Ben yani başladım html ve css e. Az buçuk öğrendim ve şuan uygulamalar yapıyorum kendimce. Fakat suan bir konuda yardımınızı isteyecem.
Yapmak isteyip yapamadığım şey şu;
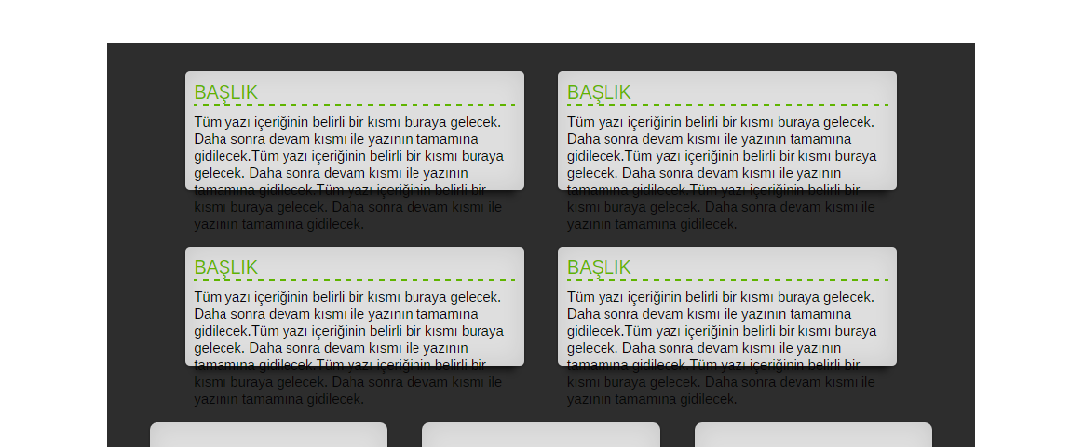
Bir div düzeni oluşturdum ve içerisine bir sayfa linki vereceğim. Fakat ilk başta birkaç satır görünsün sonra devamını oku butonu ile ilgili sayfaya geçsin istiyorum ama işin içinden çıkamadım, sanırım biraz php bilgisi gerek bunun için.

HTML KODLARI
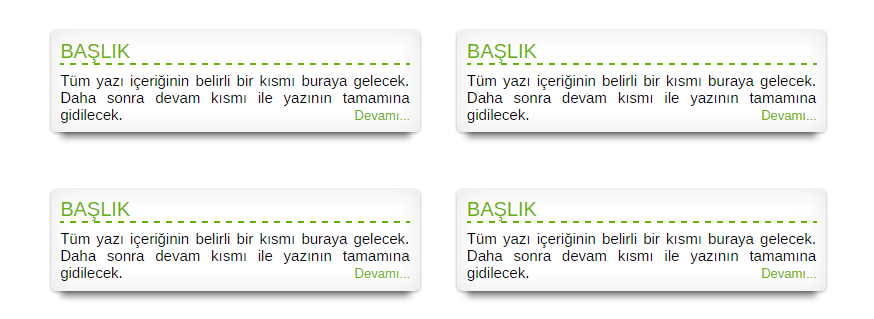
BAŞLIK
Tüm yazı içeriğinin belirli bir kısmı buraya gelecek. Daha sonra devam kısmı ile yazının tamamına gidilecek.Tüm yazı içeriğinin belirli bir kısmı buraya gelecek. Daha sonra devam kısmı ile yazının tamamına gidilecek.Tüm yazı içeriğinin belirli bir kısmı buraya gelecek. Daha sonra devam kısmı ile yazının tamamına gidilecek.
BAŞLIK
Tüm yazı içeriğinin belirli bir kısmı buraya gelecek. Daha sonra devam kısmı ile yazının tamamına gidilecek.Tüm yazı içeriğinin belirli bir kısmı buraya gelecek. Daha sonra devam kısmı ile yazının tamamına gidilecek.Tüm yazı içeriğinin belirli bir kısmı buraya gelecek. Daha sonra devam kısmı ile yazının tamamına gidilecek.
CSS KODLARI
.yazilar{
width: 100%;
display: flex;
justify-content: center;
padding: 2% 0;
}
.yazi{
background: #333;
margin: 1% 3%;
background: rgba(255, 255, 255, 0.84);
width: 350px;
max-height: 100px;
-webkit-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.yazilar .yazi{
padding: 1%;
margin: 1% 2%;
text-align: center;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
.baslik-yazi{
width: 100%;
font-size: 20px;
text-align: left;
color: rgb(95,180,0);
border-bottom: 2px dashed rgb(95,180,0);
}
.aciklama-yazi{
width: 100%;
font-size: 15px;
margin-top: 2%;
text-align: left;
color: rgb(6,6,6);
}
Yardımlarınız için şimdiden teşekkür ederim.