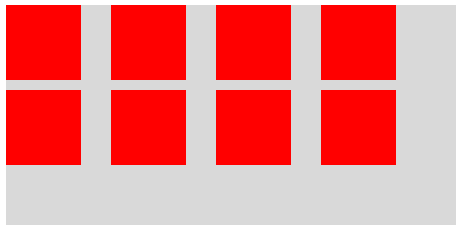
Css ile uğraşıyorum fakat bir yeri yapamadım şekilde ki gibi 4 tane divim var istediğim soldakiler gibi sağa yapışık olması fakat yapamadım

Uyguladığım Kod;
float:left;
height:75px;
width:75px;
background-color:red;
margin-right:30px;
margin-bottom:10px;
margin-left versem bu sefer soldakiler yapişmiyacak




