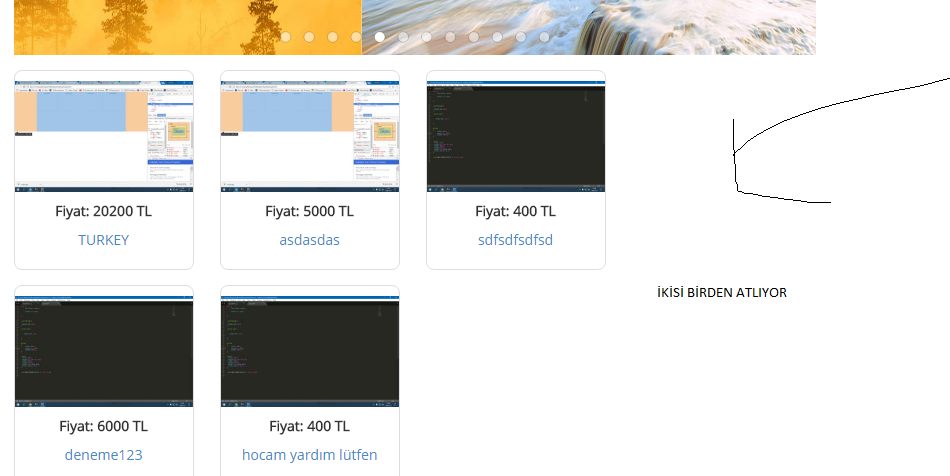
margin-right değerini biraz kısmayı deniyorum bu seferde sağda açık kalıyor ben tam oturmasını istiyorum.
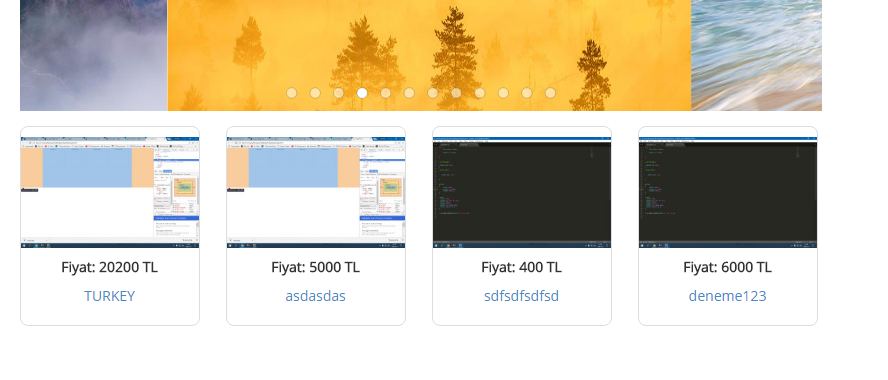
Fotoğraflar 4 taneyken;

Devam etmek isteyince;

Ürün HTML kodu;
CSS;
body {
text-align: center;
margin: 0px auto;
font-family: 'Open Sans', sans-serif;
}
.urun-resim {
margin-top: 10px;
}
.urun-linki {
margin-top: 9px;
}
.urun-fiyati {
margin-top: 9px;
font-weight: bold;
}
.bosluk-10px {
margin-top: 15px;
}
#ortala {
width: 802px;
margin: 0 auto;
max-width: 802px;
}
.urun {
width: 180px;
height: 200px;
border: 1px solid #ddd;
float: left;
font-family: 'Open Sans', sans-serif;
border-radius: 8px;
margin-right: 26px;
margin-top: 15px;
}
.urun:last-child {
margin-right: 0px;
}
#ust {
width: 802px;
height: 90px;
display: table;
#position: relative;
overflow: hidden;
}
.ust-icerik {
#position: absolute;
#top: 50%;
display: table-cell;
vertical-align: middle;
}
#logo {
float: left;
}
.reklam {
float: right;
margin-right: 2px;
}
#urun-yuksekligi {
max-width: 802px;
height: 400px;
}



