Merhaba arkadaşlar, makalemin ilk adımında sitemize eklemek üzere menüye uygun güzel resim/ikon/simge seçelim. Ben Google'da küçük bir arama yaptım isterseniz sizde aşağıdaki butonu kullanarak o aramadan devam edebilirsiniz.
Google Araması
2. Adım: WordPress Menüde CSS Sınıflarını Aktif Etme
- WordPress sitemizde siteadı.com/wp-admin yaparak admin paneline giriyoruz.
- Sol taraftaki menüden Görünüm > Menüler işlemlerini yaparak Menüler sayfasını açıyoruz.
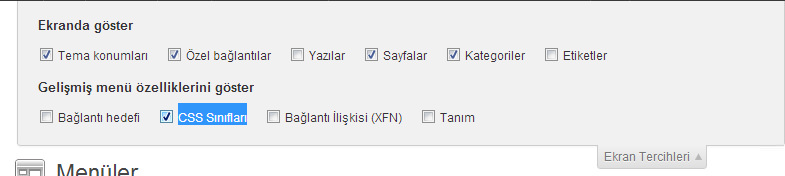
- Sağ üst köşedeki Ekran Tercihleri'ne tıklayarak Ekran Tercihleri bölümünü açıyoruz.
- Gelişmiş menü özelliklerini göster başlığı altındaki CSS Sınıfları'nı aktif ediyoruz.

3. Adım: Menüye Still Verme

- Still vereceğimiz menünün ismine tıklayarak açıyoruz.
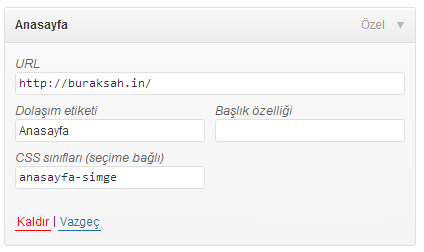
- Karşımıza şunlar geliyor; URL, Dolaşım etiketi, Başlık özelliği,CSS sınıfları (seçime bağlı)
- CSS sınıfları (seçime bağlı)'nın ait olduğu inputa vermek istediğimiz CSS ismini yazıyoruz. Ör: Ben Anasayfa menüsünü ele alayım, buna anasayfa-simge ismini vereceğim.
4. Adım: Menümüz İçin CSS Ayarları
Kendi çalışmam üzerinden devam edeceğim anlatmaya. Aşağıda verdiğim CSS kodu kendi menüme aittir. Sizde kendinize göre düzenleyebilirsiniz.
.anasayfa-simge a{
padding-left: 30px !important;
background-image: url(images/home.png);
background-position: left;
background-repeat: no-repeat;
}
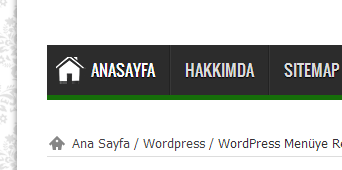
Sonuç:

Kaynak: http://buraksah.in/wordpress-menuye-resim-ekleme.html







