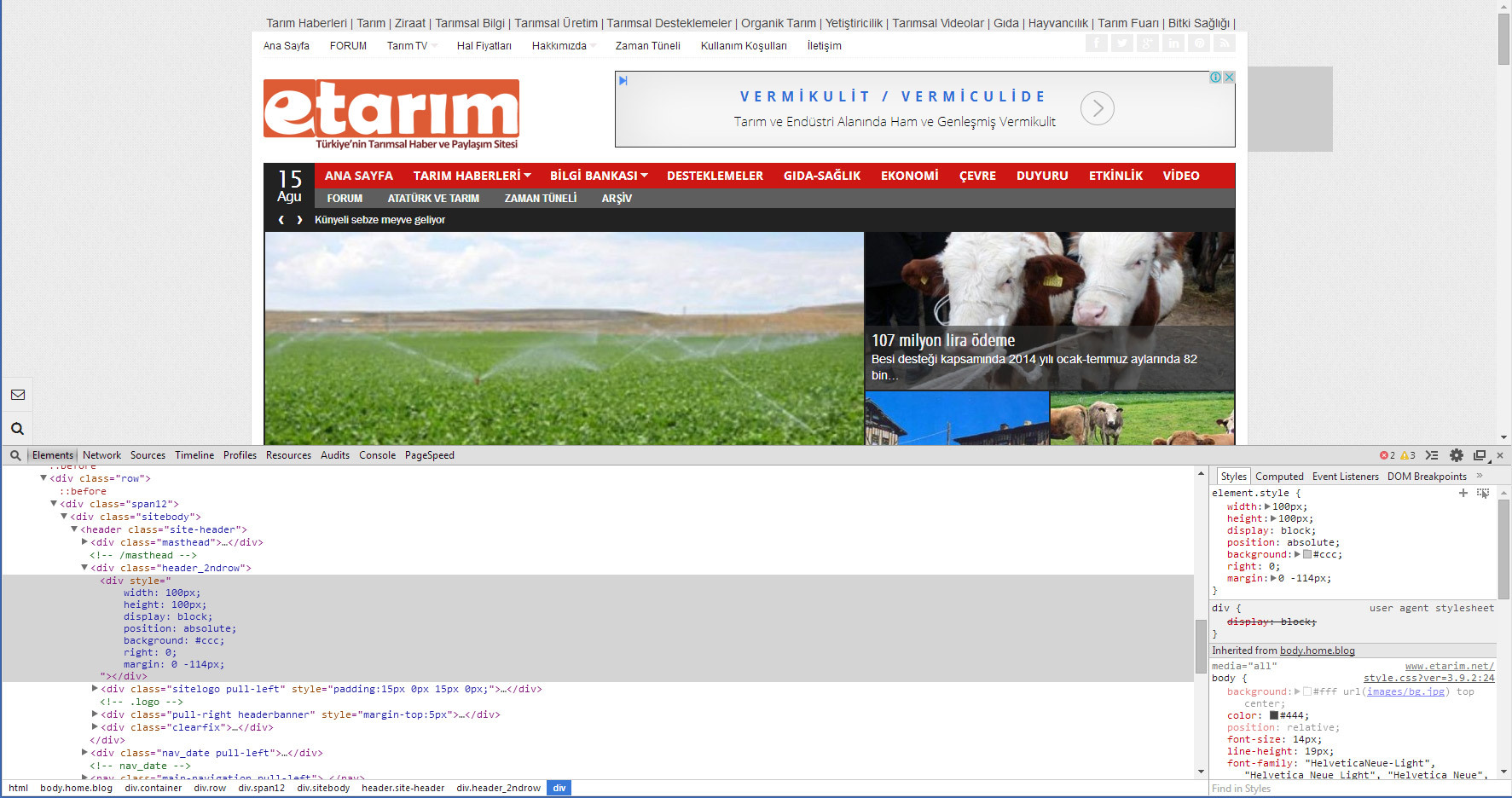
Sitenin headar kısmına 728x90 reklam kodunun olduğu yerde Atatürk vardı. Ancak oraya reklamı koyunca kaldırmak zorunda kaldım.
Resimdeki gibi Atanın resmini siteye yapışık şekilde oraya nasıl koyabilirim. Resim orada kalsın sayfayla birlikte hareket etmesin istiyorum.