Merhaba arkadaşlar
Wp sitemde son anasayfa ve kategori gibi yerlede eklenen yazıların tamamı görünüyor. Ama ben bunu kutucuğun genişliğine göre otomatik yapsın istiyorum.
div {
width: 60px;
overflow: hidden; /* taşanları gizle */
white-space: nowrap; /* alt satıra hiç inme */
text-overflow: ellipsis; /* eğer uzunsa üç nokta koy */
}
Bu kod ile 60 px den sonrası "..." seklinde görünüyor.
Width değerinin yanında bir de height değeri atamak istiyorum. Yani 400px e 400px bir kutunun içine aldığı kadar alacak. Almadığı yerde ... koyacak.
bunu nasıl yaparız ?
-
3
Bildirimleriniz
-
 İnstagramda ve sosyal medya platfomlarında Takipçilerini Yükseltmek artık sadece 10 TL , Tıkla kayıt ol işlemlerine hemen başla !
İnstagramda ve sosyal medya platfomlarında Takipçilerini Yükseltmek artık sadece 10 TL , Tıkla kayıt ol işlemlerine hemen başla ! -
⭐ RESELLERPROVİDER.RU ⭐ | Direct Provider Services | Instagram | Facebook | Youtube | Twitter | TikTok Fast Services
-
WM Aracı'na üyelikler tekrar açıldı! Ücretsiz Üye Olmak İçin Tıklayın!
-
CSS Yükseklik ve Genişlik Değerine Göre Metin Sınırlama Sorunu ? |
3 Mesajlar | 1.442 Okunma | ||
Toplam 3 mesaj ve 1.442 görüntüleme
- Üyelik 02.06.2014
- Yaş/Cinsiyet 32 / E
- Meslek Geleneksel Tedavi Usulleri Uzmanı
- Konum Konya
- Ad Soyad B** Ö**
- Mesajlar 1393
- Beğeniler 257 / 275
- Ticaret 25, (%100)
- Üyelik 25.04.2015
- Yaş/Cinsiyet 49 / E
- Meslek Yazıcı - Okuyucu
- Konum İzmir
- Ad Soyad A** G**
- Mesajlar 470
- Beğeniler 203 / 246
- Ticaret 1, (%100)
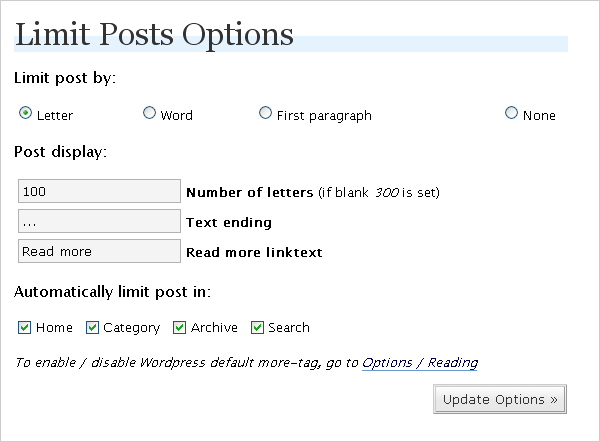
http://www.jenst.se/2007/12/03/wp-limit-posts-automatically/ adresteki eklentiyi kurun.
Linkte ayarlarının nasıl olacağı anlatılmış.
100 rakamını istediğiniz gibi değiştirebilirsiniz.
Width , height değeri vermenize/uğraşmanıza gerek kalmaz ;)
Linkte ayarlarının nasıl olacağı anlatılmış.

100 rakamını istediğiniz gibi değiştirebilirsiniz.
Width , height değeri vermenize/uğraşmanıza gerek kalmaz ;)
wmaracı
- Üyelik 02.06.2014
- Yaş/Cinsiyet 32 / E
- Meslek Geleneksel Tedavi Usulleri Uzmanı
- Konum Konya
- Ad Soyad B** Ö**
- Mesajlar 1393
- Beğeniler 257 / 275
- Ticaret 25, (%100)
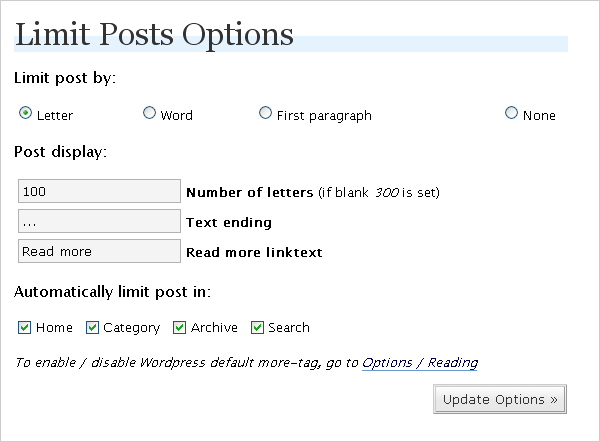
http://www.jenst.se/2007/12/03/wp-limit-posts-automatically/ adresteki eklentiyi kurun.
Linkte ayarlarının nasıl olacağı anlatılmış.
100 rakamını istediğiniz gibi değiştirebilirsiniz.
Width , height değeri vermenize/uğraşmanıza gerek kalmaz ;)
Linkte ayarlarının nasıl olacağı anlatılmış.

100 rakamını istediğiniz gibi değiştirebilirsiniz.
Width , height değeri vermenize/uğraşmanıza gerek kalmaz ;)
Zorunlu kalmadıkça eklenti kurmak istemediğim için kodla çözmenin yoluna bakıyorum. Yardımınız için teşekürler. Eğer kodlarla çözemezsem bu eklentiyi deneyeceğim.
Denedim suan ama su hatayı verdi :
Warning: Cannot modify header information - headers already sent by (output started at /home/beratoz/public_html/hacamat-tr.com/wp-content/themes/butterbelly/functions.php:1) in /home/beratoz/public_html/hacamat-tr.com/wp-includes/pluggable.php on line 1196
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)



