
Datatable Nasıl Türkçe Yapılır ? |
7 Mesajlar | 2.526 Okunma | ||
Toplam 7 mesaj ve 2.526 görüntüleme
- Üyelik 30.05.2018
- Yaş/Cinsiyet 24 / E
- Meslek Öğrenci
- Konum İstanbul Avrupa
- Ad Soyad A** H**
- Mesajlar 217
- Beğeniler 104 / 35
- Ticaret 1, (%100)
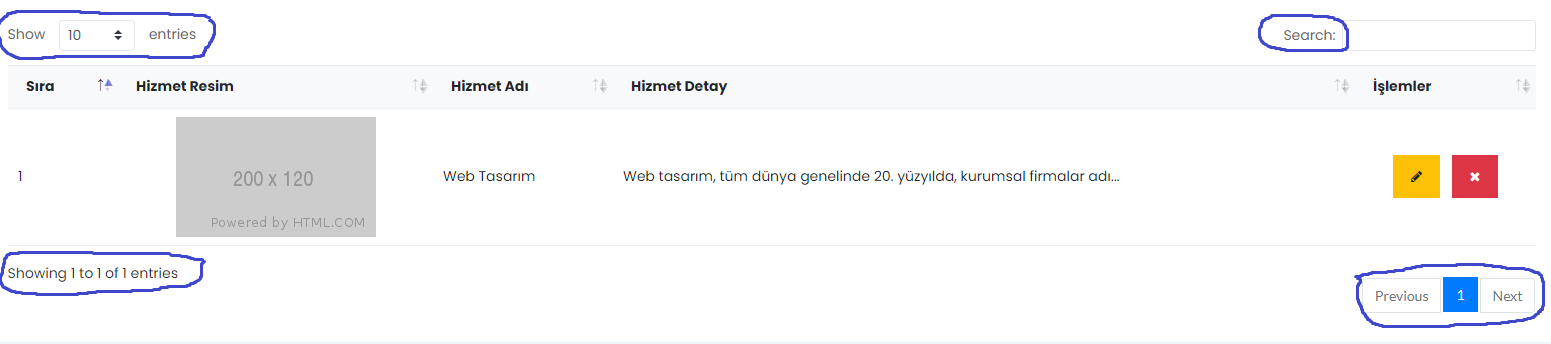
Resimdeki mavi alanlar nasıl türkçe yapılır. Tablo datatable.
- Üyelik 29.06.2011
- Yaş/Cinsiyet 38 / E
- Meslek Vip Tema Web Tasarım A.Ş.
- Konum Tekirdağ
- Ad Soyad Ö** I**
- Mesajlar 1393
- Beğeniler 704 / 703
- Ticaret 21, (%100)
https://okandiyebiri.com/datatablesi-bootstrap-icin-kullanmak/
Türkçe kullanım hakkında da yazmıştım.
Türkçe kullanım hakkında da yazmıştım.
- Üyelik 30.05.2018
- Yaş/Cinsiyet 24 / E
- Meslek Öğrenci
- Konum İstanbul Avrupa
- Ad Soyad A** H**
- Mesajlar 217
- Beğeniler 104 / 35
- Ticaret 1, (%100)
https://okandiyebiri.com/datatablesi-bootstrap-icin-kullanmak/
Türkçe kullanım hakkında da yazmıştım.
Türkçe kullanım hakkında da yazmıştım.
language: {
url: '//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Turkish.json'
}
hocam baktım yazınıza da bu yukarıdaki kodu nereye yapıştırıcam anşamadım. Ben Datatable linklerinin hepsini projemde internet üzerinden çekiyorum.
- Üyelik 29.06.2011
- Yaş/Cinsiyet 38 / E
- Meslek Vip Tema Web Tasarım A.Ş.
- Konum Tekirdağ
- Ad Soyad Ö** I**
- Mesajlar 1393
- Beğeniler 704 / 703
- Ticaret 21, (%100)
<script>
$(document).ready(function() {
$('#tabloid').DataTable( {
language: {
url: '//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Turkish.json'
}
} );
} );
</script>
Dil dosyasını uzaktan çağırmak isterseniz bu şekilde yapınız. Tablonuza bir id verin, tabloid yi kendi tablonuza göre uyarlayin.
- Üyelik 30.05.2018
- Yaş/Cinsiyet 24 / E
- Meslek Öğrenci
- Konum İstanbul Avrupa
- Ad Soyad A** H**
- Mesajlar 217
- Beğeniler 104 / 35
- Ticaret 1, (%100)
<script>
$(document).ready(function() {
$('#tabloid').DataTable( {
language: {
url: '//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Turkish.json'
}
} );
} );
</script>
Dil dosyasını uzaktan çağırmak isterseniz bu şekilde yapınız. Tablonuza bir id verin, tabloid yi kendi tablonuza göre uyarlayin.
DataTables warning: table id=dataTable - Cannot reinitialise DataTable. For more information about this error, please see http://datatables.net/tn/3
Hocam şu şekilde bir alert alıyorum.
- Üyelik 29.06.2011
- Yaş/Cinsiyet 38 / E
- Meslek Vip Tema Web Tasarım A.Ş.
- Konum Tekirdağ
- Ad Soyad Ö** I**
- Mesajlar 1393
- Beğeniler 704 / 703
- Ticaret 21, (%100)
id yi tablonuza göre uyarlamqniz gerektiğini yazmıştım.
- Üyelik 30.05.2018
- Yaş/Cinsiyet 24 / E
- Meslek Öğrenci
- Konum İstanbul Avrupa
- Ad Soyad A** H**
- Mesajlar 217
- Beğeniler 104 / 35
- Ticaret 1, (%100)
id yi tablonuza göre uyarlamqniz gerektiğini yazmıştım.
Hocam id doğru ama aynı hatayı alıyorum size şöyle kodları atayım.
Bu tablo kodum.
Sıra
Hizmet Resim
Hizmet Adı
Hizmet Detay
İşlemler
1

Web Tasarım
Web tasarım, tüm dünya genelinde 20. yüzyılda, kurumsal firmalar adı...
Buda sizden aldığım dil kodu.
<script>
$(document).ready(function() {
$('#dataTable').DataTable( {
language: {
url: '//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Turkish.json'
}
} );
} );
</script>
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)





