tek yol elbette o değil.
Anlatımı 2 şekilde yapayım biraz uzun sürebilir.
- Kurulum
- Kendinize göre düzenleme
Kuruluma başlarken ben portal sayfasında temanın portal şablonunda birçok şeyi örnek olarak sol taraf kolonlarınıkaldırdım ve bunun üzerine portalı inşa ettim. İsterseniz sizde benim gibi yapabilir veya dilediğinizi uygulayabilirsiniz.
İleride reklam alanları ve isteğe göre özel tasarımlarda yapabilirim.
portal sayfasını ana sayfa yapmak için .htcaccess dosyasının en sonuna
DirectoryIndex portal.php index.php
eklenir.
Gelelim kuruluma ;
Admin Paneli >> Temalar & Şablonlar >> Şablonlar >> Temanız >> Portal Sayfası Şablonlar >> portal >> {$header} in altınaşu kodları yapıştırın :
<script></script>
Forumdan Enstanteneler
Yardıma ihtiyacınız olan bir konu varsa arama butonunu kullanabilir veya yeni konu açabilirsiniz.
yazılım alanında kendini geliştirenler veya bu konuda kendisini geliştirmek iseyenler önceliğimizidir
Bize katılmaz mısınız ?
<script>
var slideIndex = 0;
showSlides();
function showSlides() {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("dot");
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
slideIndex++;
if (slideIndex> slides.length) {slideIndex = 1}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
setTimeout(showSlides, 4000); // şuan 4 saniyede bir değişiyor. Değiştirebilirsiniz
}
</script>
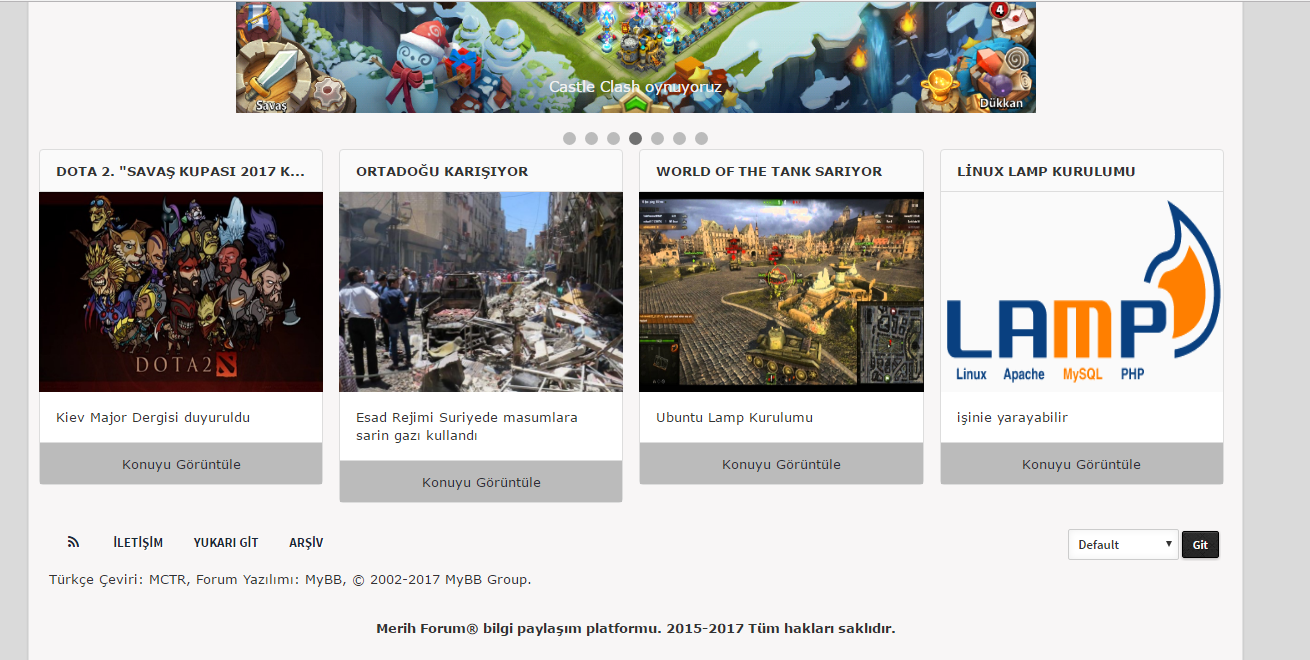
Dota 2. "Savaş Kupası 2017 Kış Turnuvası" sona geliniyor.

Kiev Major Dergisi duyuruldu
bunları oraya kopyala-yapıştırdıktan sonra aşağıdaki linkden indirdikleriniziftp ana dizine gönderin
https://yadi.sk/d/m0ddr57o3H2LMf
bunlar css menu ve js kodları için gereken materyaller.
Kurulum bu kadar.
2.Kendinize Göre Düzenleme
- Tavsiyem pxpiksellere pek dokunmayın ben çok denedim böyle iyi inanın.
- kurulumdan sonra benim ayarlarım yüklendiği için portal şablonunda ctrl-f ile merihforum.com yazan yerleri kendinize göre düzenleyin.
- color: #f2f2f2 şeklinde yazan yerleri kendi renk seçiminize göre renk kodları yazabilirsiniz.
- Sıfırdan anlatım olduğu için söyleyeyim
ve tagları arası arasında kalan yerleri düzenleyin.
- Ben 7 resim kullandım slayt için. siz isterseniz arttırabilir-azaltabilirsiniz bunun için
yazan yerde kaç tane resim olmasını istiyorsanız o kadar kodu alt alta olmak zorunda. Ona göre javascrit kodu çevirme-döndürmeişlemi yapmakta.- Slaytları ben 4 saniye değişmeli ayarlamıştım bunun ayarı içinsetTimeout(showSlides, 4000); yazan yerde 4000 yerine 2000 yazarsanız misal 2 saniyede bir resimler slayt şeklinde akar.
- Slayt resimlerinin alanınıdaha büyük veya daha küçük olmasını isterseniz .slideshow-container {max-width: 800px; yazan yerdeki 800 sayısını değiştirin.
[size=xx-large]Demo[/size]
Demo
http://merihforum.com/portal.php
Takıldığınız bir yer olursa sorun. Her zaman buraya bakamayabiliyorum. Olmadı bizim forumdan da sorabilirsiniz.
Ücretli-ücretsiz bu Portalıdevam ettirme isteğindeyim.
Mybb Konusunda sıkıntı yaşayanlarada ayrıca yardım edebilirim fakat bazan yoğun olabiliyorum sonuçta insan bu doğduğun değil doyduğun yer memleketin demişler. ücretle tema yapabilirim.
İsteğe göre bunun benzerlerinide yapabilirim :)
Portalda ayrı forumda ayrı öne çıkanlar konusunuda talebe göre anlatabilirim bizim sitedeki gibi olandan.



[size=x-large]Edit : yandexden ndirdiğiniz zipli dosyanın içindeki index.htm yi ana dizine göndermenize gerek yok onu yerel bilgisayarınızda localhostta denemeniz için koydum.[/size]




 Başlangıç
Başlangıç Android
Android MMO / RPG
MMO / RPG Oyun
Oyun Programlama
Programlama Bilgisayar
Bilgisayar Konu Dışı
Konu Dışı Android
Android Dota 2
Dota 2 Dota2 den
Dota2 den Forumdan
Forumdan