1. Adım (İndirme)
Superfish dosyasını indirin.
2. Adım (Dosya Yapısı)
İndirdiğimiz dosyadaki css ile js dosyalarının isimlerini superfish-css ile superfish-js olarak değiştirelim.
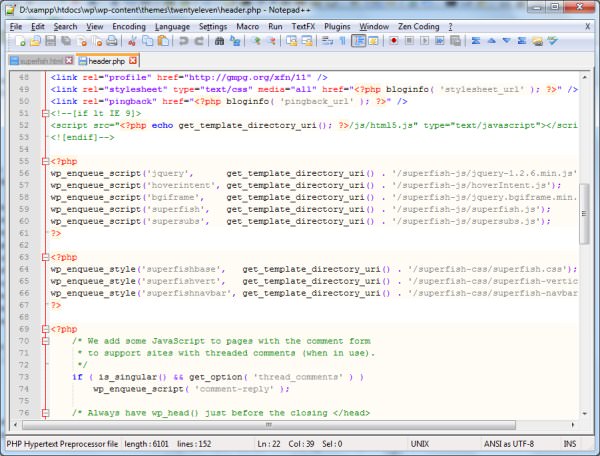
3. Adım (JS ve CSS Dosyalarının Çekimi)

< /head> tagından önce ekleyin
add_action( 'wp_enqueue_scripts', 'superfish_libs' );
function superfish_libs()
{
// Register each script, setting appropriate dependencies
wp_register_script('hoverintent', get_template_directory_uri() . '/superfish-js/hoverIntent.js');
wp_register_script('bgiframe', get_template_directory_uri() . '/superfish-js/jquery.bgiframe.min.js');
wp_register_script('superfish', get_template_directory_uri() . '/superfish-js/superfish.js', array( 'jquery', 'hoverintent', 'bgiframe' ));
wp_register_script('supersubs', get_template_directory_uri() . '/superfish-js/supersubs.js', array( 'superfish' ));
// Enqueue supersubs, we don't need to enqueue any others in this case, as the dependencies take care of it for us
wp_enqueue_script('supersubs');
// Register each style, setting appropriate dependencies
wp_register_style('superfishbase', get_template_directory_uri() . '/superfish-css/superfish.css');
wp_register_style('superfishvert', get_template_directory_uri() . '/superfish-css/superfish-vertical.css', array( 'superfishbase' ));
wp_register_style('superfishnavbar', get_template_directory_uri() . '/superfish-css/superfish-navbar.css', array( 'superfishvert' ));
// Enqueue superfishnavbar, we don't need to enqueue any others in this case either, as the dependencies take care of it
wp_enqueue_style('superfishnavbar');
}
?>
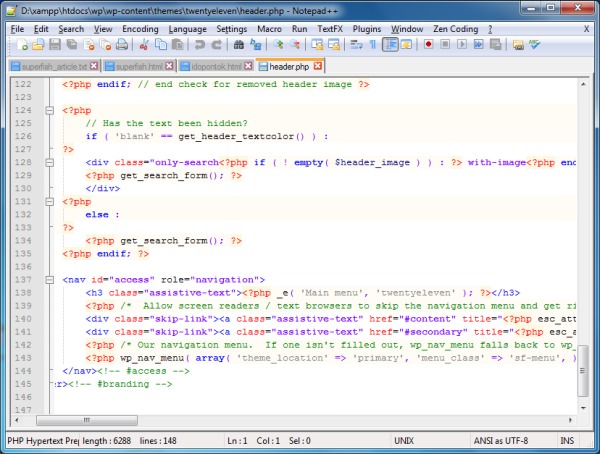
4. Adım (Wordpress'e Entegre)

5. Adım (Menü Ekleme)
Ayarlarımızı kaydettikten sonra www.siteadınız.com/wp-admin de Görünüm > Menüler'e giriyoruz. Eğer ekli menümüz yoksa buradan yeni bir menü ekliyoruz.
6. Adım
Css dosyalarının düzenlenmesi
/* Aşağıdaki kodu bul: */
.sf-menu a, .sf-menu a:visited {
color: #13a;
}
.sf-menu li {
background: #BDD2FF;
}
/* Aşağıdaki kod ile değiştir: */
.sf-menu a, .sf-menu a:visited {
color: #999; /*#13a;*/
}
.sf-menu li {
background: #ccc;/*#BDD2FF;*/
}
/* Aşağıdaki kodu bul: */
.sf-menu li:hover, .sf-menu li.sfHover,
.sf-menu a:focus, .sf-menu a:hover, .sf-menu a:active {
background: #CFDEFF;
outline: 0;
}
/* Aşağıdaki kod ile değiştir: */
.sf-menu li:hover, .sf-menu li.sfHover,
.sf-menu a:focus, .sf-menu a:hover, .sf-menu a:active {
background: #eee;
outline: 0;
color: #111;
}
/* Aşağıdaki kodu bul: */
.sf-shadow ul {
background: url('../images/shadow.png') no-repeat bottom right;
padding: 0 8px 9px 0;
-moz-border-radius-bottomleft: 17px;
-moz-border-radius-topright: 17px;
-webkit-border-top-right-radius: 17px;
-webkit-border-bottom-left-radius: 17px;
}
/* Aşağıdaki kod ile değiştir: */
.sf-shadow ul {
/*background: url('../images/shadow.png') no-repeat bottom right;
padding: 0 8px 9px 0;
-moz-border-radius-bottomleft: 17px;
-moz-border-radius-topright: 17px;
-webkit-border-top-right-radius: 17px;
-webkit-border-bottom-left-radius: 17px;*/
}
Son Hali:

Kaynak: BurakSah.in





