Bu konuda sizlere Wordpress tabanlı websitenize nasıl menü ekleyeceğinizi anlatacağım. Bu anlatımda oluşturacağımız menüye hem birinci düzey menü ögeleri hem de 2. düzey (açılır kapanır) menü ögeleri ekleyeceğiz. Hadi gelin lafı hiç uzatmadan konuya geçelim:
Wordpress'te Üst Tarafa Menü Ekleme
İlk olarak Wordpress sitemizin üst tarafına (çoğunlukla logonun hemen sağ tarafındaki alana) nasıl menü ekleyeceğimize bir bakalım. Bu anlatımda örnek olarak kullanacağım tema kendi tasarımım olan Minima blog ve magazin temasıdır (Son günlerinde Ramazan indirimini kaçırmayın!). Sizin temanızda menü konumlarının isimleri farklı olabilir ancak temel mantığı çözdüğünüzde zaten deneme yanılma ile doğru konumu rahatlıkla bulabilirsiniz.
Menü oluşturma ve 1. düzey menü ögesi ekleme
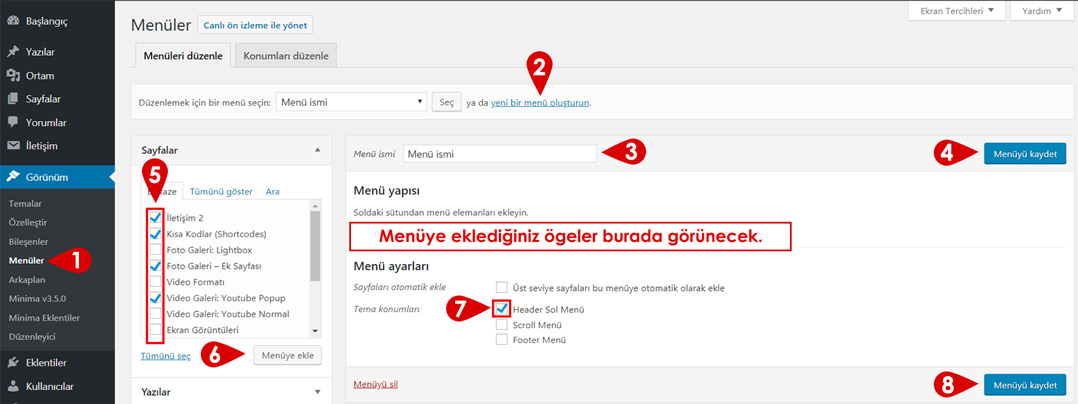
Wordpress yönetici panelimize giriş yaptıktan sonra sol taraftaki Wordpress menü alanından Görünüm > Menüler sayfasına gidiyoruz. Aşağıdaki resimde numaralandırarak gösterdiğim gibi yeni bir menü oluşturuyoruz. Numaralandırılmış adımların açıklamalarını resmin altında bulabilirsiniz.

1. Adım: Wordpress yönetici panelimize girdikten sonra sol taraftaki menüden Görünüm > Menüler sayfasına gidiyoruz.
2. Adım: "Yeni bir menü oluşturun" linkine tıklıyoruz.
3. Adım: Oluşturacağımız menüye herhangi bir isim veriyoruz. Bu ismi sizden başka birisi göremez (Yöneticiler hariç). O yüzden "Ana menü, üst menü, güzel menü, hoş menü" gibi dilediğiniz isimleri verebilirsiniz.
4. Adım: Yeni bir menü oluşturmaya çalıştığımız için menüye öge eklemeden önce ilk olarak kaydetmemiz gerekiyor. O yüzden bu adımda "Menüyü oluştur" butonuna tıklayıp menümüzü oluşturuyoruz.
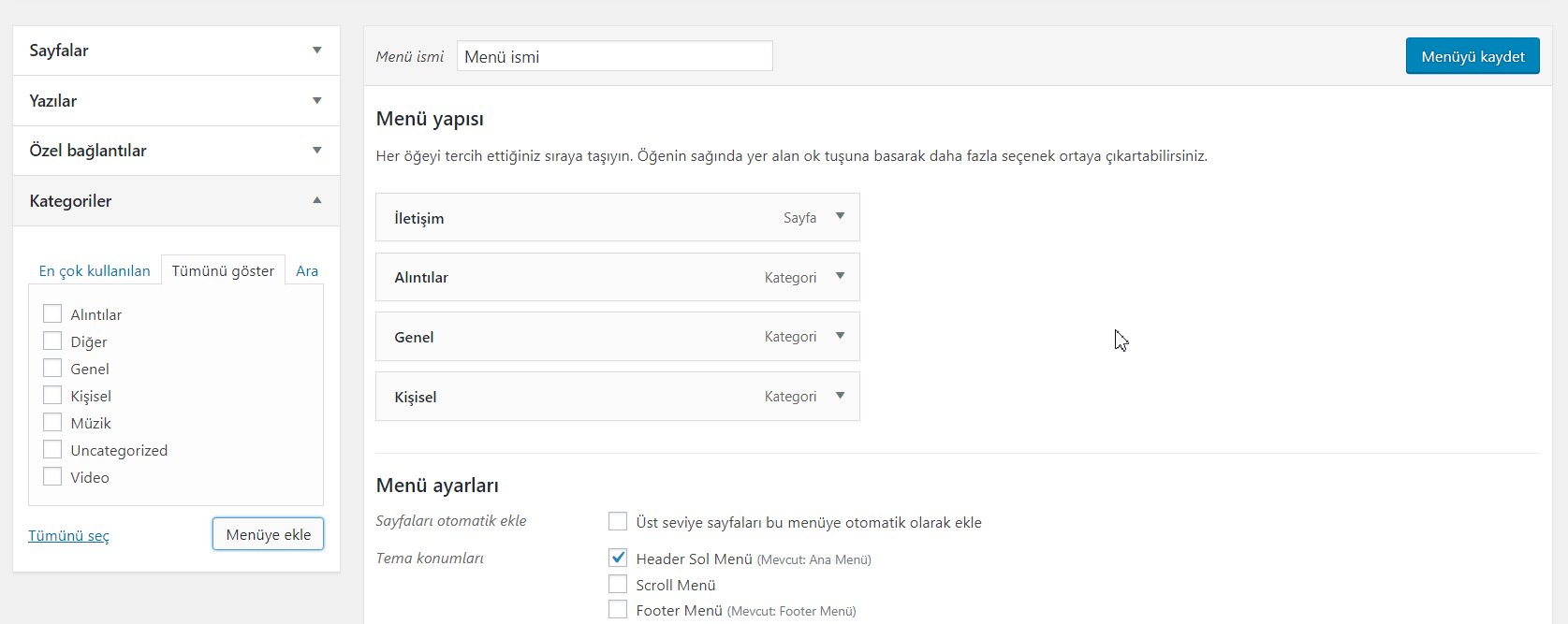
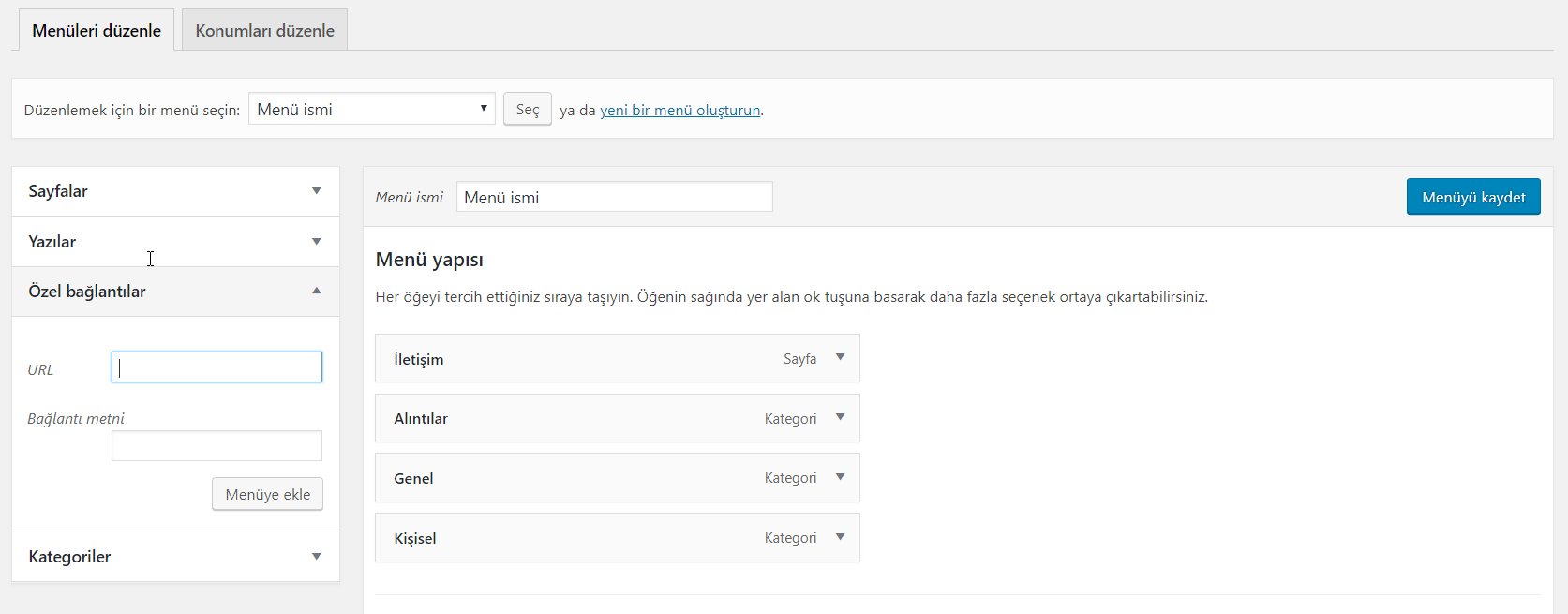
5. & 6. Adım: Şimdi sırada menüde görünmesini istediğimiz ögeleri ekleme işlemi var. Sol tarafta "Sayfalar", "Yazılar", "Özel bağlantılar", "Kategoriler" gibi açılır kapanır alanlar göreceksiniz. Örneğin menüye daha önce Sayfalar kısmından oluşturduğumuz bir sayfayı eklemek istiyorsak (iletişim sayfası hakkımızda sayfası vs.) Sayfalar sekmesinden o sayfayı buluyoruz ve yanındaki tiki işaretleyip "Menüye ekle" butonuna tıklıyoruz.
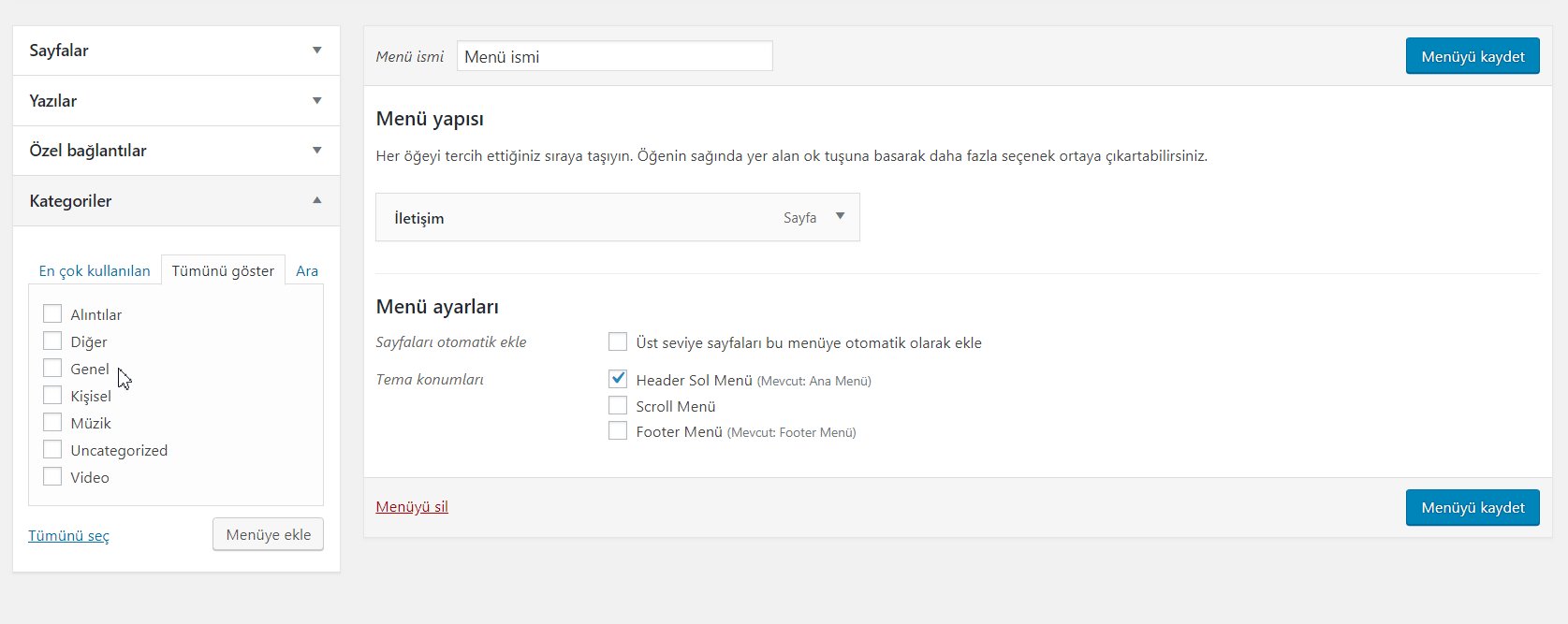
Sayfalar sekmesinden istediğimiz sayfayı eklediysek veya sayfa yerine Kategoriler bölümünden sitemizdeki herhangi bir kategoriyi menüye eklemek istiyorsak hemen aynı hizadaki "Kategoriler" sekmesine tıklıyoruz ve açılan alt kısımdan menüde görünmesini istediğimiz kategorileri seçip yine "Menüye ekle" butonuna tıklıyoruz.

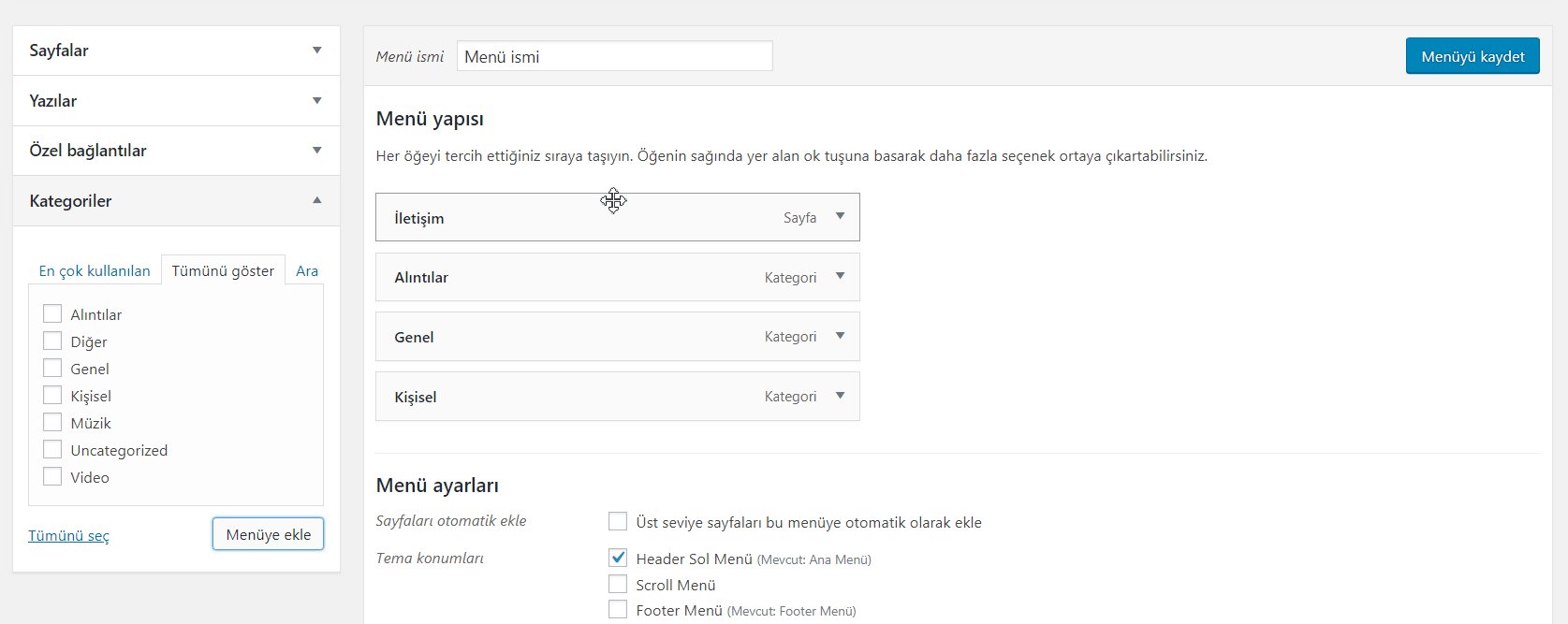
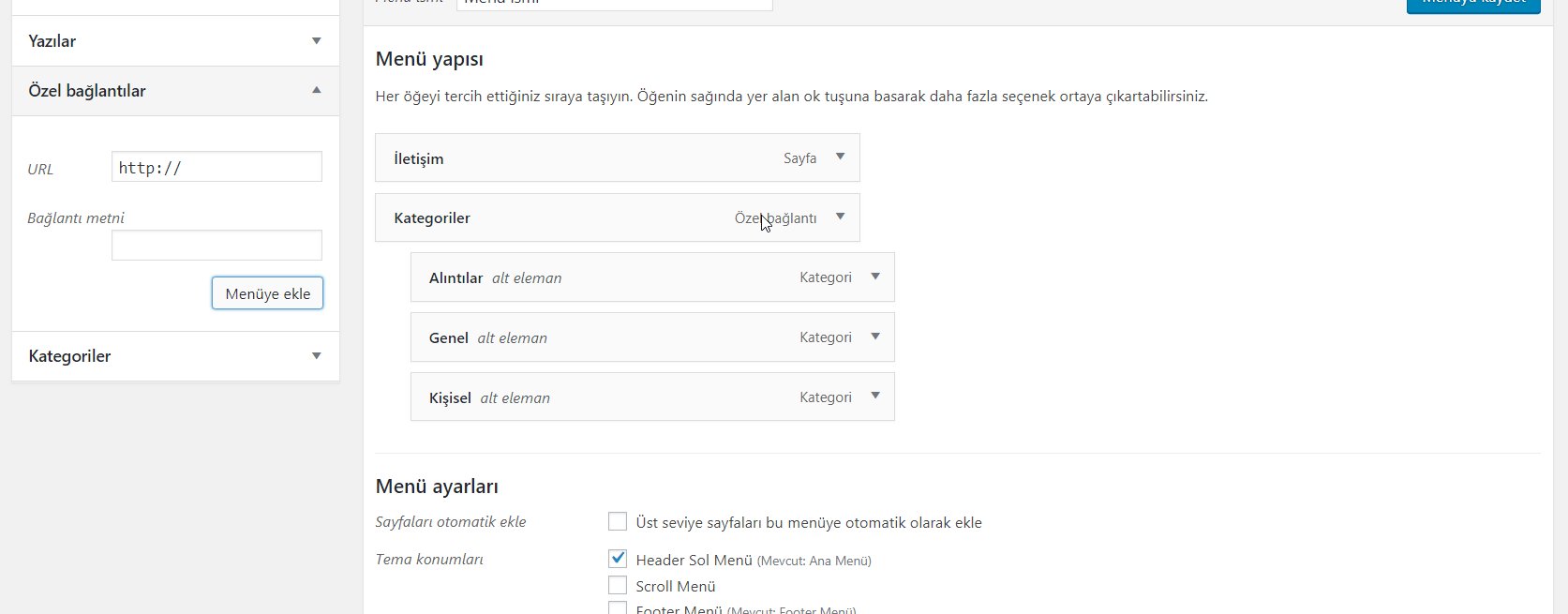
İp ucu! Eğer menüye eklediğimiz bu menü ögelerinin sırasını değiştirmek istiyorsanız yapmanız işlem çok basit. Herhangi bir menü ögesinin üzerine basılı tutup istediğiniz gibi sırasını değiştirebilirsiniz. Örneğin yukarıdaki resimde gördüğünüz "İletişim" ögesini sürükle bırak yaparak kategorilerin altına taşırsanız menüde de iletişim son sırada görünecektir.
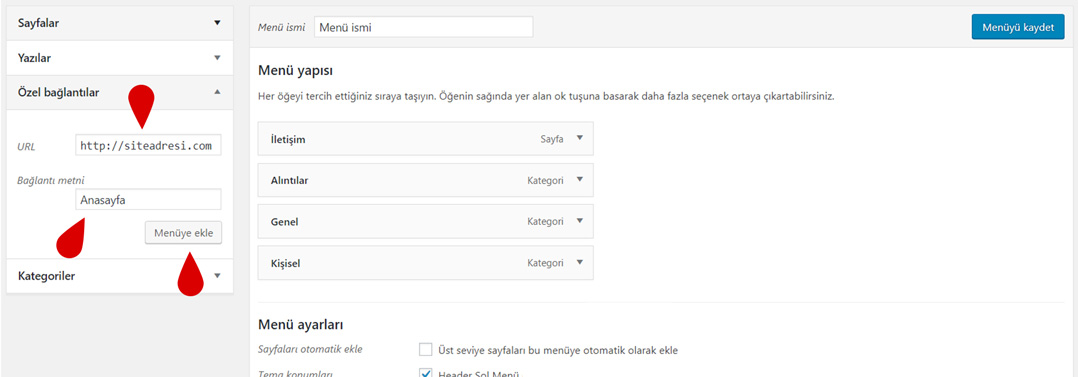
Eğer menüye sitemizin anasayfasını eklemek istiyorsak ya da başka bir siteye bağlantı vermek istiyorsak bunun için de "Özel bağlantılar" sekmesine tıklıyoruz ve aşağıda gördüğünüz gibi eklemek istediğimiz özel linki ve linkin adını yazıp "Menüye ekle" butonuna tıklıyoruz.

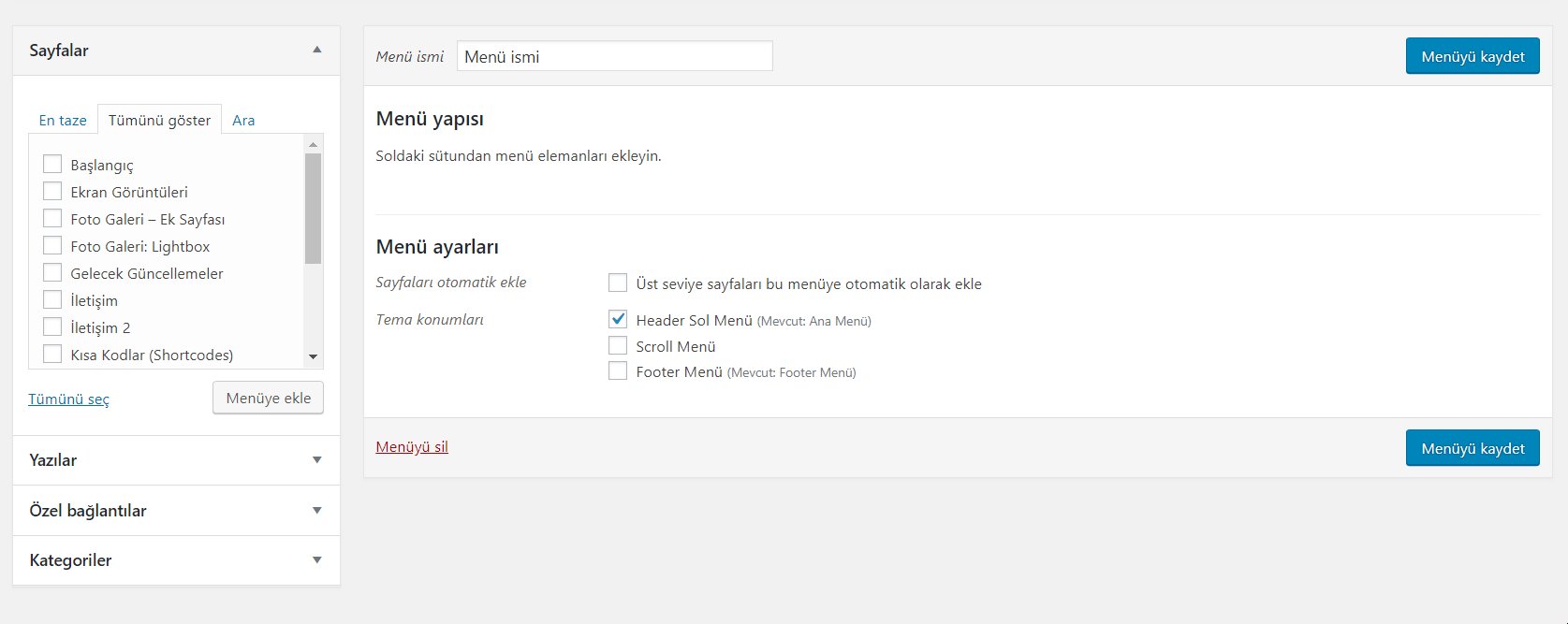
7. Adım: Bu adımda oluşturduğumuz menünün sitemizin neresinde görünmesini istediğimizi seçiyoruz. Başta da belirttiğim gibi ben bu anlatımı kendi tasarımım olan Minima blog ve magazin temasına göre yapıyorum. Minima blog temasında üst kısımdaki menü konumunun adı "Header Sol Menü" şeklinde. Sizin kullandığınız temada üst kısımdaki menü konumunun adı farklı olacaktır. Genellikle "Header Menu", "Main Menu", "Primary Menu", "Üst Menü" gibi isimlendirmeler kullanılır. Ancak eğer kullandığınız temada farklı isimlendirmeler varsa deneme yanılma yolu ile doğru seçeneği bulabilirsiniz.
2. adımdan başlayarak aynı yöntemlerle yeni bir menü oluşturup sitemizin "Footer" (yani alt bölüm) alanında menü konumu varsa o konuma da tamamen farklı bir menü ekleyebilirsiniz.
8. Adım: Menümüzde görünmesini istediğiniz tüm ögeleri eklediyseniz şimdi artık yapmanız gereken tek şey "Menüyü kaydet" butonuna tıklamak. Artık sitemizin üst kısmına ya da farklı menü konumlarına bir menü eklemiş olduk. Hepsi bu kadar!
2. düzey menü ögesi ekleme (Açılır-kapanır menüler)
Eğer menümüzde açılır kapanır şekilde menü ögeleri göstermek istiyorsak yapmamız gerekenler yine çok kolay.
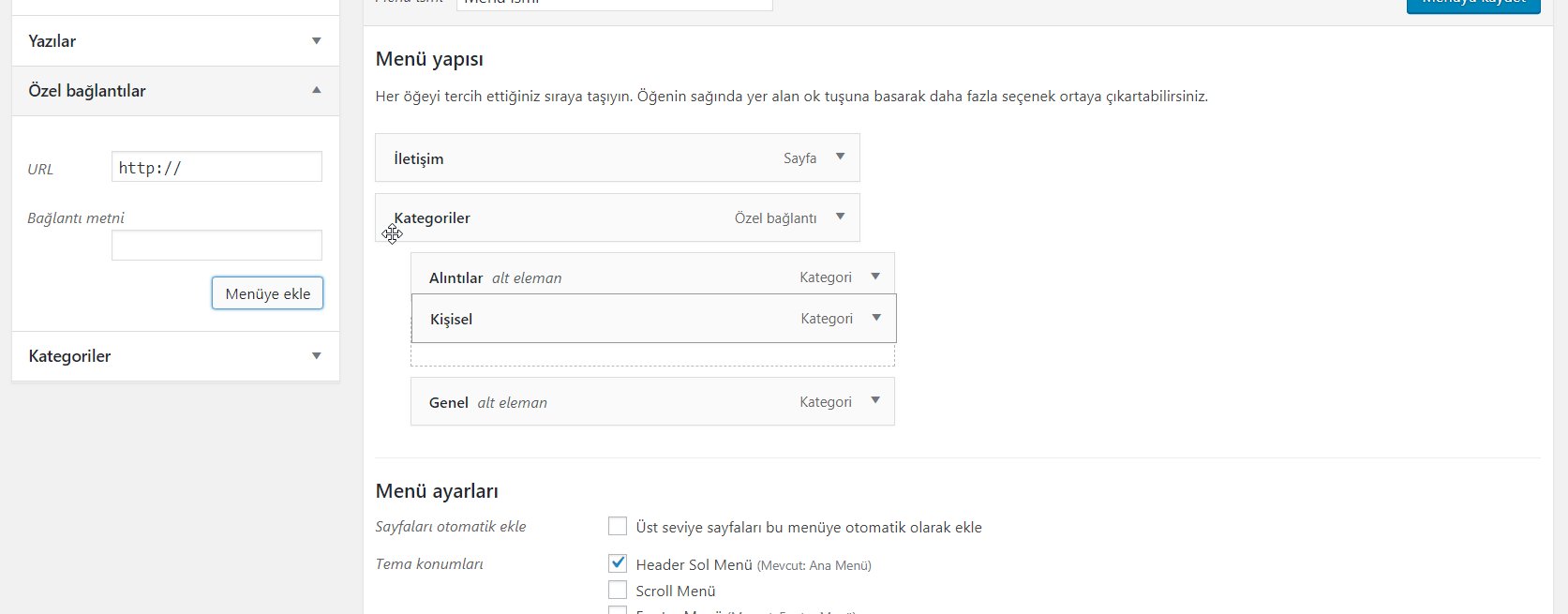
Yukarıdaki adımları takip ederek oluşturduğumuz menüye menü ögelerini ekledikten sonra sürükle bırak yaparak menü ögelerini bir diğerinin alt menüsü haline getirebilirsiniz. Eğer temanız bu özelliği destekliyorsa menü kısmında alt menüler açılır kapanır olarak görünecektir.
Örneğin,
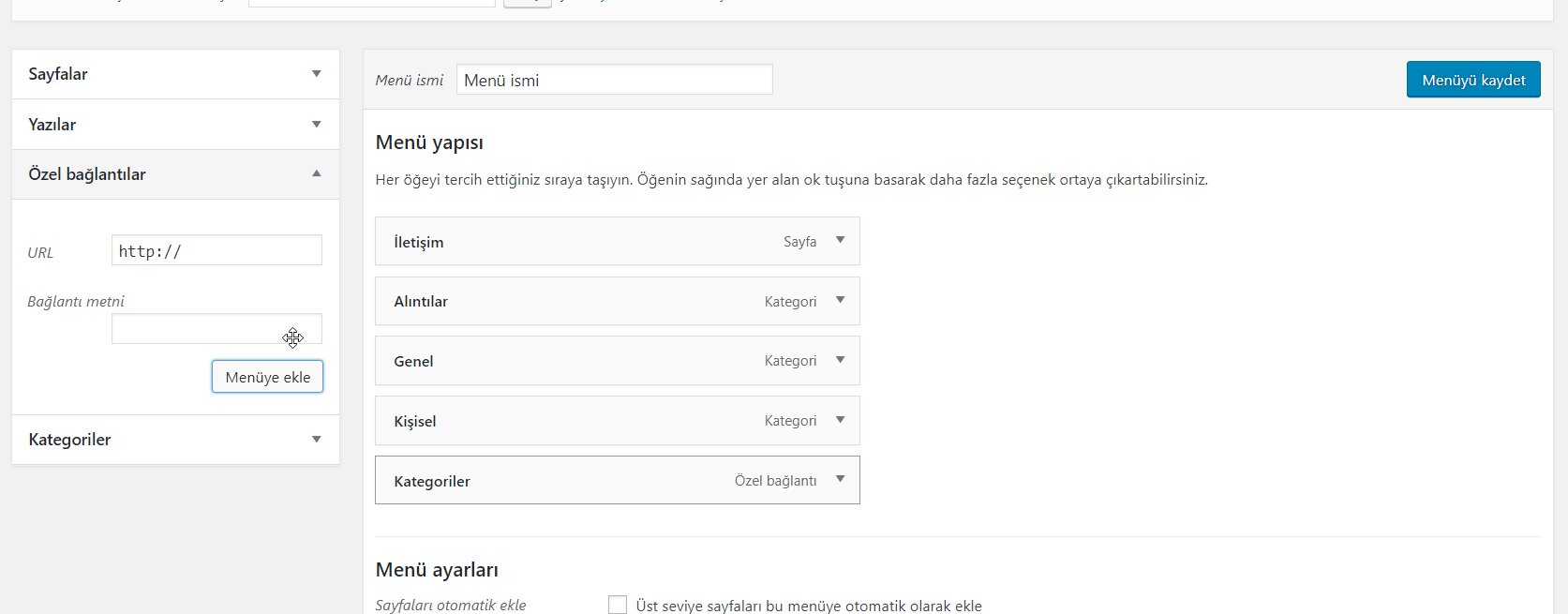
"Özel bağlantılar" sekmesinden "URL" kısmına "#" işareti koyup "Bağlantı metni" kısmına "Kategoriler" yazıp menüye ekleyelim. Ve ardından "Kategoriler" sekmesinden menüye eklediğimiz kategorileri bu özel bağlantının alt ögeleri haline getirelim. İşte şu şekilde:

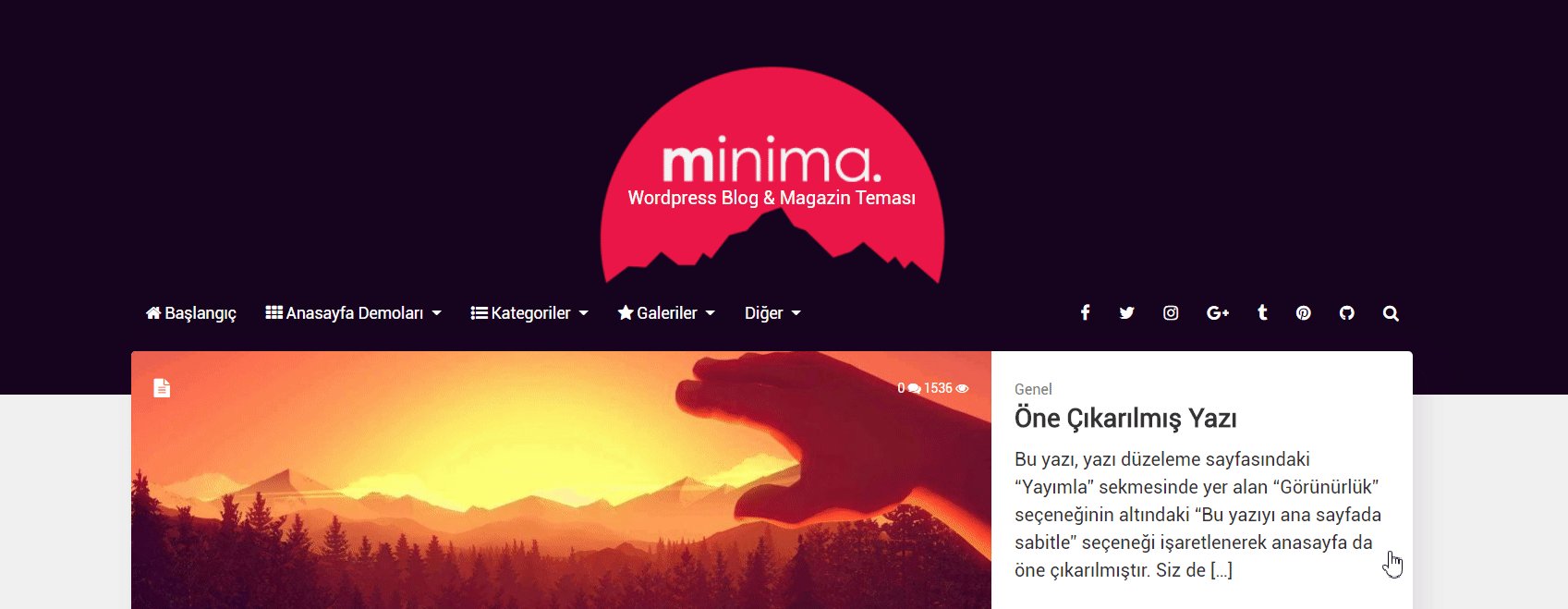
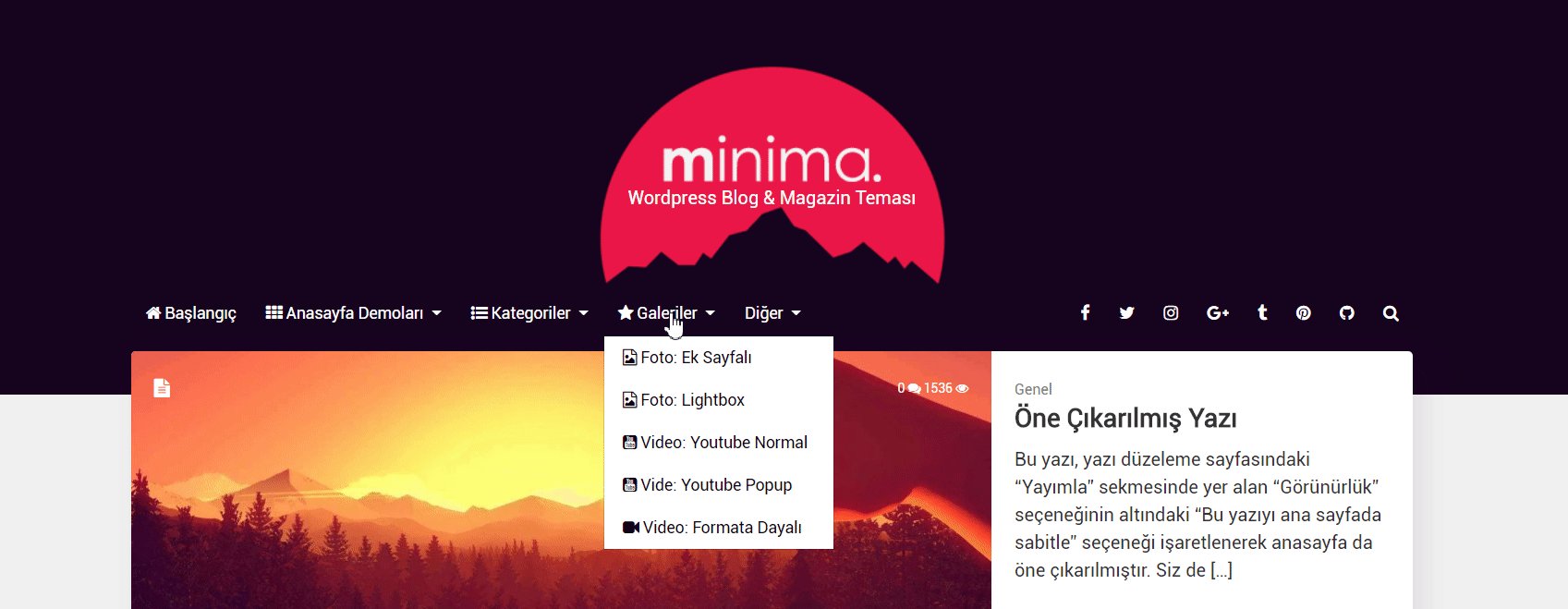
Aşağıdaki resimde Minima temasının demosundaki menüyü, 1. düzey menü ögelerini (örneğin Anasayfa linki) ve açılır kapanır menüleri (2. düzey menüler) görebilirsiniz.

Wordpress'e menü eklemek işte bu kadar kolay.
Hepinize mutlu bloglamalar! :)




