Modern bir tasarım hazırlayacağız. Renklerimiz flat, yapımız minimal ve beraberinde de responsive olmak zorunda. Ayrıca css animasyonlarıyla da bir fade-in geçişi hazırlayabiliriz.

Örneği Görüntüle
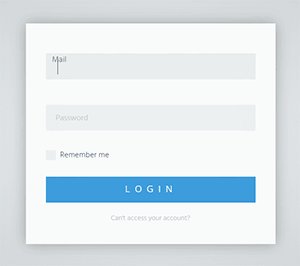
Login Ekran Tasarımı
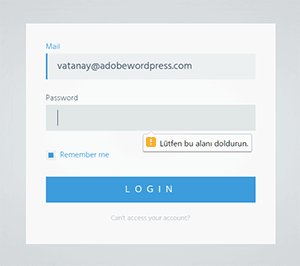
Unutmayın tekniğimiz Pure CSS olacak, yani JS kullanmıyoruz. O halde validasyonları HTML5 ile yönetip CSS3 Selector yapılarıyla stilize edebiliriz. Ayrıca pek kullanmadığımız :valid ve :invalid gibi seçici araçlarını da bu örnekte etkili olarak kullanabiliriz.
Hazırsanız başlayalım.
HTML Kodları
Bütün tasarımımızı bir section elemanı içerisinde oluşturalım. Wrapper olarak tanımlayacağımız bu öğe login-wrapper classına sahip olabilir. Onun içerisine de sırayla form ve input öğelerimizi koyabiliriz. Tabii arkaplan rengi, yazı tipleri ve geçiş animasyonlarımızı unutmayalım. O kısmı da CSS tarafında çözeceğiz.
Yukarıdaki kod dizinindeki unselectable=”on” alanı, Internet Explorer’ın eski versiyonlarında ilgili elemanın fareyle taranarak seçilmesini engellememizi sağlıyor. Güncel tarayıcılar için dersin ilersinde bu işlemi CSS ile yapacağız.
Artık bu kodları stilize edebiliriz.
CSS Kodları
İşlerimizi sıralayalım. İlk olarak ekran tasarımı, yani tüm arkaplan, renk ve yazı tiplerini hazırlayalım. Sonrasında da dışarıdan içeriye doğru tasarımı oluşturalım.
Google Web Fonts üzerinden Hind isimli yazı tipini kullanıyoruz.
@import url(https://fonts.googleapis.com/css family=Hind:400,300,700&subset=latin-ext);
Google Web Fonts nasıl kullanılır sorusunun cevabı için buraya
Artık yazı tipimiz hazır. Şimdi sırada html ve body elemanlarımızı yönetmek var. Ekranın hem dikey hem yatay ortasını kullanacağımız için tablo yapıdaki bir tasarımı dikey ve yatay olarak 100% boyuta getiriyoruz. Sonrasında da gri tonları içeren bir gradient arkaplan oluşturuyoruz.
Birkaç güzel arkaplan rengi için “CSS ile Yumuşak Geçişli Arka Planlar” isimli makalemize de göz atabilirsiniz.
body,
html {
height: 100%;
margin: 0;
padding: 0;
width: 100%;
}
body {
background: #ecf0f1;
background: -moz-radial-gradient(center, ellipse cover, #ecf0f1 0%, #bdc3c7 100%);
background: -webkit-radial-gradient(center, ellipse cover, #ecf0f1 0%, #bdc3c7 100%);
background: radial-gradient(ellipse at center, #ecf0f1 0%, #bdc3c7 100%);
filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#ecf0f1', endColorstr='#bdc3c7', GradientType=1);
display: table;
}
Şimdi login-wrapper isminde tanımladığımız section elemanını ekranın ortasına taşıyalım. Ayrıca * (yıldız) simgesi kullanarak onun altındaki tüm yapılara geçiş efekti ekleyelim. Bu tanım her değişikliği 1 saniyede geniş efektiyle göstermemizi sağlayacak.
User select tanımları sayesinde de kullandığımız her şeyin fare ile taranarak seçilmesini engelliyoruz.
.login-wrapper {
display: table-cell;
vertical-align: middle;
font-family: 'Hind', sans-serif;
font-weight: 300;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.login-wrapper * {
transition: all 1s;
}
Şimdi en önemli alanlarımızdan birine geliyoruz. Wrapper içine ekleyeceğimiz form, yani login-panel classına sahip elemanın tasarımına başlıyoruz. Biraz boşluk, bunlardan etkilenmemek için box-sizing tanımı, beyaz bir arkaplan ve en önemlisi fade-in isimli daha sonra hazırlayacağımız animasyonun izlerini buraya ekleyelim.
Ayrıca box-shadow ile üzerine gelindiğinde arkasında bir gölge oluşmasını sağlıyoruz.
.login-wrapper .login-panel {
box-sizing: border-box;
display: table;
background-color: white;
width: 500px;
margin: 0 auto;
padding: 60px 40px 40px 40px;
animation: fade-in 1s ease-in 0s 1 alternate;
}
.login-wrapper .login-panel:hover {
box-shadow: 0 0 50px rgba(1, 1, 1, .3);
}
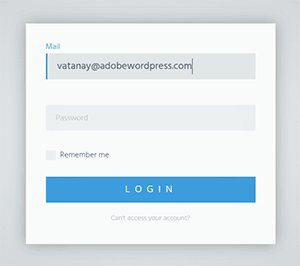
Şimdi de inputların üstünde belirecek label yapıları için tasarım hazırlayalım. Bu öğeler inputların içine oturacağı için bu işi de animasyon ile yapacağız
.login-wrapper .login-panel label {
font-size: 16px;
display: block;
margin: 5px 0;
color: #34495e;
opacity: 0;
animation: fade-in 1s ease-in 1s 1 forwards;
}
Şimdi de artı (+) seçim aracıyla inputlarımızın altında bulunan label elemanlarını yakalıyoruz ve stilize ediyoruz. İkinci tanım ise :focus, yani form öğesi doldurulurken label’ın alacağı şekli yönetiyor olacak.
Burada animasyonumuzda paused tanımını kullanmamızın sebebi içleri dolan inputlara unfocus olmamızda labelların tekrar verinin üzerine çıkmasını engellemek. Yani animasyonun bir kere oynamasını sağlıyoruz.
.login-wrapper .login-panel input[type="email"] + label,
.login-wrapper .login-panel input[type="password"] + label {
position: relative;
color: #c4cacd;
transition: all .3s;
animation: label .3s ease-in 0s 1 forwards;
animation-play-state: paused;
animation-play-state: running;
}
.login-wrapper .login-panel input[type="email"]:focus + label,
.login-wrapper .login-panel input[type="password"]:focus + label {
font-size: 16px;
color: #34495e;
animation-fill-mode: forwards;
}
Şimdi tüm inputlarımız için ortak olan kodlarımızı yazalım.
.login-wrapper .login-panel input[type="email"],
.login-wrapper .login-panel input[type="password"],
.login-wrapper .login-panel input[type="submit"] {
font: 400 20px 'Hind', sans-serif;
width: 100%;
box-sizing: border-box;
border: 0;
border-left: 3px solid transparent;
appearance: none;
box-shadow: none;
border-radius: none;
display: block;
padding: 10px 20px;
opacity: 0;
animation: fade-in 1s ease-in 1.5s 1 forwards;
}
Form öğelerine odaklanıldığında tasarımları nasıl olmalı? İşte şimdi tam olarak onu belirleyeceğiz.
.login-wrapper .login-panel input[type="email"]:focus,
.login-wrapper .login-panel input[type="password"]:focus {
background-color: #E1E6E7
}
.login-wrapper .login-panel input[type="email"]:focus,
.login-wrapper .login-panel input[type="password"]:focus,
.login-wrapper .login-panel input[type="submit"]:focus {
outline: none;
}
Sırada form öğelerine girilen datanın doğru olup olmadığını kontrol eden validasyonları CSS ile yakalamak var. Eğer girilen data bir mail ya da password ise input’un yanına mavi bir border atalım.
.login-wrapper .login-panel input[type="email"]:valid,
.login-wrapper .login-panel input[type="password"]:valid {
border-left: 3px solid #3498db;
}
.login-wrapper .login-panel input[type="email"]:valid + label,
.login-wrapper .login-panel input[type="password"]:valid + label {
color: #3498db !important;
}
Checkbox ve hemen yanındaki yazının tasarımını yapalım.
.login-wrapper .login-panel input[type="checkbox"] {
opacity: 0;
position: absolute;
}
.login-wrapper .login-panel input[type="checkbox"],
.login-wrapper .login-panel label[for='remember'] {
display: inline-block;
vertical-align: middle;
cursor: pointer;
}
.login-wrapper .login-panel label[for='remember'] {
position: relative;
font-size: 16px;
margin-top: -25px;
}
.login-wrapper .login-panel input[type="checkbox"] + [for='remember']:before {
content: '';
background: #ecf0f1;
display: inline-block;
vertical-align: middle;
width: 20px;
height: 20px;
margin-right: 5px;
text-align: center;
opacity: 0;
animation: fade-in 1s ease-in 2s 1 forwards;
}
.login-wrapper .login-panel input[type="checkbox"]:checked + [for='remember']:before {
background: #3498db;
box-shadow: inset 0px 0px 0px 5px #ecf0f1;
}
.login-wrapper .login-panel input[type="checkbox"]:checked + [for='remember'] {
color: #3498db;
}
.login-wrapper .login-panel input[type="checkbox"]:focus + [for='remember'] {
outline: 1px solid #ddd;
}
Submit butonumuz içinde diğer form öğelerimize yakışır mavi bir tasarım oluşturalım.
.login-wrapper .login-panel input[type="submit"] {
text-transform: uppercase;
width: 100%;
background-color: #3498db;
color: white;
font-weight: 300;
letter-spacing: 10px;
margin-top: 15px;
cursor: pointer;
}
.login-wrapper .login-panel input[type="submit"]:hover {
background-color: #2980b9;
}
Şifremi unuttum yazısını da stilize edelim.
.login-wrapper .login-panel .forget-password {
margin-top: 20px;
display: block;
text-align: center;
color: #bdc3c7;
font-size: 14px;
cursor: pointer;
opacity: 0;
animation: fade-in 1s ease-in 2s 1 forwards;
}
.login-wrapper .login-panel .forget-password:hover {
text-decoration: underline;
}
Mobil cihazlarda yapı biraz küçülmeli.
@media (max-width: 768px) {
.login-wrapper .login-panel {
width: 90%;
padding: 60px 20px 20px 20px;
}
}
İki adet animasyonumuz olacak. Son olarak onları hazırlayalım. Birincisinin ismi fade-in, diğeri de label.
@keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes label {
0% {
top: -58px;
left: 20px;
opacity: 1;
}
100% {
top: -98px;
left: 0;
opacity: 1;
}
}
Artık tasarımımızda bittiğine göre aşağıdaki gibi bir yapıya ulaşmış olmalısınız.

kaynak : adobewordpress.com




