
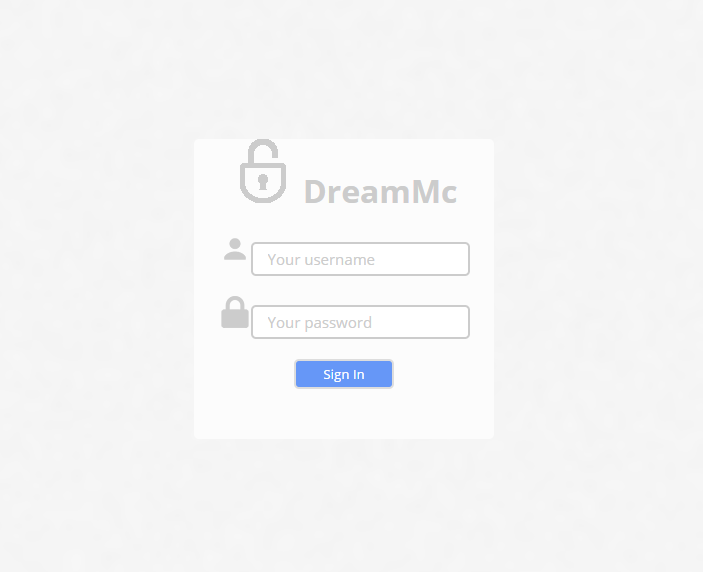
Resimde gosuktugu gibi DreamMc yazan yerin yanindaki icon ile yazi bir biri ile ayni hizada degil ve kutucuklar ile yanlarindaki ikonlarda ayni hizada degil. Acaba bunlari nasil ayni hisaya getiririm? Yazdigim kodlarda asagidadir.
DreamMc
DreamMc
* {
font-family: 'Open Sans', sans-serif;
}
body {
background: url("C:/Users/mralp/Desktop/DreamMc/Images/background.png");
background-size: cover;
}
.container {
width: 300px;
height: 300px;
text-align: center;
background-color: #fcfcfc;
border-radius: 5px;
margin: 0 auto;
margin-top: 150px;
}
#image {
width: 50px;
height: 50px;
padding-top: 20px;
padding-bottom: 20px;
}
h1 {
color: #cccccc;
}
h1:before {
content: url("C:/Users/mralp/Desktop/DreamMc/Icons/login.png");
}
input[type="text"],[type="password"] {
height: 28px;
width: 200px;
color: #cccccc;
border-style: solid;
border-radius: 5px;
border-color: #cccccc;
font-size: 15px;
padding-left: 15px
}
input::-webkit-input-placeholder {
color: #cccccc !important;
}
input:-moz-placeholder { /* Firefox 18- */
color: #cccccc !important;
}
input::-moz-placeholder { /* Firefox 19+ */
color: #cccccc !important;
}
input:-ms-input-placeholder {
color: #cccccc !important;
}
#user {
margin: 20px;
}
#user:before {
content: url("C:/Users/mralp/Desktop/DreamMc/Icons/username.png");
}
#pass:before {
content: url("C:/Users/mralp/Desktop/DreamMc/Icons/password.png");
}
.loginbutton {
height: 30px;
width: 100px;
margin-top: 20px;
border-style: solid;
border-radius: 5px;
background: #6697f7;
color: white;
}