
Ayrıca aç/kapa düğmesiyle bu menüyü taşınabilir cihazlara özel stilize de edebiliyoruz. Evet, yanlış duymadınız. Aç/kapa işlemini bile sıradan bir checkbox öğesini selector gibi kullanarak CSS ile hazırlıyoruz.
Bu makalemizde sadece CSS kodları yazarak responsive yapıda bir dropdown menü hazırlayacağız. Sadece kod tarafında değil, önyüzde de basitliğe yönelerek bu tasarımı yapacağız.
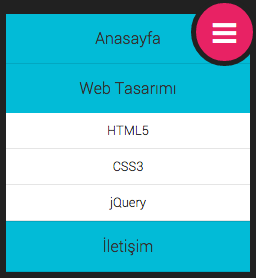
Örneği görüntüleyerek derse başlayabilirsiniz.
HTML tarafında ihtiyaç duyacağımız kodları yazdıktan sonra menünün genel taslağını oluşturacağız. Klasik ul yapısı öyle bir stilize edilmeli ki mobil cihazlarda da sorunsuz çalışmalı. Öyleyse bir aç/kapa düğmesine, yani jQuery kodlarına ihtiyaç duymaz mıydık?
Burada da sıradan bir checkbox öğesini, değerine göre selector ile yakalanabilir hale getirip aç/kapa düğmesi olarak kullanacağız. Ve en sonunda da bütün bu yapıyı responsive, yani mobil uyumlu hale getireceğiz.
HTML kodlarımız ile başlayalım.
HTML Kodları
İlk olarak mobil tarafta aç/kapa işlemini yapacak checkbox öğesini ekleyelim.
Şimdi de menünün kendisini ekleyelim. Yapımız gayet basit. Klasik bir ul menüsü oluşturalım.
- Anasayfa
- Web Tasarımı
- HTML5
- CSS3
- jQuery
- İletişim
Şimdi bütün fonksiyoneliteyi ve tasarımı CSS ile ekleyelim.
CSS Kodları
Başlangıç için menüyü klasik ul yapısından çıkaralım. Renkler ve yazı tipleri atayalım.
ul.cssMenu {
list-style-type: none;
padding:0;
background-color: #00bcd4;
}
ul.cssMenu li {
font:300 16px sans-serif;
color: #333;
display: inline-block;
padding: 15px;
position: relative;
}
Menü öğelerinin üzerine gelindiğinde nasıl bir aksiyon alınacak?
ul.cssMenu > li:hover {
cursor: pointer;
background-color: #ffeb3b;
box-shadow:0 0 15px rgba(0,0,0,.6);
}
Aşağıya doğru açılan, sub menü barındıran öğelerin yanına koyacağımız oku tasarlayalım.
ul.cssMenu .downarrow {
border: 4px solid transparent;
border-top-color: #000;
display:inline-block;
}
Alt menüleri detaylı bir şekilde elden geçirelim.
ul.cssMenu li ul {
display: none;
padding:0;
}
ul.cssMenu li:hover ul {
display: table;
margin-top: 15px;
min-width: 250px;
left: 0;
position: absolute;
}
ul.cssMenu li:hover ul li {
background-color: white;
display: block;
}
ul.cssMenu li:hover ul li:hover {
background-color: #e91e63;
color:white;
}
Şimdi son olarak checkbox öğesini görünmez yapalım ve mobil taraf için menüyü göster hamburger ikonunu tasarlayalım.
input[type='checkbox']#hiddenInput{
display:none;
}
.showMenu{
display:none;
color:white;
font-size:30px;
position:absolute;
right:0px;
top:0px;
padding:8px 15px 10px 15px;
background-color:#e91e63;
border-radius:100%;
z-index:1;
border:5px solid #212121;
cursor:pointer;
}
Sırada responsive yapımız var.
@media (max-width: 992px){
ul.cssMenu,ul.cssMenu .downarrow{
display:none;
}
input[type='checkbox']#hiddenInput:checked ~ ul.cssMenu,.showMenu{
display:block;
}
ul.cssMenu li {
display: block;
text-align:center;
padding:15px 0;
border-bottom:1px solid rgba(1,1,1,.1);
}
ul.cssMenu li:hover {
box-shadow:0 0 0;
}
ul.cssMenu li ul {
display: block;
background-color: white;
margin:15px 0 -15px 0;
}
ul.cssMenu li ul li {
font-size:80%;
padding:10px;
}
ul.cssMenu li:hover ul {
width: 100%;
position: relative;
}
}
Bu kadar.
Nasıl buldunuz?
Sadece CSS kodları ile hazırlanmış bu responsive dropdown menu örneğini nasıl buldunuz? Yorumlarınızı bekliyoruz.
kaynak : adobewordpress.com




