WebmasterBurada adlı üyeden alıntı
Yeni başlayan birisine göre neredeyse birebir çizim çıkartmışsın. Bu şekilde örnekler çalışarak argümanlarınla ilgili görsel hafızanı geliştirebilirsin. Örneğin slider, banner, hizmetler, projeler ve benzeri konularda ne kadar çok örnek görür ve çalışırsan diğer işlerinde zorluk çekmeden yeni şeyler üretebilirsin.
Tasarımın orijinaline göre pek bir farkı yok ama çözünürlükte oluşan bazı sıkıntılar zamanla çözüm bulur. Başlangıç olarak iyi, bu şekilde demolar çalışarak kendini geliştirebilirsin. Her farklı sektörden 3-4 demo çalış mesela. Sektörü ilgilendiren sistemlerde neler gereklidir? Bunların örnekleri nelerdir? Tüm bunları inceledikten ve çalıştıktan sonra zorluk çekmeden tasarım yapmaya başlayacağını düşünüyorum.
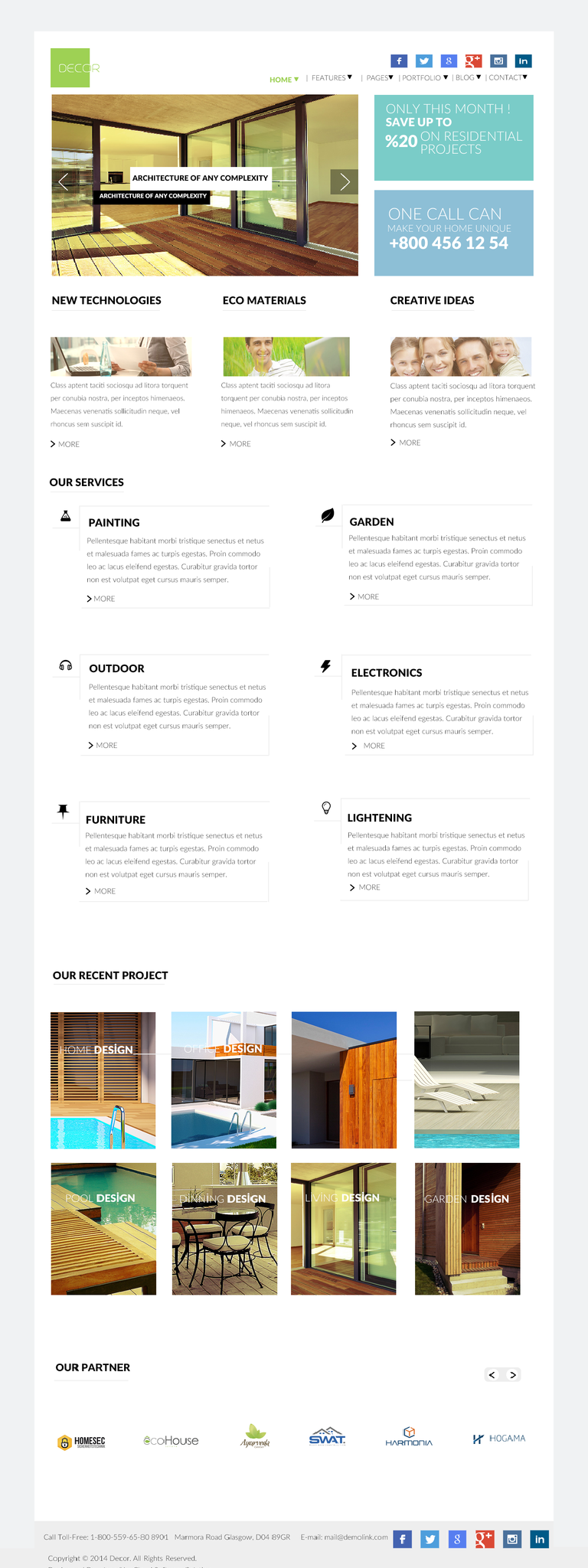
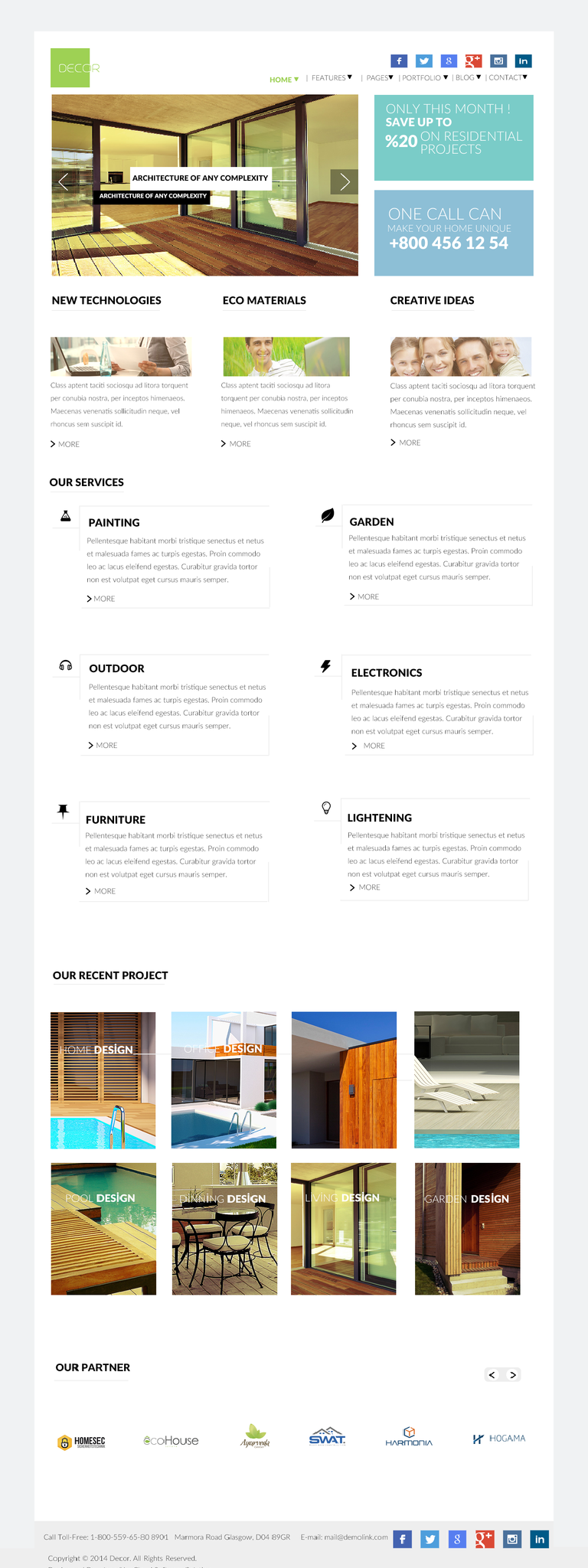
Ek Olarak: Bu tasarımda dikkat etmen gereken kısımlar;
Sosyal ağlar kısmı kare içine gri sosyal logolar gelmeliydi.
Menü elementlerinin birbirlerine olan uzaklığı demodaki gibi olmalıydı.
Slider ve yanındaki 2 bannerın ara uzaklıkları eşit olmalıydı.
Sliderın ileri geri okları orijinalindeki gibi daha ince ve küçük olmalıydı.
"ECO MATERIALS" kısmının yazıları yok.
> More linklerindeki ok daha ince ve demodaki gibi değil.
Böylelikle simetri ve düzeni yakalamış oluruz. Düzenli bir tema çizimi kötü olsa bile güzel görünür ;)
Deforme olmuş görsellikten olabildiğince uzak durmalısın.
Laptopta çalıştığın için çözünürlük sorunlarını pas geçiyorum. Bunlar dışında oldukça iyi iş çıkarmışsın başlangıç olarak.
Teşekkürler. Hocam Eco materials yazıları var
http://i.hizliresim.com/nYDLzl.png buyrun burada. Benzerlik yakalamaya çalıştım. Şuanki durumum nedeniyle okları ince veya kalın konusunda geliştirmem gerekiyor.
Ek Olarak:
WebmasterBurada adlı üyeden alıntı
Yeni başlayan birisine göre neredeyse birebir çizim çıkartmışsın. Bu şekilde örnekler çalışarak argümanlarınla ilgili görsel hafızanı geliştirebilirsin. Örneğin slider, banner, hizmetler, projeler ve benzeri konularda ne kadar çok örnek görür ve çalışırsan diğer işlerinde zorluk çekmeden yeni şeyler üretebilirsin.
Tasarımın orijinaline göre pek bir farkı yok ama çözünürlükte oluşan bazı sıkıntılar zamanla çözüm bulur. Başlangıç olarak iyi, bu şekilde demolar çalışarak kendini geliştirebilirsin. Her farklı sektörden 3-4 demo çalış mesela. Sektörü ilgilendiren sistemlerde neler gereklidir? Bunların örnekleri nelerdir? Tüm bunları inceledikten ve çalıştıktan sonra zorluk çekmeden tasarım yapmaya başlayacağını düşünüyorum.
Ek Olarak: Bu tasarımda dikkat etmen gereken kısımlar;
Sosyal ağlar kısmı kare içine gri sosyal logolar gelmeliydi.
Menü elementlerinin birbirlerine olan uzaklığı demodaki gibi olmalıydı.
Slider ve yanındaki 2 bannerın ara uzaklıkları eşit olmalıydı.
Sliderın ileri geri okları orijinalindeki gibi daha ince ve küçük olmalıydı.
"ECO MATERIALS" kısmının yazıları yok.
> More linklerindeki ok daha ince ve demodaki gibi değil.
Böylelikle simetri ve düzeni yakalamış oluruz. Düzenli bir tema çizimi kötü olsa bile güzel görünür ;)
Deforme olmuş görsellikten olabildiğince uzak durmalısın.
Laptopta çalıştığın için çözünürlük sorunlarını pas geçiyorum. Bunlar dışında oldukça iyi iş çıkarmışsın başlangıç olarak.
Teşekkürler. Hocam Eco materials yazıları var
http://i.hizliresim.com/nYDLzl.png buyrun burada. Psdde kesin yanlışlıkla silmiş olmalıyım sizlere atarım. Benzerlik yakalamaya çalıştım. Şuanki durumum nedeniyle okları ince veya kalın konusunda geliştirmem gerekiyor. Hizalama konularında sıkıntı yaşadığımdan dolayı düz bir çizgi çekerek onun izasında gitmeye çalıştım, ama şu ok işaretlerini bir türlü ayarlıyamadığımdan dolayı böyle bir görüntü meydana geldi. Birde sosyal ağları derseniz bu tasarımdaki iconları bulamadım o kadar aramama rağmen bende en son olarak bunu koydum.