Bugün karşınıza yeni bir gadget ile çıkmaktayım. Eklentimizin ismi
' instagram takip et eklentisi ' Bir önceki yazıda paylaşmış olduğum Blogger Keilir Temasını / Themes hepiniz hatırlarsınız umarım.

Henüz blogzamane websitemde paylaşmadığım instagram'dan bizi takip et eklentisini, o editlediğim temada görmüşsünüzdür.
Gerçekten muazzam bir eklenti yakaladığımı düşünüyorum ve, herkesin bu eklentiyi kullanmasını şiddetle önermekteyim çünkü;
Bir websitesinin baş yapıtı, sosyal ağlar olduğunu hepimiz biliyoruz.Sosyal ağlar ile websitemizdeki kullanıcıların daha yakından etkileşim halinde olmasını isteriz diye düşünüyorum.Bunun için websitenizde göz önünde duracak olan harika instagram'da bizi takip et eklentisini sizlerle paylaşmak istedim.
#1 İnstagram Profil Eklentisinin Ayarları
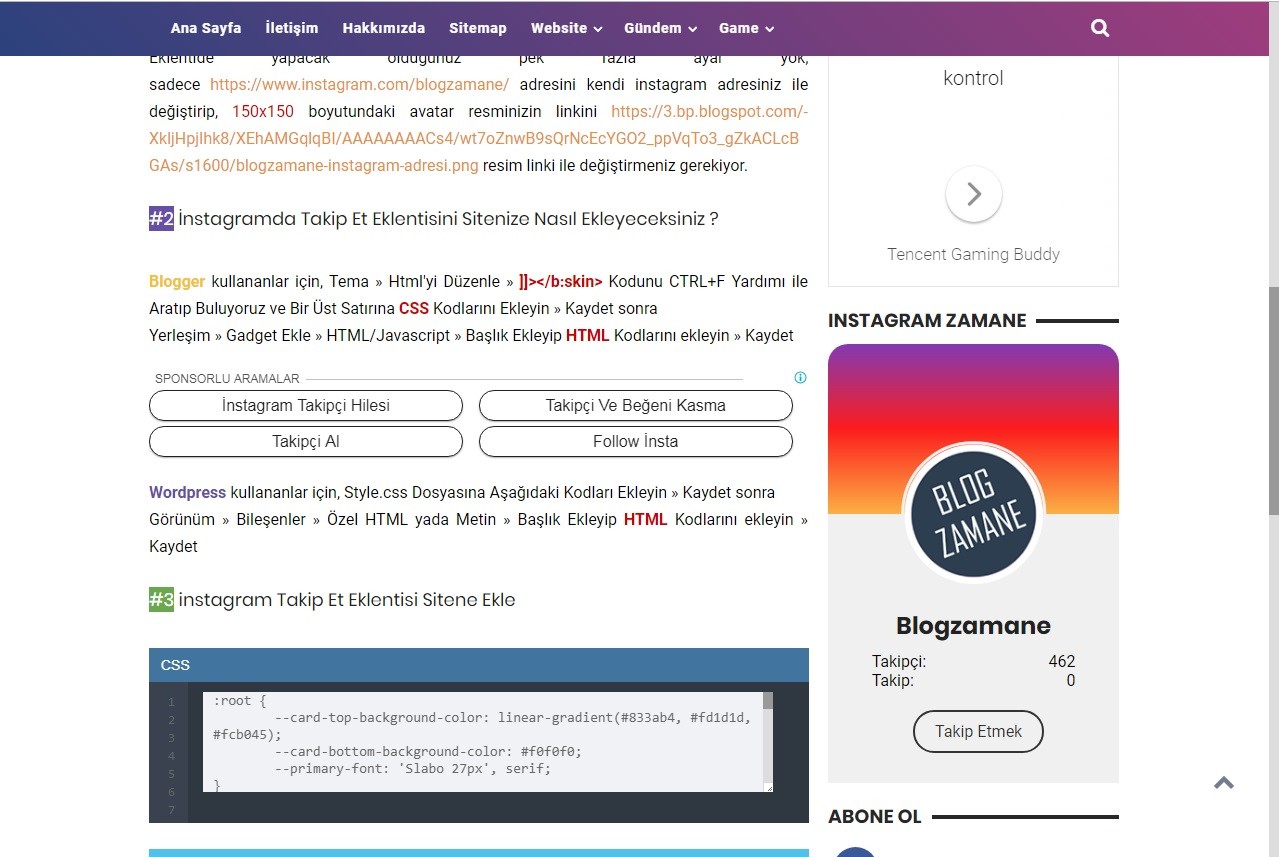
Eklentide yapacak olduğunuz pek fazla ayar yok, sadece https://www.instagram.com/blogzamane/ adresini kendi instagram adresiniz ile değiştirip, 150x150 boyutundaki avatar resminizin linkini https://3.bp.blogspot.com/-XkljHpjIhk8/XEhAMGqlqBI/AAAAAAAACs4/wt7oZnwB9sQrNcEcYGO2_ppVqTo3_gZkACLcBGAs/s1600/blogzamane-instagram-adresi.png resim linki ile değiştirmeniz gerekiyor.
#2 İnstagramda Takip Et Eklentisini Sitenize Nasıl Ekleyeceksiniz ?
Blogger kullananlar için, Tema » Html'yi Düzenle » ]]> Kodunu CTRL+F Yardımı ile Aratıp Buluyoruz ve Bir Üst Satırına CSS Kodlarını Ekleyin » Kaydet sonra
Yerleşim » Gadget Ekle » HTML/Javascript » Başlık Ekleyip HTML Kodlarını ekleyin » Kaydet
Wordpress kullananlar için, Style.css Dosyasına Aşağıdaki Kodları Ekleyin » Kaydet sonra
Görünüm » Bileşenler » Özel HTML yada Metin » Başlık Ekleyip HTML Kodlarını ekleyin » Kaydet
#3 instagram Takip Et Eklentisi Sitene Ekle
CSS
:root {
--card-top-background-color: linear-gradient(#833ab4, #fd1d1d, #fcb045);
--card-bottom-background-color: #f0f0f0;
--primary-font: 'Slabo 27px', serif;
}
.card-header {
background: var(--card-top-background-color);
height: 170px;
}
.card-wrapper {
position: relative;
background-color: var(--card-bottom-background-color);
padding: 30px 0;
}
.card .profile-image {
position: absolute;
top: -0%;
left: 50%;
transform: translate(-50%, -50%);
}
.card .profile-image img {
width: 100%;
max-width: 150px;
height: auto;
border-radius: 50%;
border: 3px solid var(--card-bottom-background-color);
display: block;
}
.card .profile-description .name {
margin-top: 0;
padding: 65px 5px 0 5px;
text-align: center;
font-size: 1.5em;
}
.card .profile-description ul {
list-style: none;
padding: 0;
margin: 0 15%;
}
.card .profile-description ul li {
display: flex;
justify-content: space-between;
}
.card .instagramLink {
display: inline-block;
border: 2px solid #333;
border-radius: 55px;
padding: 10px 20px;
text-decoration: none;
color: #333;
margin-top: 20px;
margin-left: 100px;
}
.card .instagramLink:hover {
background: #333;
color: #fff;
}
.card .instagramLink .name {
padding: 0;
font-size: 1em;
}
HTML
Arkadaşlar gördüğünüz gibi kendi websitemde de bu eklentinin önizlemesi / demo mevcuttur.Bu konuyu forumlarda vs. paylaşacağım.Forumlarda bu konuyu okuyan kardeşlerim için, https://blogzamane.blogspot.com/2019/02/instagram-takip-et-eklentisi.html adresini ziyaret edebilirler.

Bir sorunuz, öneriniz vs. varsa lütfen yorumlardan belirtin, yorumlarınızı okuyorum ve cevaplandırmaya da çalışacağım.Sponsorluk, reklam ve iş birliği için kaanapaydn[at]gmail.com
Bu konuyu kendi websitemde okuyarak bana destek çıkabilirsiniz » Websitenize İnstagramda Bizi Takip Et Widgeti Ekleyin - Blogzamane - Oyunlar ve Blogger, Wordpress, Webmaster




