Sorunu Çözdüm benim gibi sıkıntı yaşayan arkadaşlar için Makalenin Altında Paylaşıyorum, az önce burada çözümü ararken kendim buldum ve vakit kaybetmeden ayrıntılı bir şekilde sizlere'de anlatayım eminimki benim gibi bu sorunu yaşayan arkadaşlar'da vardır.
Add House Icon To main Navigation
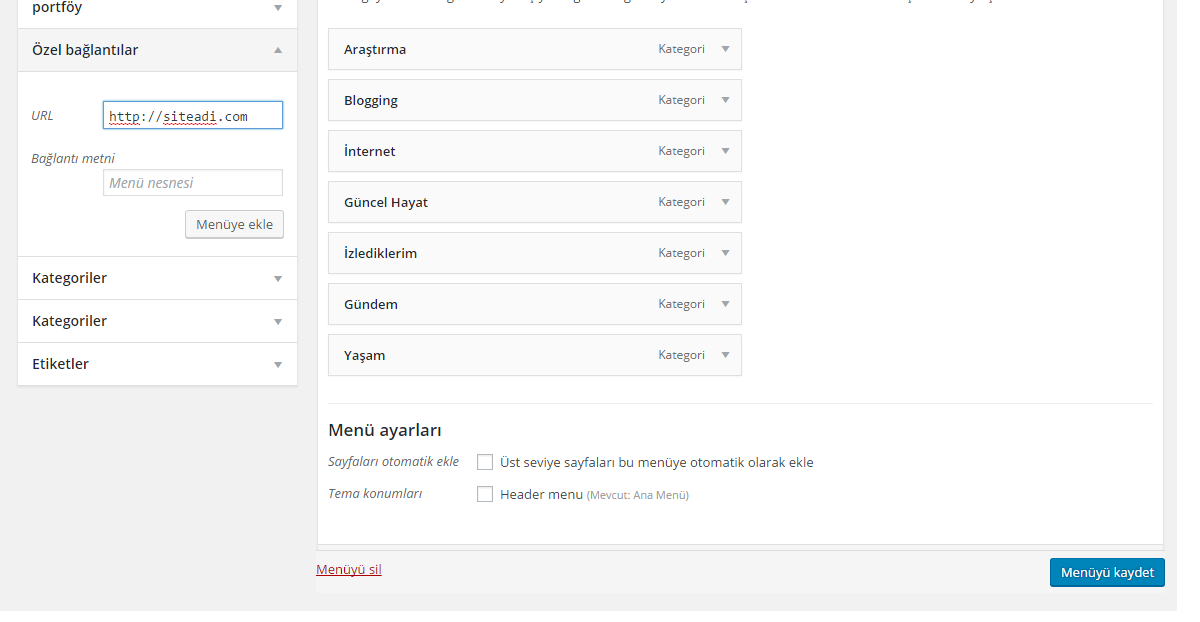
Go to Appearance > Menus
In the Links box add your full blog url in the URL input field .. don't forget http://
Add any text in the Label input field .. for example add 'Home'
Click on Add To Menu Button
Click Save Menu
House Icon Not appears ?
If the house Icon not appears to you try to Add your site link ( in step 2 ) with/without WWW ( it depends on your site URL ) .
How to remove the house icon ?
add this code to custom css area in Tiepanel > Styling
header#theme-header #main-nav ul li.menu-item-home a , header#theme-header #main-nav ul li.menu-item-home.current-menu-item a{
background-image: none !important;
text-indent: 0;
width:auto;
}

Üst kısımdaki resim'de belirttiğimiz gibi eğer sitenizde sahifa wordpress teması kullanıyorsanız ve home ( ev ) iconu görüntülenmiyorsa yapmanız gereken tek şey.
Wordpress tabanlı web sitenizin Ayarlar>Genel>WordPress Adresi (URL): kısmında yer alan sitenizin linkini kopyalayıp daha sonra menü ekle bölümüne gelerek, 2. menü olarak adlandırdığınız ve home linkinin yer alacağı menüyü seçerek giriş yapıyoruz ve bu menüye yeni bir buton eklemek için özel bağlantılar sekmesine tıklıyoruz ve buraya WordPress Adresi (URL) kısmından kopyaladığımız sitenin linkini yapıştırıyoruz daha sonra Anasayfa isimlerini belirtip kaydediyoruz işlem bu kadar.