
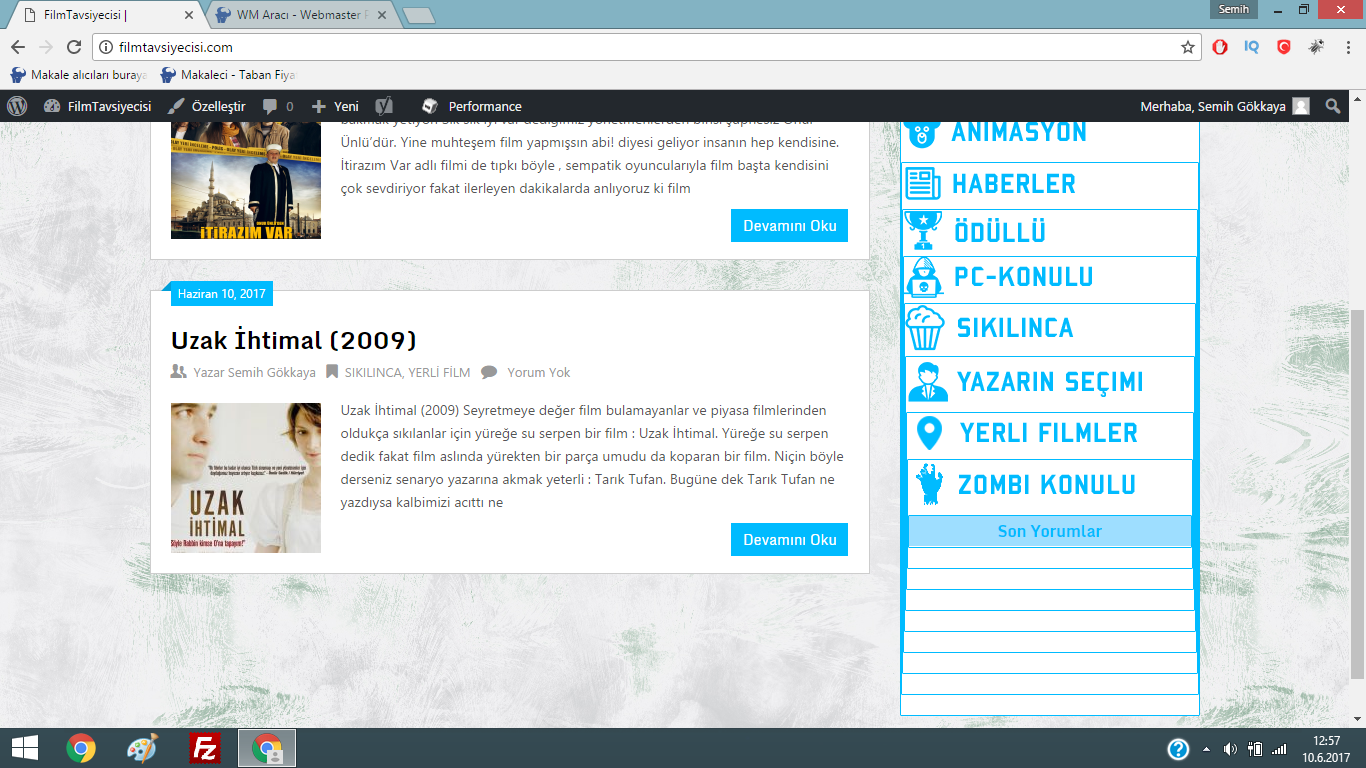
arkadaşlar sağdai menüler üst üste oldu nasıl düzelte bilirim yardım ederseniz sevinirim
kod bu arkadaşlar
#sidebars p{line-height:8px}
.sidebar.c-4-12{float:right;width:28.6%;max-width:300px;line-height:20px;}
.sidebar.c-4-12 a{color:#00bbff}
.widget{margin-bottom:20px;overflow:hidden;}
.widget p{margin-bottom:10px;line-height:8px;color:#00bbff}
#sidebars .widget{padding:px;background:rgba(255, 255, 255, 100);border-radius:1px;border:1px solid #00bbff;}
.widget .title{font-weight:bold;text-transform:uppercase;color:#00bbff;font-size:12px;}
.widget li{list-style-type:none;margin-left:0px;margin-bottom:1px;}
#content_box h3, .widget h3{font-size:16px;font-weight:bold;line-height:30px;margin:0 0 1px 0;text-align:center;background:rgba(0, 168, 255, 0.38);}





