

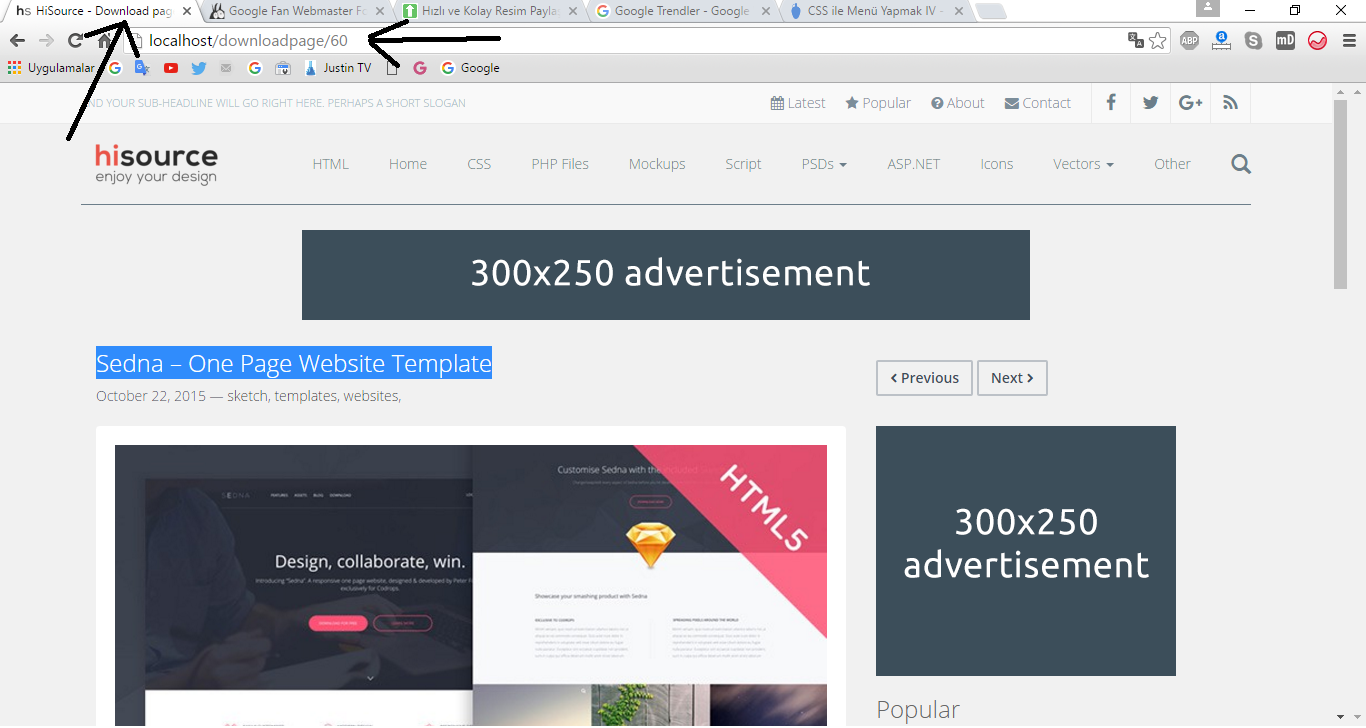
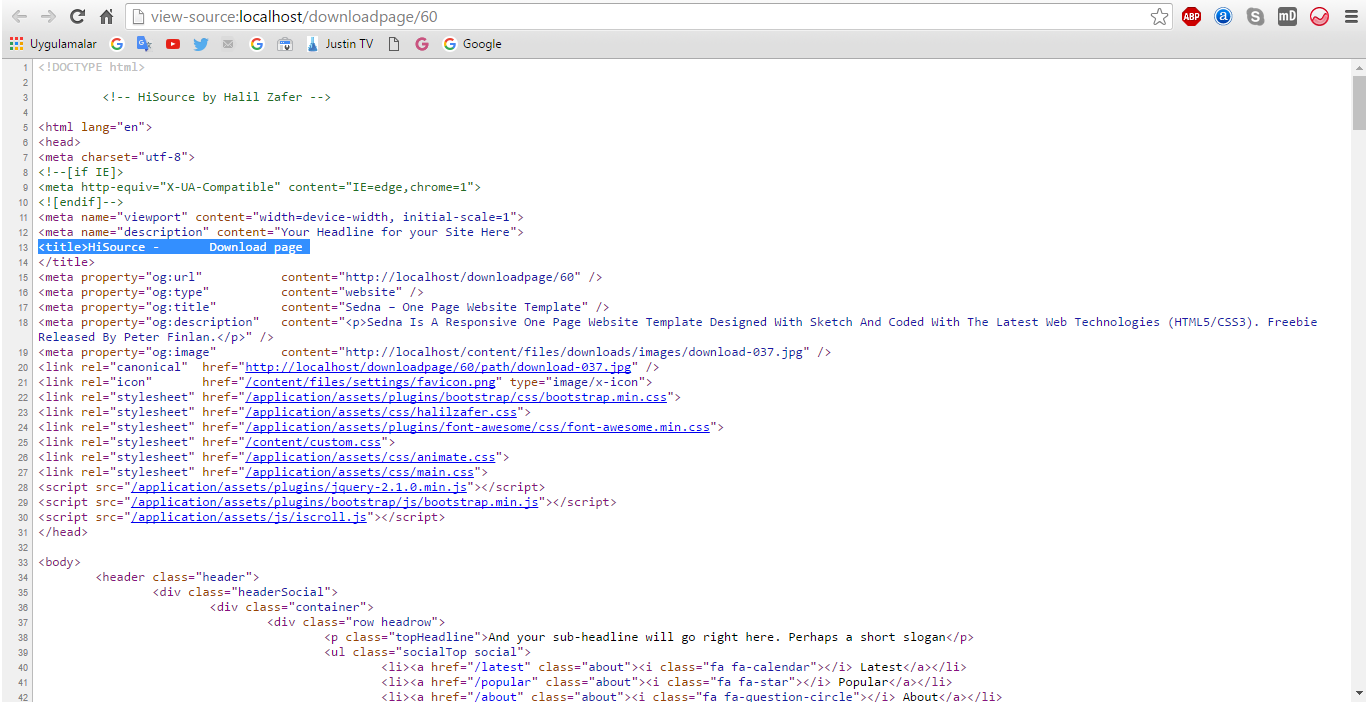
Üzerlerini seçtiğim ve oklar ile belirttiğim alanları görüyorsunuz, gönderi başlığında hiçbir sıkıntı yok ama bunu title olarak sadece "Download page" olarak yazdırıyor ve arama motorlarında sıkıntı oluyor.
Ve yine işaretli alanda gördüğünüz üzere URL'de aynı şekilde downloadpage/123 şeklinde yazdırılıyor.
Ben title ve URL kısmına da başlığı ne girersem o yazdırılsın istiyorum (her sitede olduğu gibi...
Bu sorunlarıma yardımcı olacak arkadaş var mı?
<21>@extends('layouts.content')
@section('title')
Download page
@stop
@section('content')
@include('partials.ads728x90')
@include('partials.ads300x250')
<script>
/* * * CONFIGURATION VARIABLES * * */
var disqus_shortname = 'disqus; ?>';
/* * * DON'T EDIT BELOW THIS LINE * * */
(function () {
var s = document.createElement('script'); s.async = true;
s.type = 'text/javascript';
s.src = '//' + disqus_shortname + '.disqus.com/count.js';
(document.getElementsByTagName('HEAD')[0] || document.getElementsByTagName('BODY')[0]).appendChild(s);
}());
</script>
<script>
$(document).ready(function () {
$("iframe").contents().find(".FP").css("background", "blue");
});
</script>
@stop



Comments
<script>
/* * * CONFIGURATION VARIABLES * * */
var disqus_shortname = 'disqus; ?>';
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>