Bu konu hakkında bilgisi olan varmı acaba?
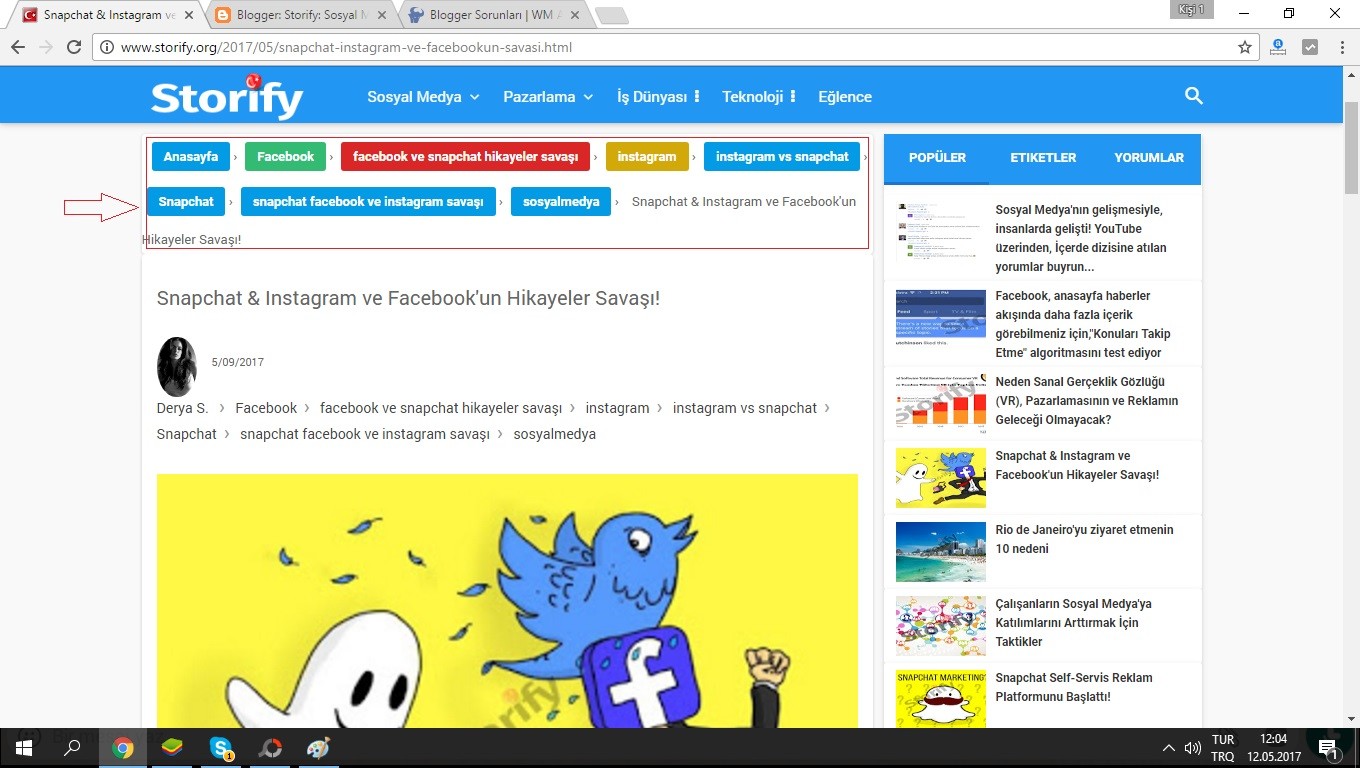
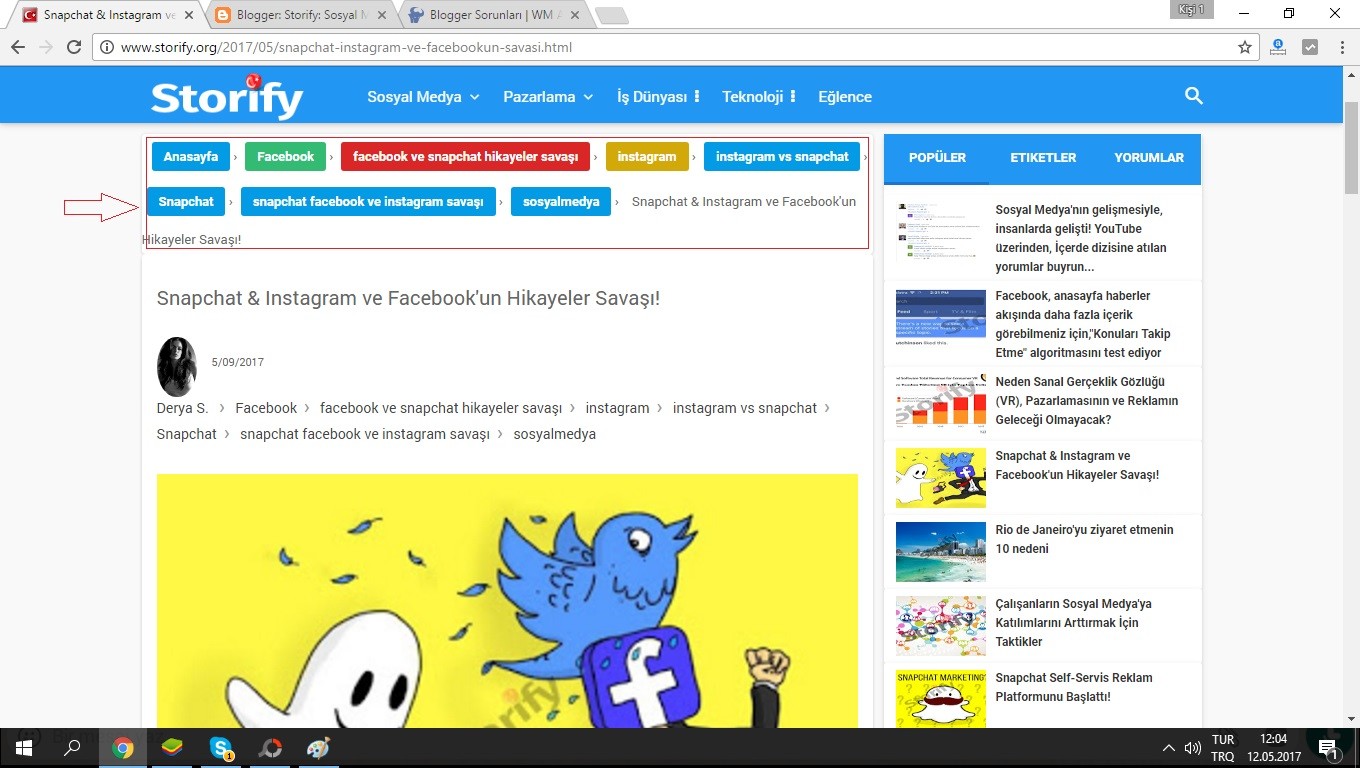
Konu üstündeki kırımızı alanı komple silmek istiyorum.

Blogger konu üzerindeki Anasayfa-Etiketler-Konu Başlığı Nasıl kaldırılır? |
12 Mesajlar | 3.299 Okunma | ||

/* SECTOR 1 */
#outer-wrapper,.wrapper{max-width:1100px;margin:0 auto;padding:0;overflow:hidden}#content-wrapper{margin-top:110px;padding:0 20px;word-wrap:break-word}#post-wrapper{background:transparent;color:#666;float:left;width:69%;margin:0 0 10px}.post-inner{padding:15px 15px 0 0}.breadcrumbs{font-size:100%;overflow:hidden;width:100%;padding:0;margin:0;border-radius:4px;box-shadow:0 0 5px 0 rgba(0,0,0,0.11),0 2px 5px 0 rgba(0,0,0,0.07);background:#fff}.breadcrumbs>span{padding:0}.breadcrumbs>span:last-child{color:#666;border-right:none;font-size:13px;font-weight:300;padding:10px;line-height:30px}.breadcrumbs a{color:#888;font-family:'Roboto';font-size:13px;font-weight:400;line-height:45px}.breadcrumbs span a{color:#666;padding:7px 10px;margin-left:5px}.breadcrumbs span:first-child a{color:#fff;margin-left:10px}.breadcrumbs span a:hover{color:#000}.breadcrumbs a:hover{color:#000}.breadcrumbs a span{color:#fff;text-decoration:none;font-weight:700;padding:0 2px;font-size:13px}.breadcrumbs a{color:#fff;background:#039be5;padding:5px 7px;font-size:11px;border-radius:3px}.breadcrumbs span{font-weight:Bold;font-size:13px}.breadcrumbs .bclabel:nth-child(2) a{background:#33bb73}.breadcrumbs .bclabel:nth-child(3) a{background:#DA2626}.breadcrumbs .bclabel:nth-child(4) a{background:#D3A90A}.post{background:#fff;margin:0 0 10px;padding:15px}.post-body{line-height:1.6em;color:#444;margin-top:15px;margin-right:0;font-size:14px}.post-body img{max-width:95%;margin:0 auto;height:auto}ul.idbcomments{padding:0 10px!important}
/* SECTOR 1 */
#outer-wrapper,.wrapper{max-width:1100px;margin:0 auto;padding:0;overflow:hidden}#content-wrapper{margin-top:110px;padding:0 20px;word-wrap:break-word}#post-wrapper{background:transparent;color:#666;float:left;width:69%;margin:0 0 10px}.post-inner{padding:15px 15px 0 0}.breadcrumbs{font-size:100%;overflow:hidden;width:100%;padding:0;margin:0;border-radius:4px;box-shadow:0 0 5px 0 rgba(0,0,0,0.11),0 2px 5px 0 rgba(0,0,0,0.07);background:#fff}.breadcrumbs>span{padding:0}.breadcrumbs>span:last-child{color:#666;border-right:none;font-size:13px;font-weight:300;padding:10px;line-height:30px}.breadcrumbs a{color:#888;font-family:'Roboto';font-size:13px;font-weight:400;line-height:45px}.breadcrumbs span a{color:#666;padding:7px 10px;margin-left:5px}.breadcrumbs span:first-child a{color:#fff;margin-left:10px}.breadcrumbs span a:hover{color:#000}.breadcrumbs a:hover{color:#000}.breadcrumbs a span{color:#fff;text-decoration:none;font-weight:700;padding:0 2px;font-size:13px}.breadcrumbs a{color:#fff;background:#039be5;padding:5px 7px;font-size:11px;border-radius:3px}.breadcrumbs span{font-weight:Bold;font-size:13px}.breadcrumbs .bclabel:nth-child(2) a{background:#33bb73}.breadcrumbs .bclabel:nth-child(3) a{background:#DA2626}.breadcrumbs .bclabel:nth-child(4) a{background:#D3A90A}.post{background:#fff;margin:0 0 10px;padding:15px}.post-body{line-height:1.6em;color:#444;margin-top:15px;margin-right:0;font-size:14px}.post-body img{max-width:95%;margin:0 auto;height:auto}ul.idbcomments{padding:0 10px!important}.breadcrumbs { display:none; }BilgeDoktor adlı üyeden alıntı
Selamun aleyküm opencartim:) Sorununuzu küçük bir CSS koduyla halledebilirsiniz..breadcrumbs { display:none; }.breadcrumbs{font-size:100%;overflow:hidden;width:100%;padding:0;margin:0;border-radius:4px;box-shadow:0 0 5px 0 rgba(0,0,0,0.11),0 2px 5px 0 rgba(0,0,0,0.07);background:#fff}.breadcrumbs>span{padding:0}.breadcrumbs>span:last-child{color:#666;border-right:none;font-size:13px;font-weight:300;padding:10px;line-height:30px}.breadcrumbs { display:none; overflow:hidden;width:100%;padding:0;margin:0;border-radius:4px;box-shadow:0 0 5px 0 rgba(0,0,0,0.11),0 2px 5px 0 rgba(0,0,0,0.07);background:#fff}.breadcrumbs>span{padding:0}.breadcrumbs>span:last-child{color:#666;border-right:none;font-size:13px;font-weight:300;padding:10px;line-height:30px}BilgeDoktor adlı üyeden alıntı
.breadcrumbs{font-size:100%;overflow:hidden;width:100%;padding:0;margin:0;border-radius:4px;box-shadow:0 0 5px 0 rgba(0,0,0,0.11),0 2px 5px 0 rgba(0,0,0,0.07);background:#fff}.breadcrumbs>span{padding:0}.breadcrumbs>span:last-child{color:#666;border-right:none;font-size:13px;font-weight:300;padding:10px;line-height:30px}
.breadcrumbs { display:none; overflow:hidden;width:100%;padding:0;margin:0;border-radius:4px;box-shadow:0 0 5px 0 rgba(0,0,0,0.11),0 2px 5px 0 rgba(0,0,0,0.07);background:#fff}.breadcrumbs>span{padding:0}.breadcrumbs>span:last-child{color:#666;border-right:none;font-size:13px;font-weight:300;padding:10px;line-height:30px}BilgeDoktor adlı üyeden alıntı
.breadcrumbs{font-size:100%;overflow:hidden;width:100%;padding:0;margin:0;border-radius:4px;box-shadow:0 0 5px 0 rgba(0,0,0,0.11),0 2px 5px 0 rgba(0,0,0,0.07);background:#fff}.breadcrumbs>span{padding:0}.breadcrumbs>span:last-child{color:#666;border-right:none;font-size:13px;font-weight:300;padding:10px;line-height:30px}
.breadcrumbs { display:none; overflow:hidden;width:100%;padding:0;margin:0;border-radius:4px;box-shadow:0 0 5px 0 rgba(0,0,0,0.11),0 2px 5px 0 rgba(0,0,0,0.07);background:#fff}.breadcrumbs>span{padding:0}.breadcrumbs>span:last-child{color:#666;border-right:none;font-size:13px;font-weight:300;padding:10px;line-height:30px}