Merhaba belirlediğim avatarları ziyaretçi yorumlarına karışık olarak nasıl ekleyebiliriz.
Gravatarın monster avatar özelliği gibi ama ben kendi eklediklerimi görmek istiyorum yardım edebilecek varsa teşekkürler şimdiden :)
(çözüldü)WP Yorumlara özel avatar ekleme ? - Gravatarınkiler haricinde |
8 Mesajlar | 1.664 Okunma | ||
Toplam 8 mesaj ve 1.664 görüntüleme
- Üyelik 17.07.2016
- Yaş/Cinsiyet 29 / E
- Meslek -
- Konum Rusya
- Ad Soyad O** G**
- Mesajlar 444
- Beğeniler 110 / 137
- Ticaret 5, (%100)
OGULCANGULCEMAL.COM - KİŞİSEL BLOG
- Üyelik 23.01.2014
- Yaş/Cinsiyet 37 / E
- Meslek Öğrenci
- Konum Mersin
- Ad Soyad A** Ö**
- Mesajlar 2814
- Beğeniler 382 / 974
- Ticaret 2, (%100)
temanızın function.php kısmına
resim adı kısmına seçtiğiniz resmin linkini yazacaksınız ( http://siteadı[.]com'dan sonraki kısmını ekliceksiniz. http://site[.]com/resimler/avatar/avatarresmim.jpg 'de bold olan kısmını alacaksınız ]
Kodunu ekleyin. Daha sonra wordpress admin panelinden Ayarlar>Tartışma kısmına gelip avatarı seçip ayarı kayıt edin.
add_filter( 'avatar_defaults', 'new_default_avatar' );
function new_default_avatar ( $avatar_defaults ) {
$new_avatar_url = get_bloginfo( 'template_directory' ) . '/resimAdı.jpg';
$avatar_defaults[$new_avatar_url] = 'Yeni Avatarim';
return $avatar_defaults;
}
?>resim adı kısmına seçtiğiniz resmin linkini yazacaksınız ( http://siteadı[.]com'dan sonraki kısmını ekliceksiniz. http://site[.]com/resimler/avatar/avatarresmim.jpg 'de bold olan kısmını alacaksınız ]
Kodunu ekleyin. Daha sonra wordpress admin panelinden Ayarlar>Tartışma kısmına gelip avatarı seçip ayarı kayıt edin.
Okşadıkça insanları, içinden çıkıyor Cini...
- Üyelik 17.07.2016
- Yaş/Cinsiyet 29 / E
- Meslek -
- Konum Rusya
- Ad Soyad O** G**
- Mesajlar 444
- Beğeniler 110 / 137
- Ticaret 5, (%100)
Mağara_Adamı merhaba teşekkür ederim ama aradığım bu değil ben birden fazla avatar ekleyip onların yorum atan ziyaretçilere avatar olarak karışık dağıtılmasını istiyorum.
OGULCANGULCEMAL.COM - KİŞİSEL BLOG
- Üyelik 23.01.2014
- Yaş/Cinsiyet 37 / E
- Meslek Öğrenci
- Konum Mersin
- Ad Soyad A** Ö**
- Mesajlar 2814
- Beğeniler 382 / 974
- Ticaret 2, (%100)
O zaman şöyle birşey deneyebilir misiniz ( temanızın yedeğini alıp öyle deneyin )
Şu kodla dener misiniz ;
Kodu eklemeden önce karışık olarak göstereceğiniz avatarları ana dizinde avatar diye bi klasör oluşturup içerisine atın.
Şu kodla dener misiniz ;
Kodu eklemeden önce karışık olarak göstereceğiniz avatarları ana dizinde avatar diye bi klasör oluşturup içerisine atın.
add_filter( 'avatar_defaults', 'new_default_avatar' );
function new_default_avatar ( $avatar_defaults ) {
$new_avatar_url = get_bloginfo( 'template_directory' ) . '/avatar/*';
$avatar_defaults[$new_avatar_url] = 'Yeni Avatarim';
return $avatar_defaults;
}
?>
Okşadıkça insanları, içinden çıkıyor Cini...
- Üyelik 17.07.2016
- Yaş/Cinsiyet 29 / E
- Meslek -
- Konum Rusya
- Ad Soyad O** G**
- Mesajlar 444
- Beğeniler 110 / 137
- Ticaret 5, (%100)
Çözümü buldum Mağara_Adamı 'na teşekkür ederim ilgisi için ama farklı bir şekilde yaptım.
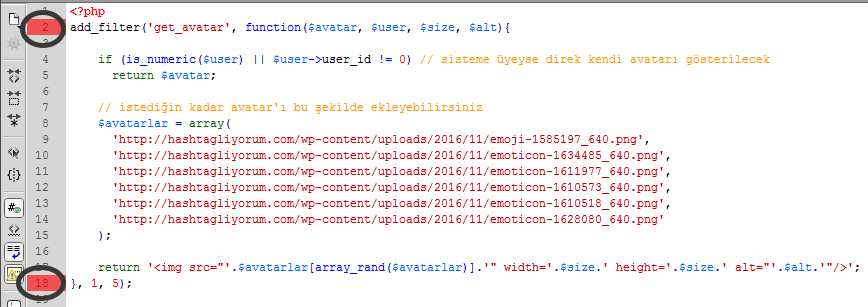
Functions.php en altına eklerseniz olacaktır.
/**
* Avatar fonksiyonuna filtre ekliyoruz
*/
add_filter('get_avatar', function($avatar, $user, $size, $alt){
if (is_numeric($user) || $user->user_id != 0) // sisteme üyeyse direk kendi avatarı gösterilecek
return $avatar;
// istediğin kadar avatar'ı bu şekilde ekleyebilirsiniz
$avatarlar = array(
'Resim adresi',
'Resim adresi',
'Resim adresi'
);
return '].') ';
';
}, 1, 4);
Functions.php en altına eklerseniz olacaktır.
OGULCANGULCEMAL.COM - KİŞİSEL BLOG
- Üyelik 20.04.2014
- Yaş/Cinsiyet 48 / E
- Meslek Yazılım Geliştirme
- Konum İstanbul Anadolu
- Ad Soyad O** Ö**
- Mesajlar 851
- Beğeniler 340 / 340
- Ticaret 39, (%100)
Güzel paylaşım mesajım bulunsun...Teşekkürler...
- Üyelik 02.11.2016
- Yaş/Cinsiyet 33 / E
- Meslek Bilgisayar Programcılığı
- Konum İstanbul Avrupa
- Ad Soyad H** Ş**
- Mesajlar 14
- Beğeniler 1 / 2
- Ticaret 0, (%0)
Çözümü buldum Mağara_Adamı 'na teşekkür ederim ilgisi için ama farklı bir şekilde yaptım.
Functions.php en altına eklerseniz olacaktır.
/**
* Avatar fonksiyonuna filtre ekliyoruz
*/
add_filter('get_avatar', function($avatar, $user, $size, $alt){
if (is_numeric($user) || $user->user_id != 0) // sisteme üyeyse direk kendi avatarı gösterilecek
return $avatar;
// istediğin kadar avatar'ı bu şekilde ekleyebilirsiniz
$avatarlar = array(
'http://hamzasenturk.net/wp-content/uploads/2016/10/Turkish_Airlines_ManU_Boeing_737-800_Wadman.jpg',
'http://hamzasenturk.net/wp-content/uploads/2016/10/2014-04-14T051340Z_1_CBREA3D0EJA00_RTROPTP_4_AIRLINES-WIFI.jpg',
);
return '].') ';
';
}, 1, 4);Functions.php en altına eklerseniz olacaktır.
Yukardaki paylaşımınızda gösterdiğim gibi resim yolu kısmına diyelim 6 tane resim ekledim avatar boyutu önemlimi ve 1,4 olan yeri 1,6 olarak değişiyormuyuz son olarakda wp'de ekstradan bi değişiklik yapıyormuyuz ?
Ek Olarak:

hata aldım
- Üyelik 17.07.2016
- Yaş/Cinsiyet 29 / E
- Meslek -
- Konum Rusya
- Ad Soyad O** G**
- Mesajlar 444
- Beğeniler 110 / 137
- Ticaret 5, (%100)
hamzasenturk 1,4 ü değiştimemeni tavsiye ederim onlar resimlerin boyutu. WPde her hangi bir değişikliğe gerek yok.
OGULCANGULCEMAL.COM - KİŞİSEL BLOG
Konuyu toplam 2 kişi okuyor. (0 kullanıcı ve 2 misafir)




