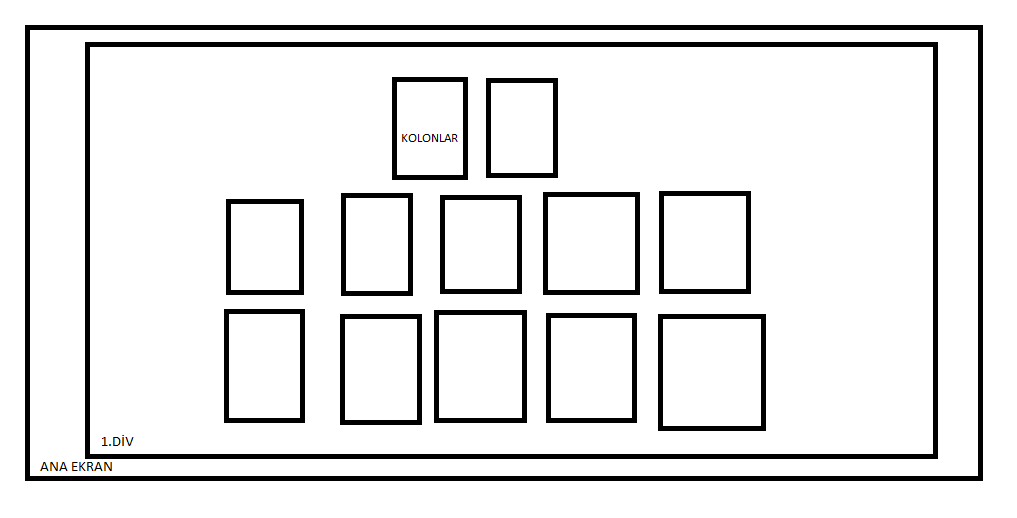
Css ile şöyle bir şey yapmak istiyorum flex kısmında divleri ortalayabiliyorum fakat 2 tane en üstte diğerleri altında sıralansın istiyorum fakat eklediğim tüm divler tek bir satırda oluyor 2 div ekledikten sonra alt satıra nasıl geçebilirim ?
Teşekkürler.