Bir div + css konusunda yardıma ihtiyacım var. Şimdi aşağıdaki örnekteki gibi yan yana iki div hazırladım. Bu div'lerden soldaki sabit, ancak sağdaki yukarı aşağı scroll ile hareket ediyor.

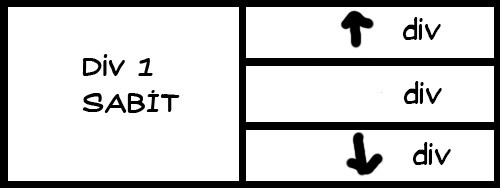
Sağdaki hareketli div içine alt alta 3 tane daha div eklemek istediğimde hepsi birbirine giriyor. Şöyle olmasını istiyorum;

Nasıl yapabilirim? Kullandığım kodlar bunlar;
div 1
Div2
.box {
width : 1010px;
height : auto;
position: relative;
margin : 0 auto;
}
.box div {
position : relative;
float : left;
}
.box div:nth-child(1){
position: fixed;
bottom: 10px;
margin-left: 75px;
}
.box div:nth-child(2){
margin-left: 400px;
margin-right: -90px;
}







