-
Üyelik
11.01.2015
-
Yaş/Cinsiyet
34 / E
-
Meslek
Webmaster
-
Konum
Ankara
-
Ad Soyad
B** B**
-
Mesajlar
365
-
Beğeniler
118 / 124
-
Ticaret
6, (%100)
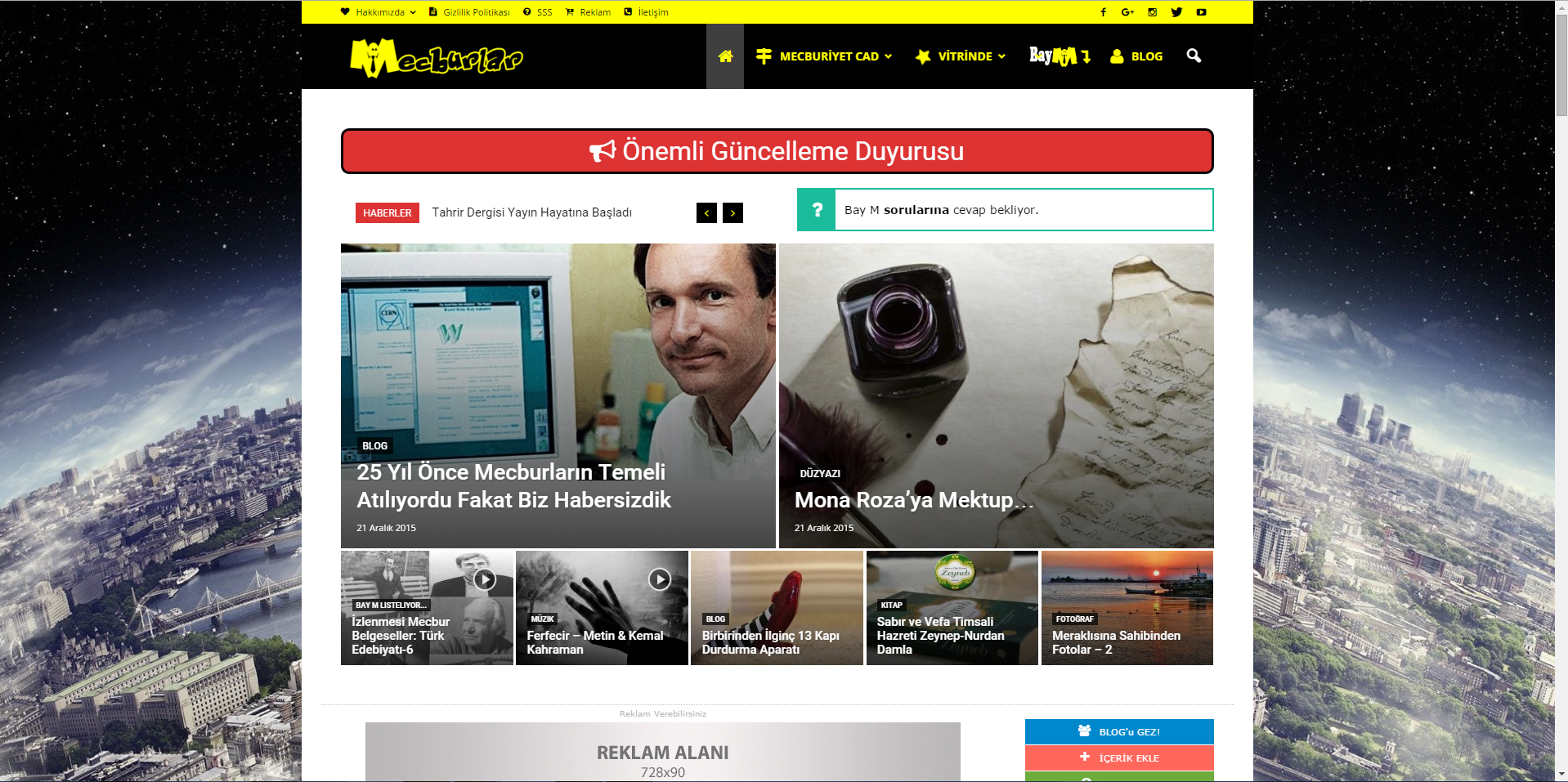
Öncelikle şöyle sıralayım ilk önce arka fonu ortadan kaldırın. Eğer kaldırmayacaksanız da sade bir fon koymayın arkadaşın bahsettiği gibi bir görsel daha şık durur. İkincisi boxed layout sisteminden kurtulun wide şeklinde tema bölümünden ayarlamalarınızı gerçekleştirin. Keza çoğu tema da kendi içeriğinde mevcut. Siyah'ın üstüne sarı rengi cuk diye oturmuş ancak çok cıyak bir rengi var. Onu biraz da koyulaştırırsanız sorun kalmayacaktır.
-
Üyelik
16.02.2015
-
Yaş/Cinsiyet
39 / E
-
Meslek
cad/cam/cae
-
Konum
İstanbul Avrupa
-
Ad Soyad
O** Ö**
-
Mesajlar
1205
-
Beğeniler
298 / 299
-
Ticaret
61, (%98)
Full with daha güzel olmuş..
-
Üyelik
16.02.2015
-
Yaş/Cinsiyet
39 / E
-
Meslek
cad/cam/cae
-
Konum
İstanbul Avrupa
-
Ad Soyad
O** Ö**
-
Mesajlar
1205
-
Beğeniler
298 / 299
-
Ticaret
61, (%98)
Tamam şimdi daha iyi dediğim gibi ama sanki bir yavaşlık var gibi benle mi ilgili bilemedim.. Ama iyi yani
-
Üyelik
26.04.2012
-
Yaş/Cinsiyet
33 / E
-
Meslek
Öğrenci
-
Konum
Eskişehir
-
Ad Soyad
B** Ü**
-
Mesajlar
166
-
Beğeniler
119 / 26
-
Ticaret
14, (%100)
Hocam bu tarz arkaplan kullanımlarında css ile arkaplan görseline blur atmak işe yarıyor. Benim de tercih ettiğim bir kullanım şekli ama arkaplan işlev itibariyle ziyaretçinin ayrıntılara odaklanması gereken bölümü değil, o yüzden blur atmak mantıklı. Arkaplan görselinin boyutunu optimize etmek de ayrıca gereken bir şey. Zaten blur atılacağı için ayrıntı önemli değil, dolayısıyla boyutunu küçültünce göze batmıyor. CSS yerine bu işlemleri PS gibi bir uygulamayla da yapabilirsiniz.