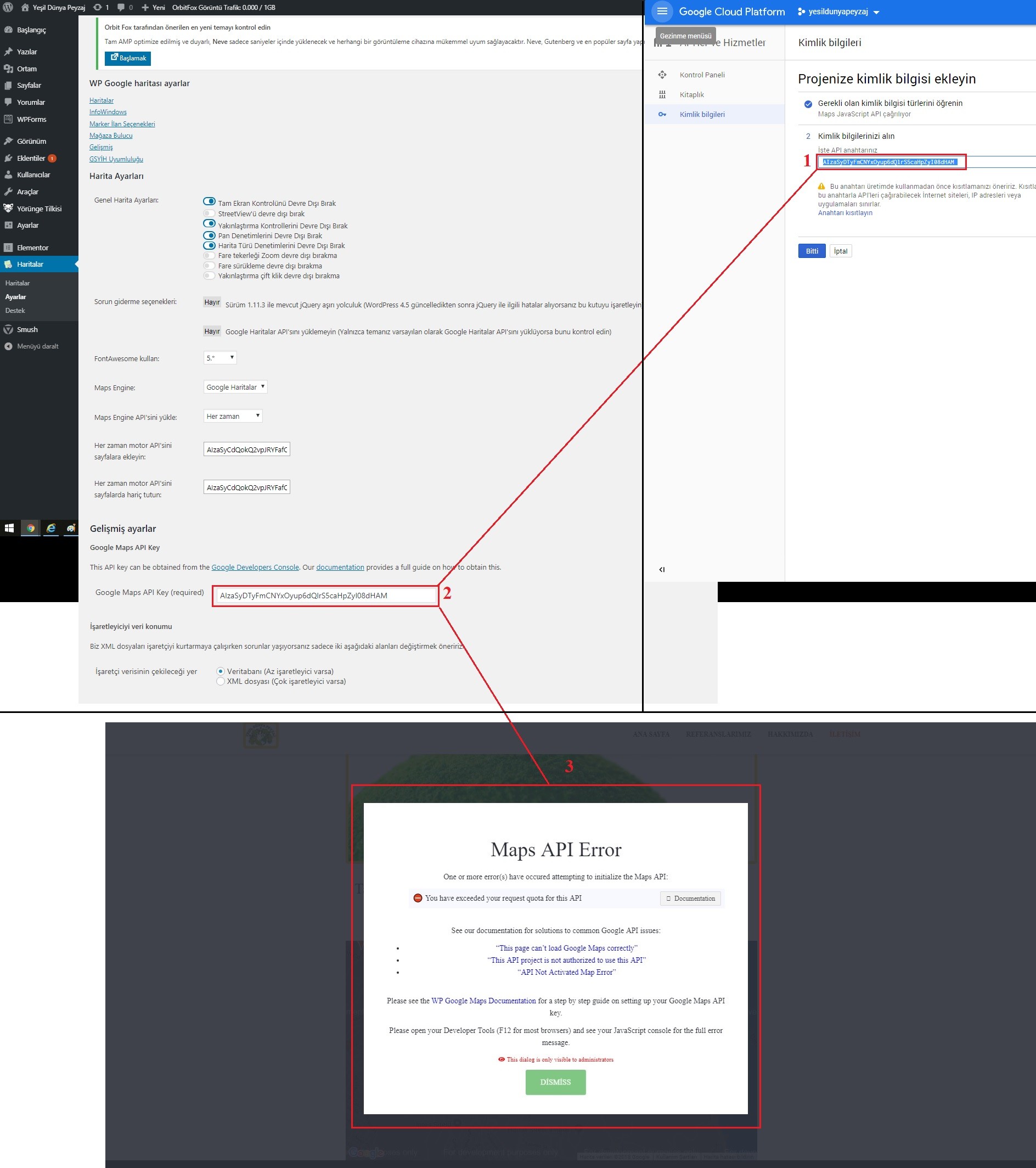
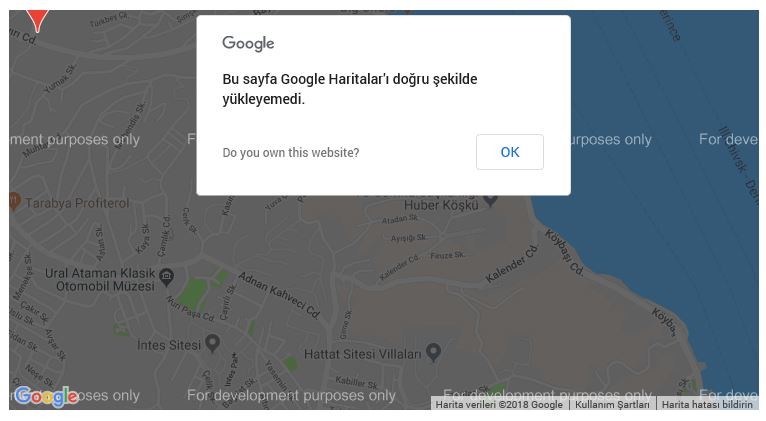
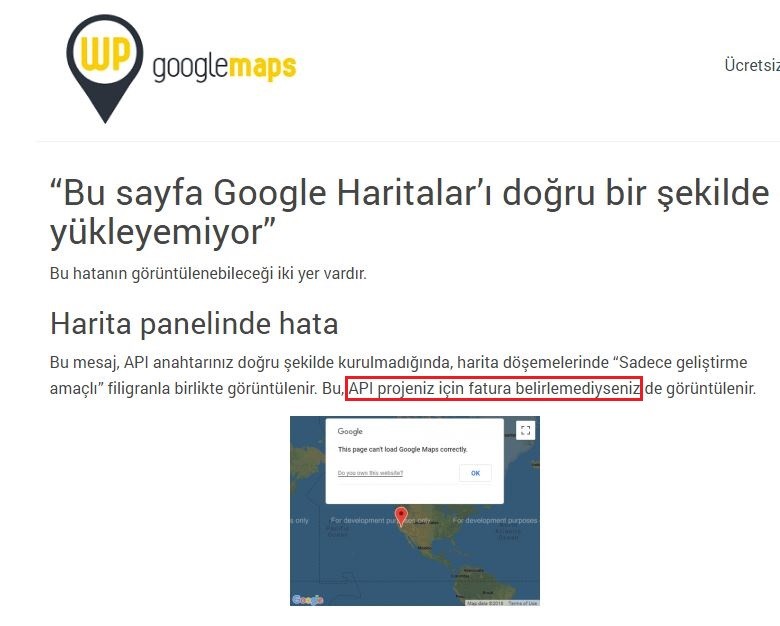
Cevaplar için teşekkür ediyorum arkadaşlar. Siz de söyledikten sonra, google haritalar hesabını faturalandırmadığım için bu sorunu yaşadığıma artık emin oldum.
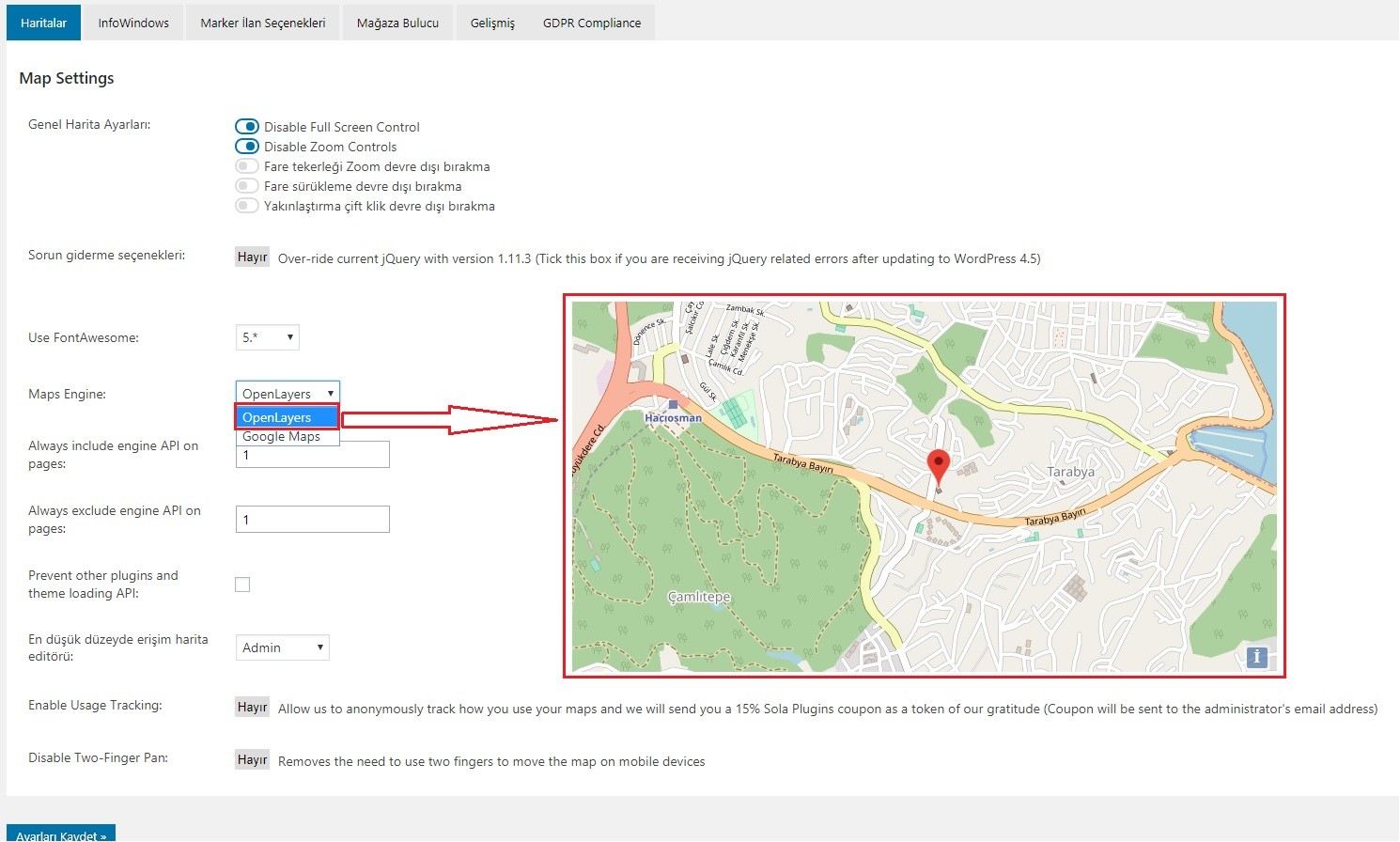
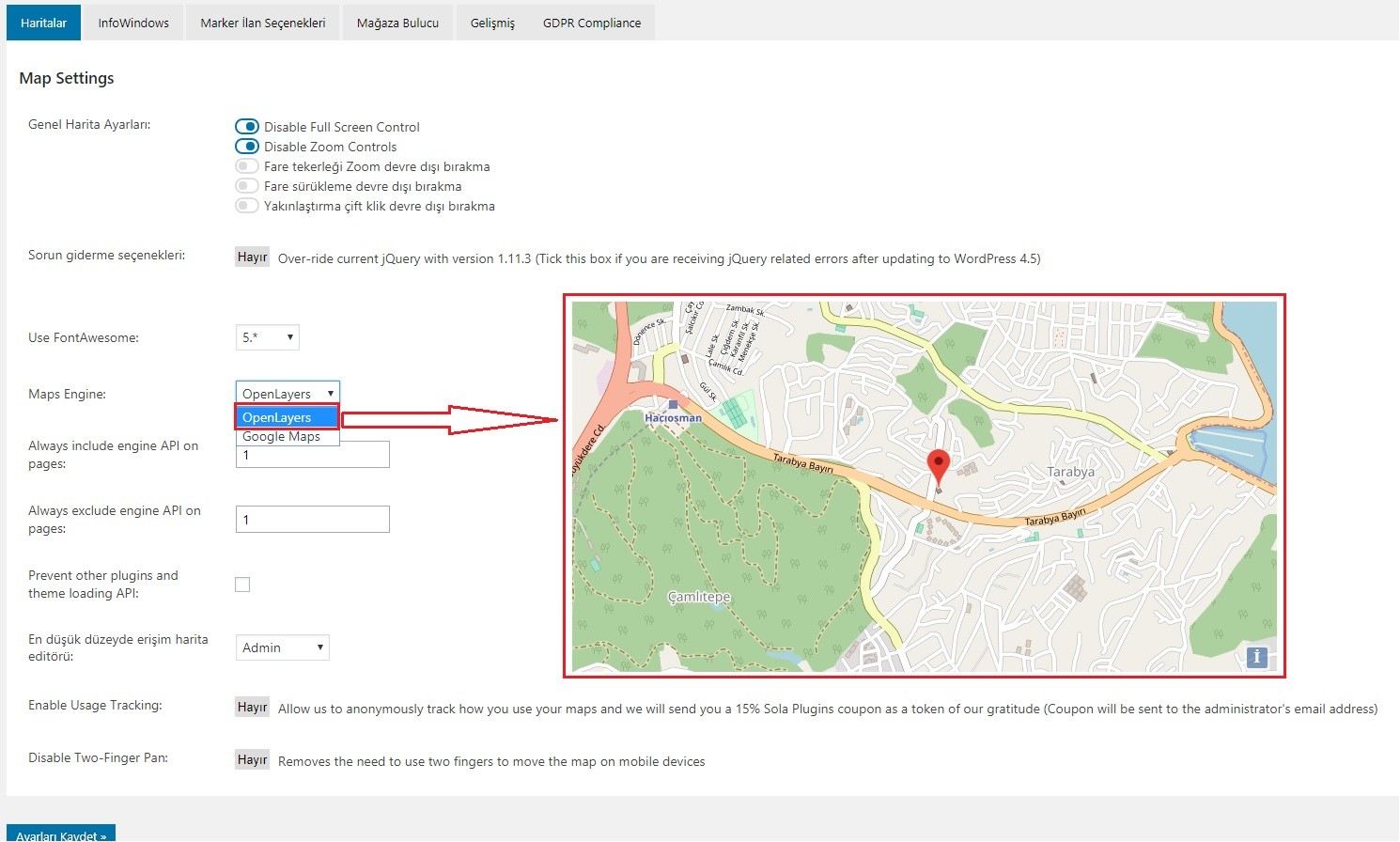
WP Google Haritalar eklentisinde harita motoru olarak Google Maps kullanmak yerine OpenLayers'i seçince harita, Google'ın haritası kadar güzel ve işlevsel durmasa da idare eder bir haritaya dönüşüyor. Sizce bu güzel duruyor mu yoksa daha görsel ve işlevsel bir harita eklentisi önerir misiniz?

Ayrıca arkadaşlar, yeni bir konu açmak yerine aynı konu üzerinden sizlere, hiç bir kod bilgim olmasına rağmen wordpress'in kolaylığı sayesinde yönettiğim yesildunyapeyzaj.com sitesi ile alakalı bir kaç soru sormak istiyorum, affınıza sığınarak ve kod bilgimin olmadığını belirterek, eğer bir yere bir kod yazmam gerekiyor ise bu kodu direkt benim ile paylaşıp nereye eklemem gerektiğini göstermek sureti ile yardımcı olmaya çalışırsanız minnettar kalırım.
yesildunyapeyzaj.com sitesi ile alakalı sorularım:
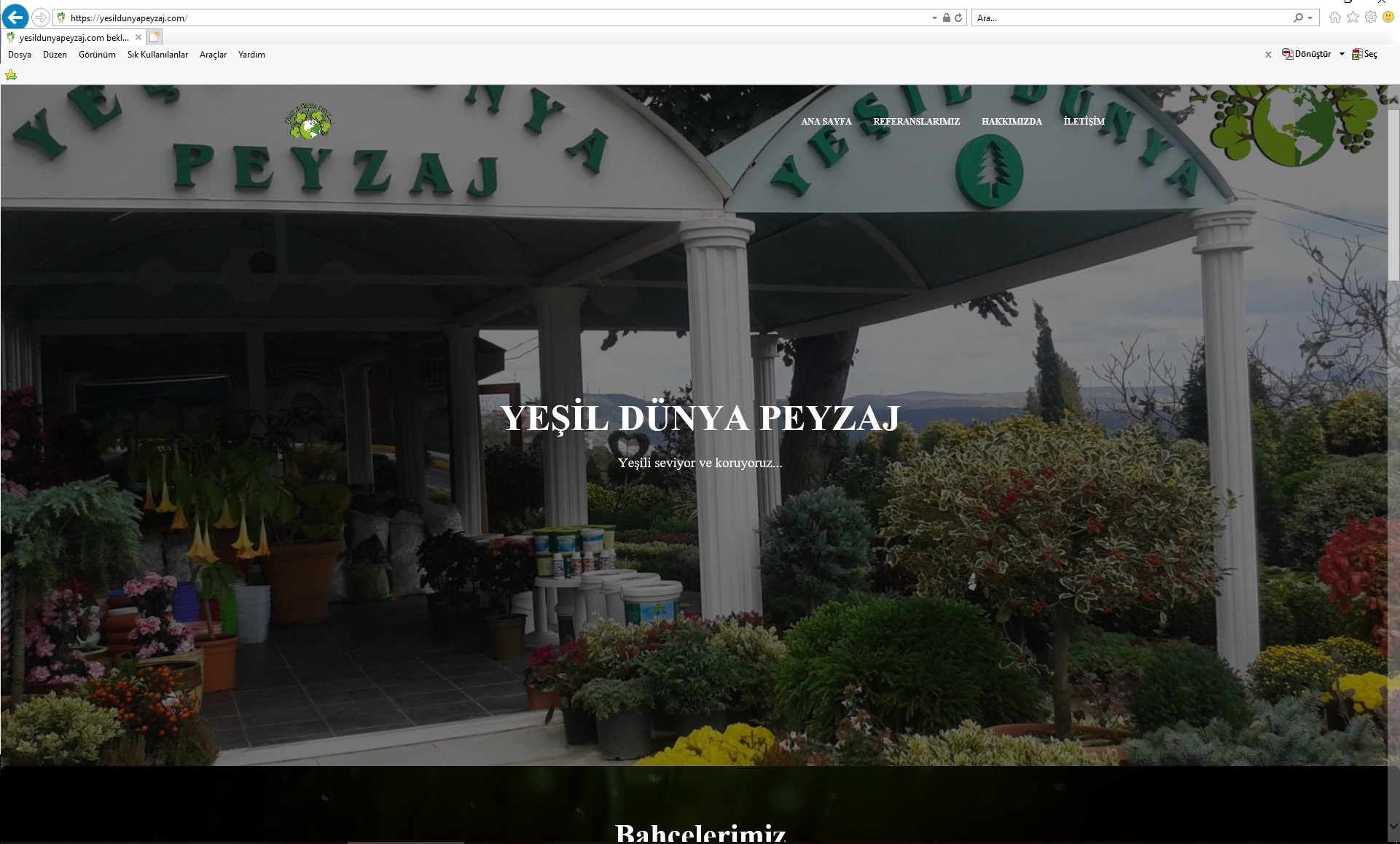
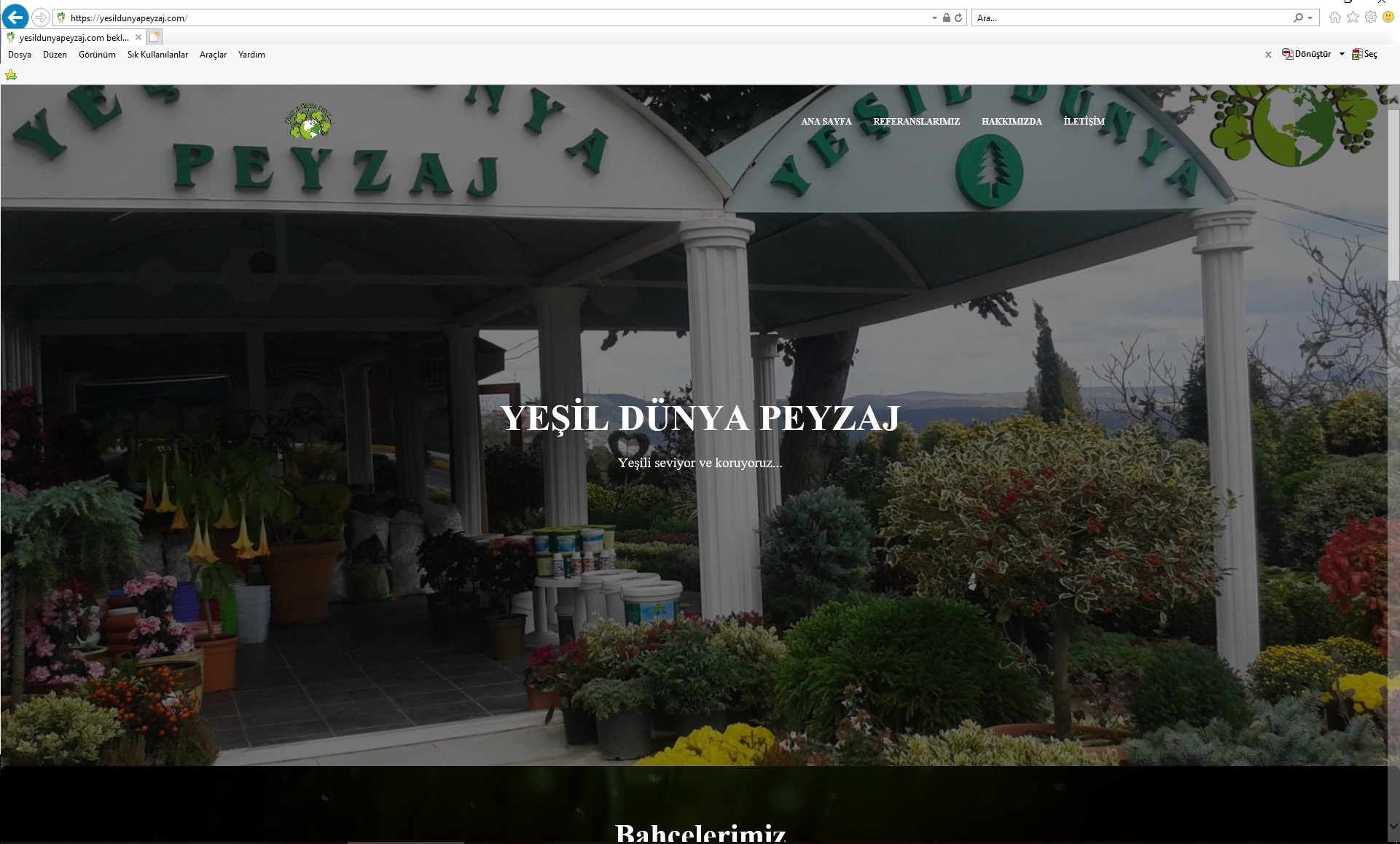
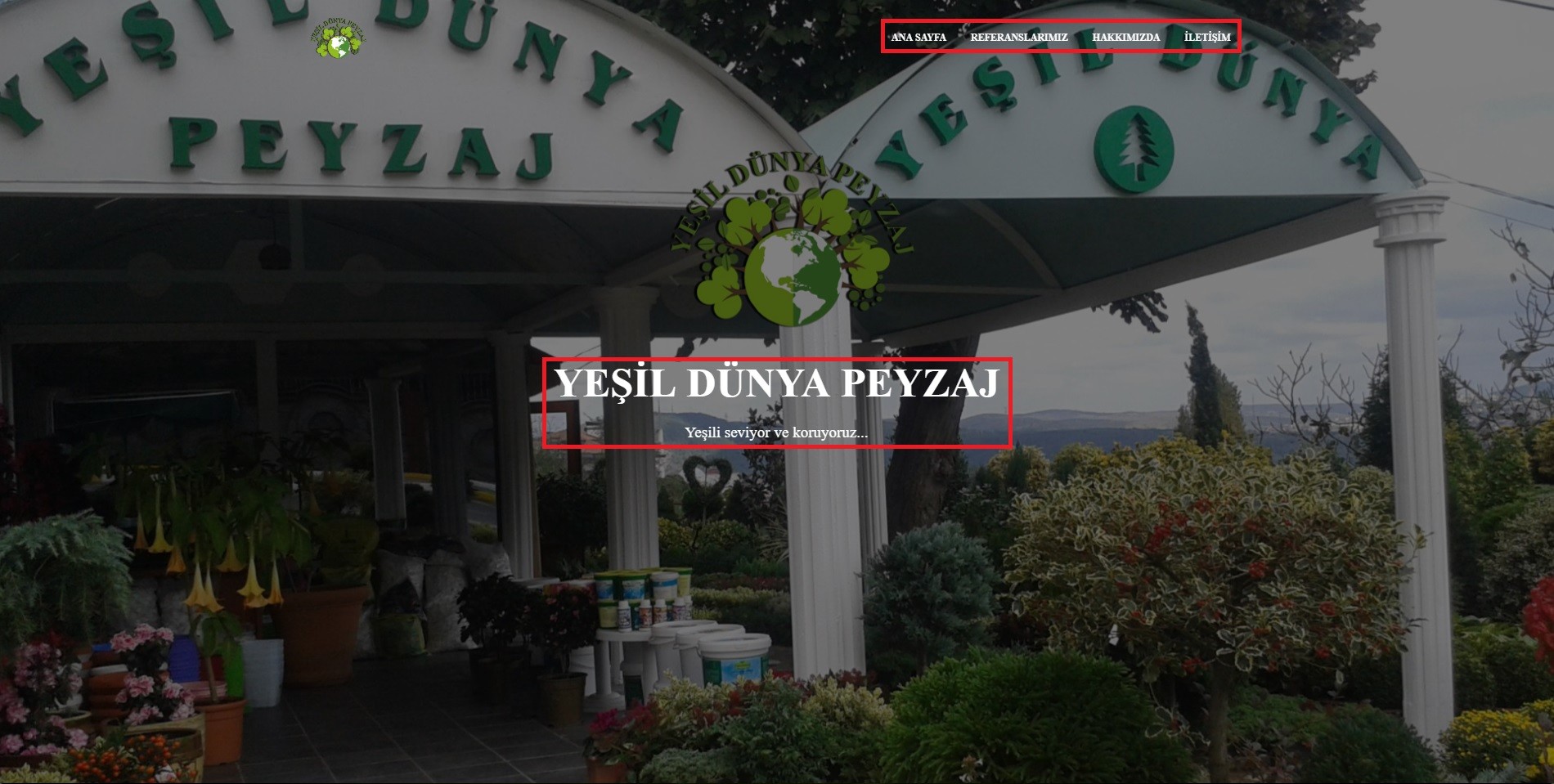
1-) Orfeo temasını kullanmaktayım. Tema özelleştirme sayfasında "Ön sayfa bölümleri, Büyük başlık içeriği" kısmında Büyük başlık arka planı olarak seçtiğim fotoğrafı, sitede tam ekran göremiyorum. Oysa ki bu fotoğrafı seçerken sol taraftaki küçük görselde tam ekran, sağ taraftaki büyük görselde sayfaya tam sığmış bir şekilde gözüküyor. Ama siteye girdiğimde taşmış gözüküyor. Bu görseli, siteye giren her cihazda tam ekran modunda gözükmesini sağlayabilir miyim ve nasıl?
Düzenlerken:

Sitede gözüken:

2-) Sitedeki yazıların biçimlerini (büyüklük, küçüklük, yazı karakteri, gölgeli özel biçimler vs) nasıl değiştirebilirim?

3-) Sayfanın en alt sağ köşesindeki
Hestia | Geliştirici: ThemeIsle yazısını kaldırıp başka bir şey yazmam mümkün mü? Zira biraz araştırdıktan sonra footer.php dosyasını kurcalamam gerektiğini öğrendim ama Orfeo temasının footer.php dosyasını bulamadım.

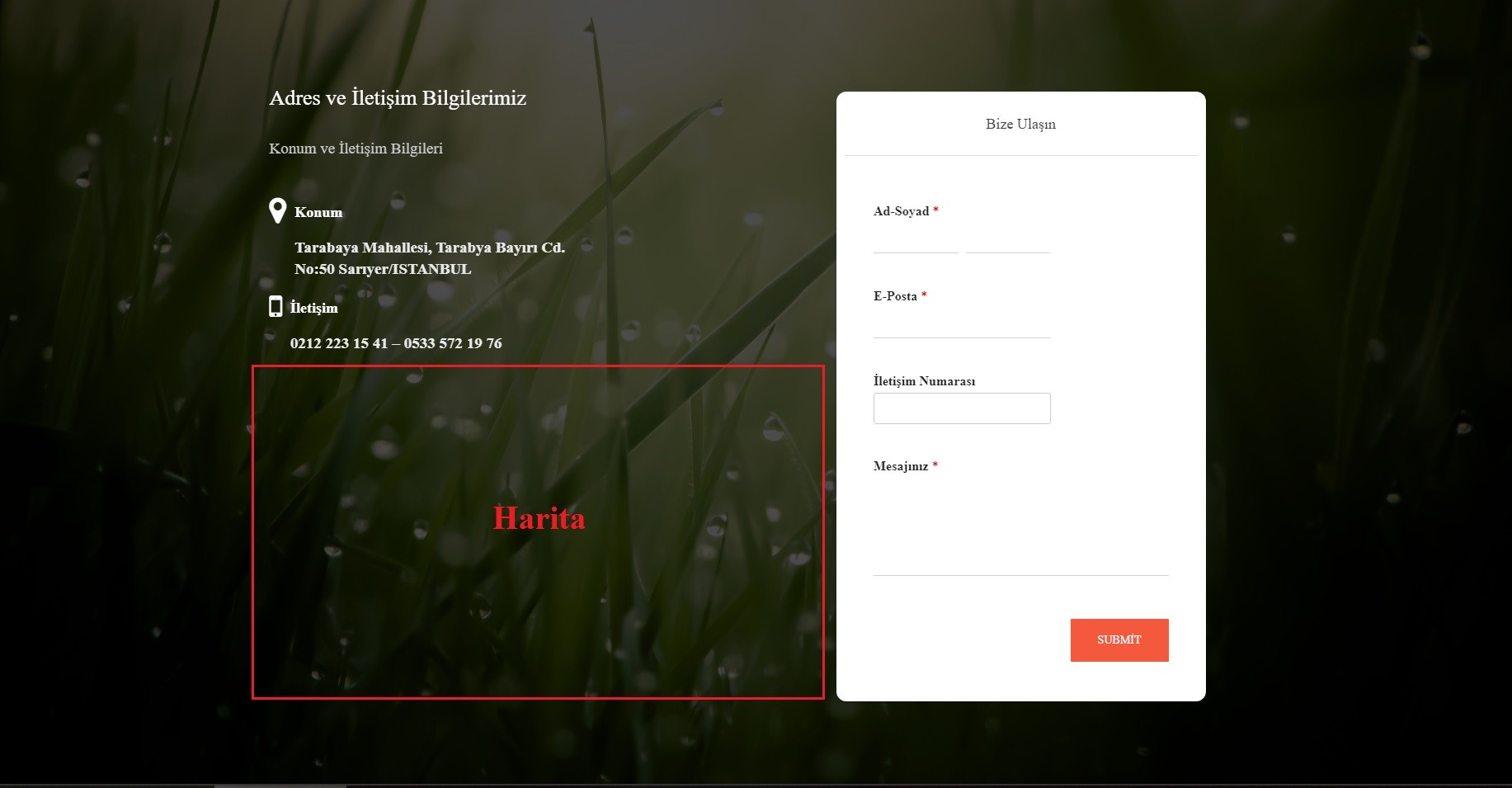
4-) Her ne kadar ana menüye "İLETİŞİM" adında bir menü ekleyip o sayfaya harita paylaşsam da, daha görsel olması açısında acaba bu haritanın aynısını, ana sayfanın en altıdaki kırmızı çerçeve içine aldığım yere sığdırmak sureti ile koymam mümkün mü?

5-) Ana sayfayı aşağıya doğru indirdiğimde sayfa ile birlikte aşağıya inen menü hattının arkasındaki beyazlığa arka plan eklemem mümkün mü?

Şimdilik aklıma gelen sorular bunlar arkadaşlar, bir kaç gündür temayı kurcalıyorum ama sanırım kod bilgisi olmadan işin içinden çıkamayacağım, yardımcı olursanız minnettar olurum.