brk
Meşgul
Kullanıcı
brk
Meşgul
Kullanıcı
-
Üyelik
24.05.2011
-
Yaş/Cinsiyet
33 / E
-
Meslek
Bilgisayar Programcısı
-
Konum
Osmaniye
-
Ad Soyad
B** G**
-
Mesajlar
285
-
Beğeniler
82 / 81
-
Ticaret
1, (%100)
.linkinizin-sinifi { text-decoration: none; }
coder, bike rider, hobbyist photographer
-
Üyelik
07.03.2012
-
Yaş/Cinsiyet
41 / E
-
Meslek
Mobil ve Web Geliştirme
-
Konum
İzmir
-
Ad Soyad
F** M**
-
Mesajlar
1101
-
Beğeniler
271 / 270
-
Ticaret
12, (%100)
Gönder tuşuna basamadan arkadaş anlatmış : )
ヅ
 brk
Meşgul
Kullanıcı
brk
Meşgul
Kullanıcı
-
Üyelik
24.05.2011
-
Yaş/Cinsiyet
33 / E
-
Meslek
Bilgisayar Programcısı
-
Konum
Osmaniye
-
Ad Soyad
B** G**
-
Mesajlar
285
-
Beğeniler
82 / 81
-
Ticaret
1, (%100)
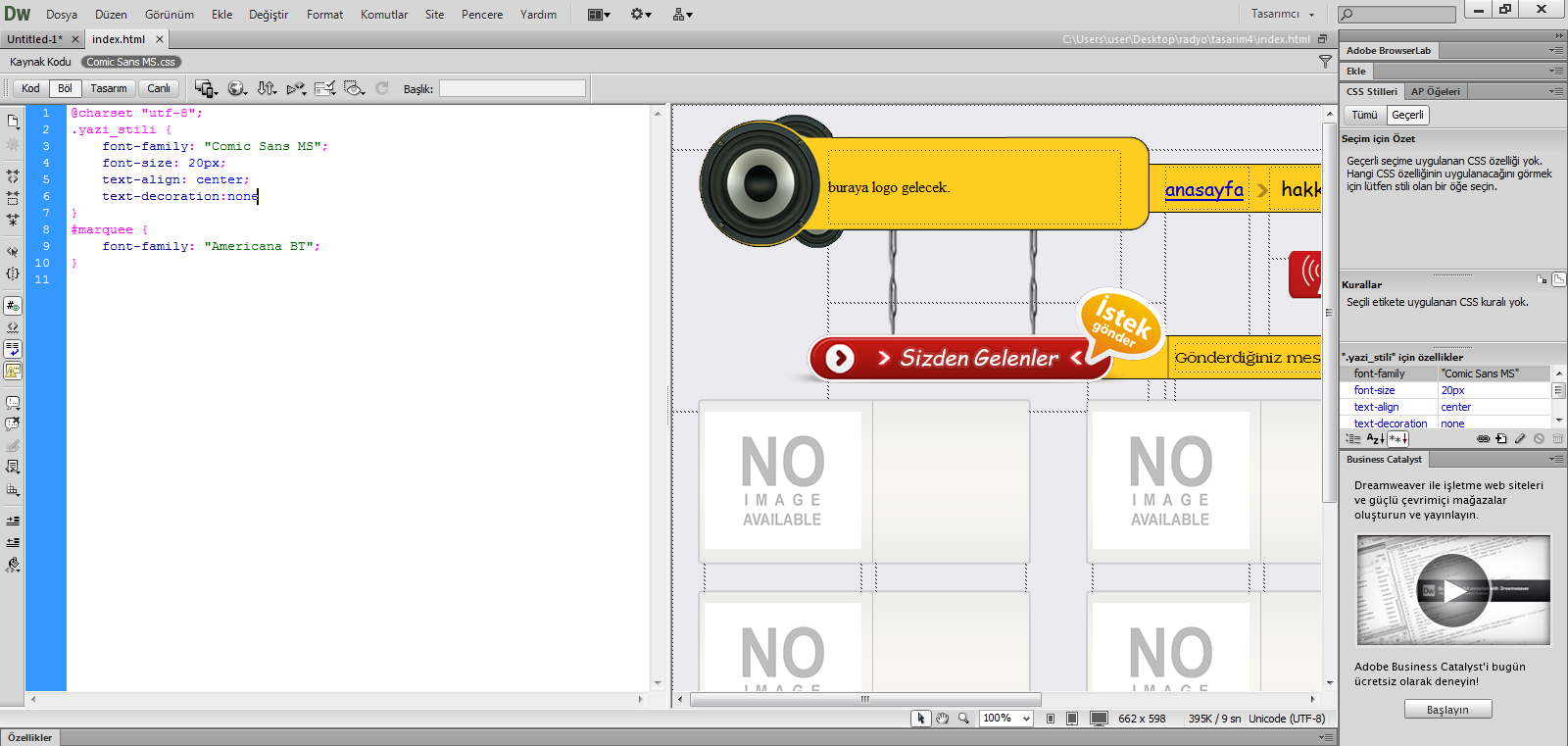
UzmanTECH .css dosyanizin içine ekleyeceksiniz. Ancak siz kodu düzenlemiyorsunuz sanırım. Ekran görüntüsüne göre anlatıyorum;
"#yazi_tipi" için özellik ekle yazan yerin altından "Özellik ekle"ya tıklayıp
text-decoration özelliğini seçerek
none değerini gireceksiniz.
coder, bike rider, hobbyist photographer
 brk
Meşgul
Kullanıcı
brk
Meşgul
Kullanıcı
-
Üyelik
24.05.2011
-
Yaş/Cinsiyet
33 / E
-
Meslek
Bilgisayar Programcısı
-
Konum
Osmaniye
-
Ad Soyad
B** G**
-
Mesajlar
285
-
Beğeniler
82 / 81
-
Ticaret
1, (%100)
HTML kodlarınızı görebilir miyim?
coder, bike rider, hobbyist photographer