
-
3
Bildirimleriniz
-
 İnstagramda ve sosyal medya platfomlarında Takipçilerini Yükseltmek artık sadece 10 TL , Tıkla kayıt ol işlemlerine hemen başla !
İnstagramda ve sosyal medya platfomlarında Takipçilerini Yükseltmek artık sadece 10 TL , Tıkla kayıt ol işlemlerine hemen başla ! -
⭐ RESELLERPROVİDER.RU ⭐ | Direct Provider Services | Instagram | Facebook | Youtube | Twitter | TikTok Fast Services
-
WM Aracı'na üyelikler tekrar açıldı! Ücretsiz Üye Olmak İçin Tıklayın!
-
Toplam 12 mesaj ve 2.975 görüntüleme
- Üyelik 03.05.2013
- Yaş/Cinsiyet 35 / E
- Meslek Ön Ödemeli Kart Satışı
- Konum KKTC
- Ad Soyad B** U**
- Mesajlar 1135
- Beğeniler 160 / 373
- Ticaret 16, (%100)
Wordpress'te sidebar'a özel menü ekledim. Bu menüye bağlatı olarak özel sayfalar yerleştiriyorum. Bu sayfalara da alt sayfalar ekliyorum ancak bu alt sayfaların, üst sayfaya tıklandığında açılmasını istiyorum. Bunu nasıl yapabilirim?
- Üyelik 11.02.2016
- Yaş/Cinsiyet 29 / E
- Meslek Metin Yazarı
- Konum İzmir
- Ad Soyad B** Ç**
- Mesajlar 84
- Beğeniler 10 / 46
- Ticaret 6, (%100)
Bu sidebarda mı kullanılacak?
Ek Olarak: https://tr.wordpress.org/plugins/dropdown-menu-widget/ bu widget işini görebilir
Ek Olarak: https://tr.wordpress.org/plugins/dropdown-menu-widget/ bu widget işini görebilir
- Üyelik 15.05.2015
- Yaş/Cinsiyet 34 / E
- Meslek PHP Developer
- Konum İstanbul Avrupa
- Ad Soyad Ö** G**
- Mesajlar 1210
- Beğeniler 382 / 381
- Ticaret 16, (%100)
css kodundaki hover yerini bulun orayı örneğin menu li:hover ise menu li:active yapın.
Herkes yediğinden ikram eder..(Yavuz Sultan Selim)
- Üyelik 03.05.2013
- Yaş/Cinsiyet 35 / E
- Meslek Ön Ödemeli Kart Satışı
- Konum KKTC
- Ad Soyad B** U**
- Mesajlar 1135
- Beğeniler 160 / 373
- Ticaret 16, (%100)
Bu sidebarda mı kullanılacak?
Ek Olarak: https://tr.wordpress.org/plugins/dropdown-menu-widget/ bu widget işini görebilir
Ek Olarak: https://tr.wordpress.org/plugins/dropdown-menu-widget/ bu widget işini görebilir
Bu eklenti işimi çok güzel görüyor ancak, siderbara eklediğimde siderı komple kaplıyor ve sağa açılan alt menü gözükmüyor.

Bu komple kaplama sorununu nasıl çözebilirim?
Canlı görüntülemek için reelskor.com
- Üyelik 11.02.2016
- Yaş/Cinsiyet 29 / E
- Meslek Metin Yazarı
- Konum İzmir
- Ad Soyad B** Ç**
- Mesajlar 84
- Beğeniler 10 / 46
- Ticaret 6, (%100)
shailan-dropdown.min.css dosyasını bana gönderirmisin?
- Üyelik 03.05.2013
- Yaş/Cinsiyet 35 / E
- Meslek Ön Ödemeli Kart Satışı
- Konum KKTC
- Ad Soyad B** U**
- Mesajlar 1135
- Beğeniler 160 / 373
- Ticaret 16, (%100)
div.shailan-dropdown-menu table,div.shailan-dropdown-menu tbody,div.shailan-dropdown-menu tr,div.shailan-dropdown-menu td,div.shailan-dropdown-menu ul,div.shailan-dropdown-menu li,div.dropdown-horizontal-container,ul.dropdown * { margin:0; padding:0; border:0; line-height:1; font-size:100%; }.shailan-dropdown-menu{position:relative;z-index:597}ul.dropdown,ul.dropdown li,ul.dropdown ul{list-style:none;margin:0;padding:0}ul.dropdown li{position:relative;display:inline;vertical-align:middle;zoom:1}ul.dropdown li ul{position:absolute;z-index:598}ul.dropdown li.hover,ul.dropdown li:hover{cursor:default}ul.dropdown > li{float:left}ul.dropdown li a{padding:.3em .8em;cursor:pointer}ul.dropdown ul{position:absolute;top:100%;left:0}ul.dropdown ul li{float:none;display:list-item;list-style:none}ul.dropdown ul ul{top:1px;left:99%}ul.dropdown a:active,ul.dropdown a:focus{outline-style:none}* html ul.dropdown li{height:1px}ul.dropdown ul li,ul.dropdown-vertical{margin-left:0}ul.dropdown ul,ul.dropdown li.hover ul ul,ul.dropdown li.hover ul ul ul,ul.dropdown li.hover ul ul ul ul,ul.dropdown li.hover ul ul ul ul ul,ul.dropdown ul,ul.dropdown li:hover ul ul,ul.dropdown li:hover ul ul ul,ul.dropdown li:hover ul ul ul ul,ul.dropdown li:hover ul ul ul ul ul{display:none}ul.dropdown ul ul ul ul ul ul{display:none!important}.dm-align-right table{float:right}.dm-align-left table{float:left}ul.dropdown-horizontal.dropdown-align-right ul{right:0;left:auto}ul.dropdown-horizontal.dropdown-align-right ul ul{right:99%;left:auto}ul.dropdown-vertical.dropdown-align-left ul{top:1px;left:99%;right:auto}ul.dropdown-vertical.dropdown-align-right ul{top:1px;right:99%;left:auto}ul.dropdown-vertical li{float:none;display:block}.clearfix:after{clear:both;content:".";display:block;height:0;visibility:hidden}* html > body .clearfix{display:block;width:100%}* html .clearfix{height:1%}
- Üyelik 11.02.2016
- Yaş/Cinsiyet 29 / E
- Meslek Metin Yazarı
- Konum İzmir
- Ad Soyad B** Ç**
- Mesajlar 84
- Beğeniler 10 / 46
- Ticaret 6, (%100)

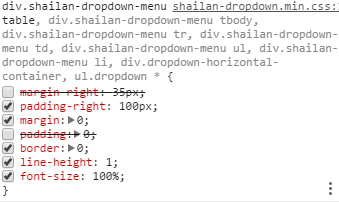
Resimdeki gibi padding:0; değerini sil
padding-right:100px; değerini gir
resimde nereye girmen gerektiğide yazıyor. Bura içerisinden çıkartamadım şimdi
- Üyelik 03.05.2013
- Yaş/Cinsiyet 35 / E
- Meslek Ön Ödemeli Kart Satışı
- Konum KKTC
- Ad Soyad B** U**
- Mesajlar 1135
- Beğeniler 160 / 373
- Ticaret 16, (%100)
Ne yapmam gerektğini anlamadım, biraz daha basit anlatabilir misin?
- Üyelik 11.02.2016
- Yaş/Cinsiyet 29 / E
- Meslek Metin Yazarı
- Konum İzmir
- Ad Soyad B** Ç**
- Mesajlar 84
- Beğeniler 10 / 46
- Ticaret 6, (%100)
Ufak bir işim var şimdi hocam, sen beni skypetan ekle dönünce yardımcı olayım hemen
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)



