Site verilerine Filezilla yahut wp-admin ile temanın düzenleyici kısımdan girdiğimde custom css diye bir dosya göremedim lakin style.css dosyası mevcut olduğundan ilk verdiğiniz kodu atlayarak diğer 3 kodu harfiyen uyguladım. Lakin sonuç değişmedi. Misal bakın örneğin hala İnternet Explorer'dan girdiğimde sayfa aşağıda ki gibi görünüyor;

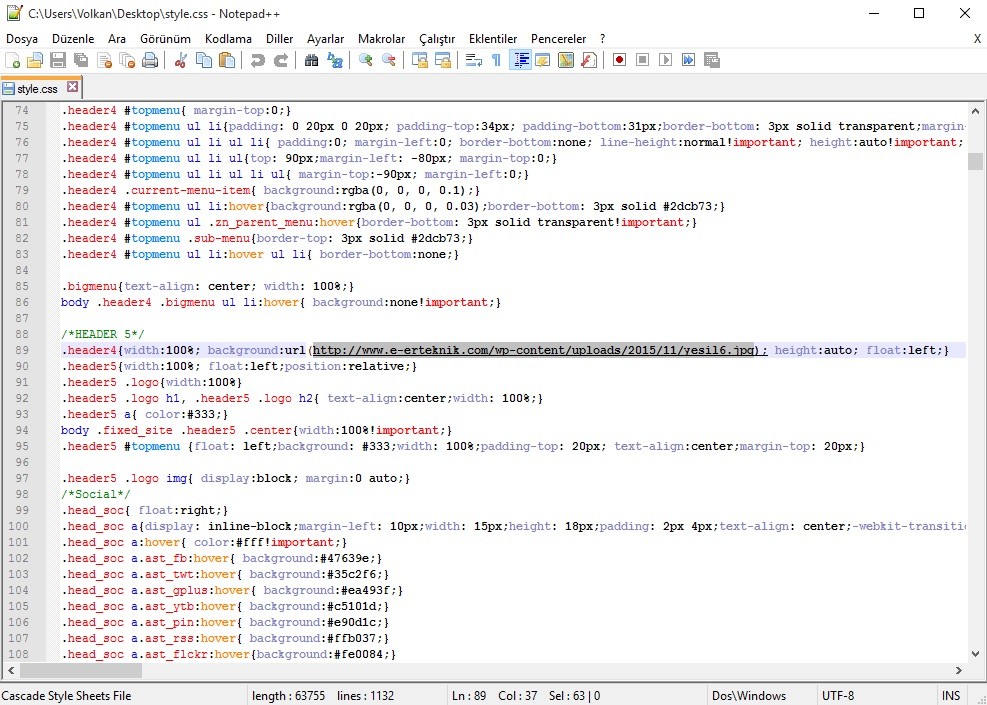
Style.css dosyasının orijinal hali bu;
https://drive.google.com/file/d/0B56-NDQtDwWcNm12WTZKdlVwWkU/view?usp=sharing
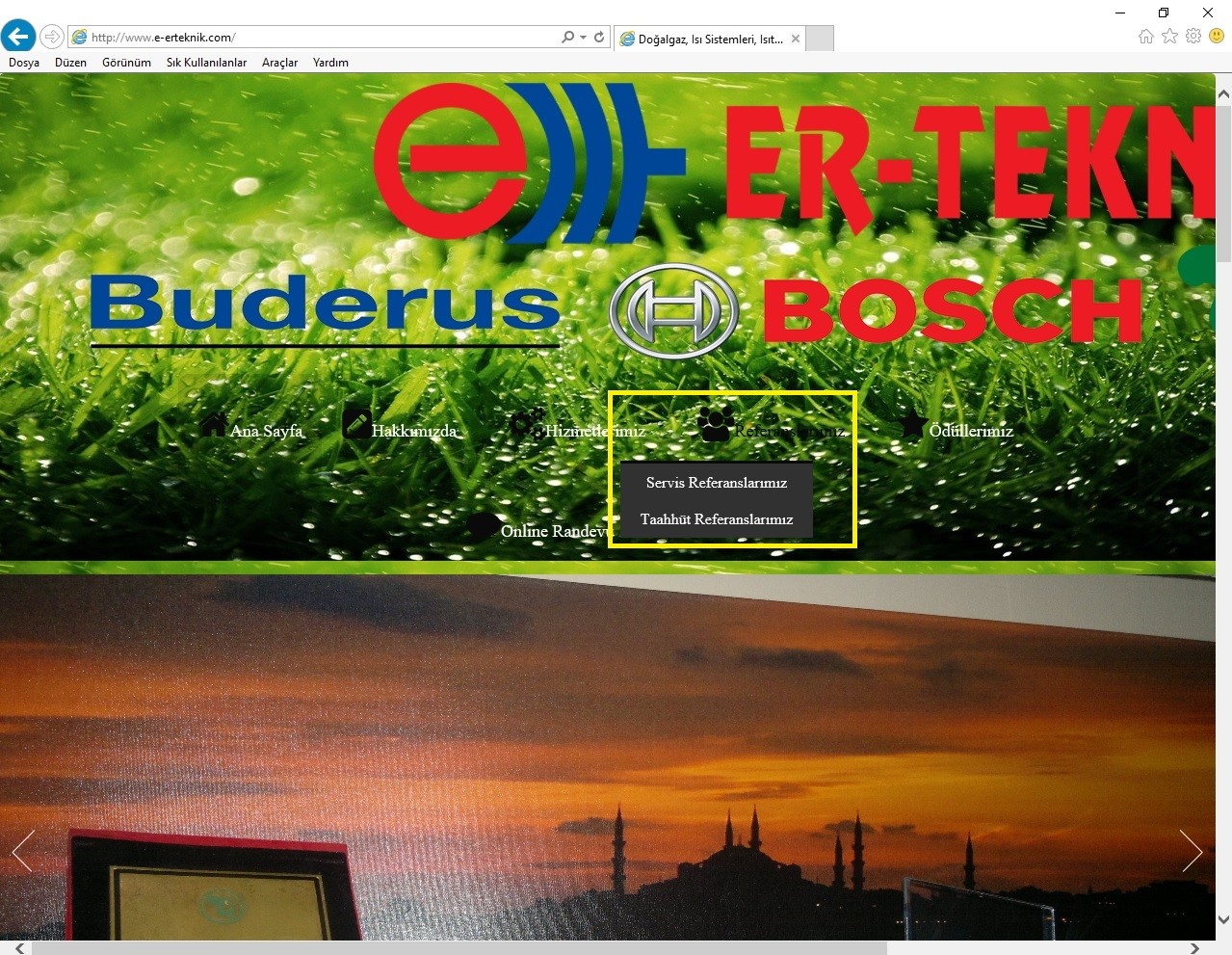
Ayrıca hazır cevap vermişken affınıza sığınıp yardımcı olacağınızı umarak ufak bir teknik sorundan daha bahsetmek istiyorum. Ana sayfanın üzerinde ki menülerin üzerine fare ile gelindiğinde, açılan alt pencere, o menünün tam altına doğru açılması gerekir iken sol tarafına kaymış olarak açılıyor. Yani şekilde ki gibi;

Bu sorunu nasıl çözebilirim acaba?
Son olarak, önceki mesajıma istinaden ufak bir düzeltme yapmak istiyorum: Bugün tam 4 saatlik uğraşın sonunda, sağ üstteki iletişim logosunu, önceki mesajımda söylediğim gibi tek başına header'in sağ üst köşesine eklemediğimi hatırladım. Yani header'a eklediğim logoyu, daha önce .png formatında hazırladığım Er-Teknik BOSCH Baymak logolarının sağ üstüne photoshop da düzenleyerek eklemiştim. Şöyle ki;

Ve tema üzerinden logo ekle kısmından eklemiştim;

Yani burada garip olan, bu logonun chrome'dan yakınlaştırıp uzaklaştırınca sabit kalır iken, mozilla, explorer'dan girdiğinizde devasa büyüklükte gözükmeleri. Yani özetle header kısmında ki genel sorun 3 sorun:
1-) Style.css dosyasının içinde ki header5 başlığı altına, siteye upload ettiğim çimen resminin linkini koymam sonucu, bu arka planın her çözünürlükte sabit kalmaması;

2-) Tema özelliklerinden eklediğim logonun da aynı şekilde, chrome dışında ki diğer tarayıcılarda gene her çözünürlüğe göre kendini otomatik ayarlaması yerine dev gibi gözükmesi.
3-) Menülerin üzerine gelindiğinde açılan pencerelerin, menünün soluna kaymış bir şekilde açılması.
Yardımcı olacağınızı umuyor ve tekrar tekrar şükranlarımı sunuyorum.



