3 Kolonlu bir tasarım tasarladım.
Sol Kolon sabit (fixed) orta kolon ve sağ kolon birlikte aşağı yukarı oynayacak şekilde.
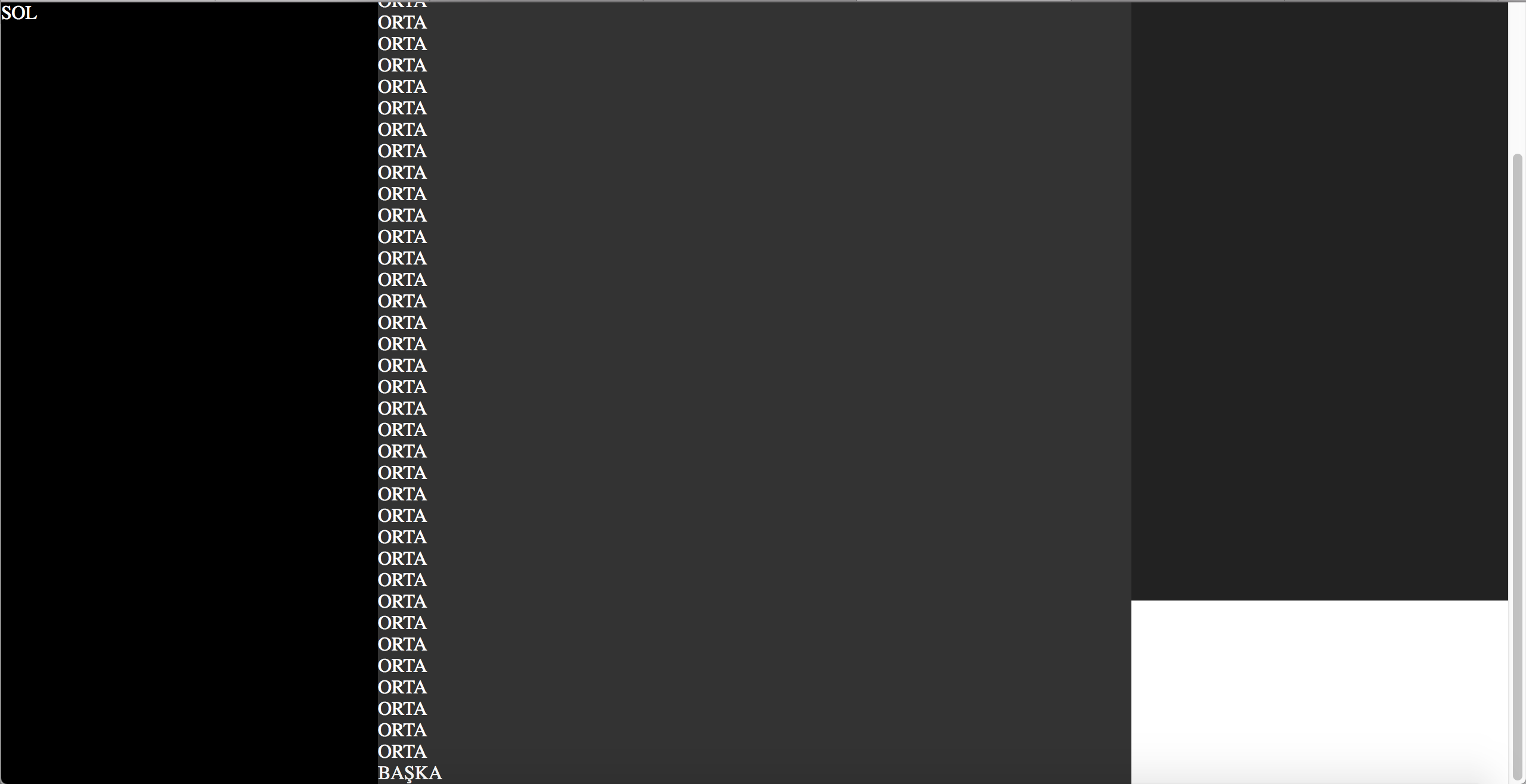
Stil Kodlarım ve html kodlarım aşağıdaki şekilde. Bu şekilde olduğunda orta kısım aşağı doğru indikçe sağ kolon yüksekliği 100% olmuyor . Yani arkaplan beyaz şeklinde. Resimdeki gibi.

#orta height: 100% yaptığımda scrool çıkmıyor aşağı inmiyor ortadaki yazı kısmı. Bende height: auto yapmayı denedim ama bu seferde sağ kısım arka planı beyaz kalıyor.
Bu sorunu nasıl çözebilirim?
İstediğim: Orta kısımdaki içerik aşağı indikçe sol kısımda insin beyazlık kalmasın istiyorum.
Yardımcı olabilir misiniz?
Demo: www.hgtucel.com/kolon.html
SOL
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
ORTA
BAŞKA
SAĞ



