
Metro style effect |
4 Mesajlar | 768 Okunma | ||
Toplam 4 mesaj ve 768 görüntüleme
- Üyelik 23.02.2016
- Yaş/Cinsiyet 36 / E
- Meslek askeri personel
- Konum İstanbul Anadolu
- Ad Soyad H** T**
- Mesajlar 281
- Beğeniler 106 / 105
- Ticaret 0, (%0)
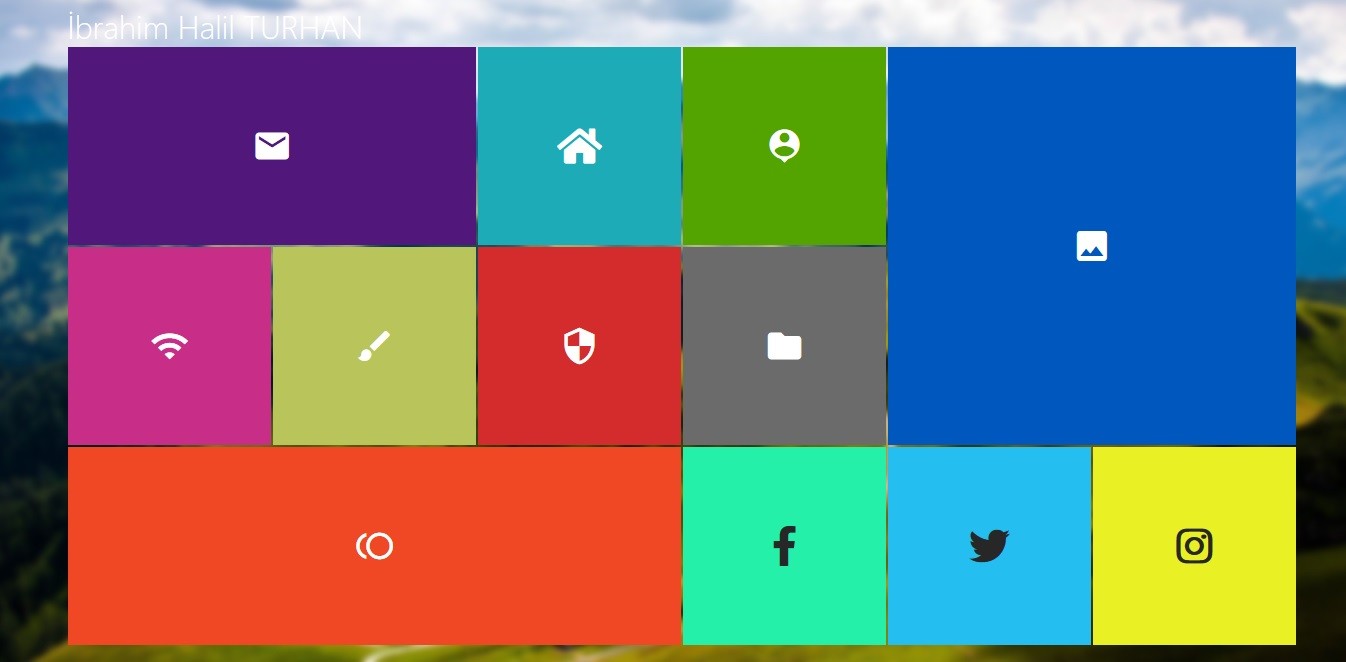
s.a arkadaşlar ben altta ki gibi kişisel bir tasarım yapmak istyorum taslağı bu şekildedir ama şimdi her div e yani her kutucuğa efekt vermek istyorum biraz araştırdım bişey bulamadım bana sadece bir tane örnek verebilcek olan varmı nasıl yapacağıma dair ? şimdiden tşk
bebektos.com - Bebek Ürünleri Pazaryeri
- Üyelik 28.02.2018
- Yaş/Cinsiyet 29 / E
- Meslek Web Developer
- Konum İstanbul Avrupa
- Ad Soyad K** S**
- Mesajlar 669
- Beğeniler 435 / 160
- Ticaret 31, (%94)
Merhaba,
Float: left; özelliği bu tasarımın CSS'teki temelidir. Önce bunu kavra. Sonra margin ekleyerek arasına ufacık bir boşluk açabilirsin. Kutu oluşturmayı vs... de zaten biliyosundur.w
Float: left; özelliği bu tasarımın CSS'teki temelidir. Önce bunu kavra. Sonra margin ekleyerek arasına ufacık bir boşluk açabilirsin. Kutu oluşturmayı vs... de zaten biliyosundur.w
- Üyelik 23.02.2016
- Yaş/Cinsiyet 36 / E
- Meslek askeri personel
- Konum İstanbul Anadolu
- Ad Soyad H** T**
- Mesajlar 281
- Beğeniler 106 / 105
- Ticaret 0, (%0)
kaanst zaten şuan bu tasarımı ben yaptım.css grid sistemiyle yaptım fload left ile zor olacağını düşünüyorum benim amacım bu yaptığım her kutucuğa efek vermek.yani jqury ile mi neyle olursa
bebektos.com - Bebek Ürünleri Pazaryeri
- Üyelik 28.02.2018
- Yaş/Cinsiyet 29 / E
- Meslek Web Developer
- Konum İstanbul Avrupa
- Ad Soyad K** S**
- Mesajlar 669
- Beğeniler 435 / 160
- Ticaret 31, (%94)
halilturhan Evet jquery, js vs... ile spesyal efektler verebilirsiniz.
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)




