-
Üyelik
17.10.2014
-
Yaş/Cinsiyet
32 / E
-
Meslek
Fotoğrafçı
-
Konum
İstanbul Avrupa
-
Ad Soyad
O** Ö**
-
Mesajlar
60
-
Beğeniler
8 / 1
-
Ticaret
1, (%100)
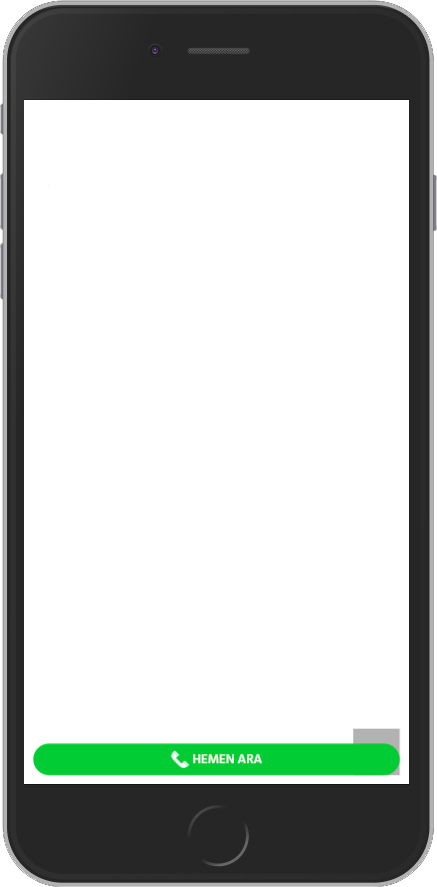
Arkadaşlar merhaba, wordpress sitemde mobil arama butonu eklentisi ekledim, CSS ile daha önce yuvarlak yapmıştım fakat güncelleme geldikten sonra o kodlar çalışmamaya başladı, tekrar nasıl yapabilirim?
Altta bu şekilde uzunlamasına değilde sağ köşede yuvarlak biçimde durmasını istiyorum, aynı zamanda back to top butonu üzerine gelmemiş olacak.

Daha önceden bu kodlarla yapmıştım, bi arkadaş yardımcı olmuştu sağolsun.
Hemen Ara Butonu
*/
#rpb_phone_buttons {
width: 100px!important;
background: transparent!important;
bottom: 15px!important;
}
#rpb_phone_buttons .icon {
margin-bottom: 5px;
}
#phone_now {
padding: 15px!important;
height: auto!important;
}
/*
Hemen Ara Butonu
*/
Onur ÖZER Profesyonel Fotoğrafçı Düğün Fotoğrafçısı
www.onurozer.com.tr
-
Üyelik
05.12.2013
-
Yaş/Cinsiyet
30 / E
-
Meslek
Web Tasarım
-
Konum
İstanbul Avrupa
-
Ad Soyad
A** G**
-
Mesajlar
561
-
Beğeniler
119 / 120
-
Ticaret
19, (%95)
Demo varsa yardımcı olayım, bu kodlarla görmeden olmaz. Birde hemen ara solda mı duracak yoksa sağ tarafta yukarı çık'ın yanında mı ?
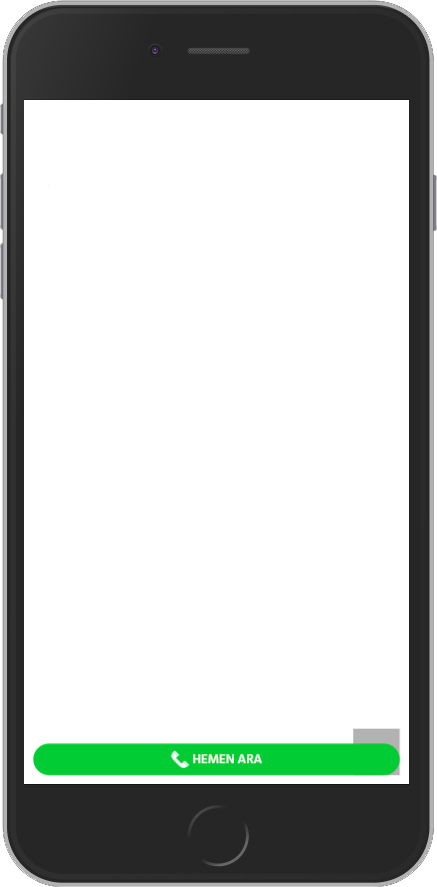
Bu kodlar ile
bu şekilde oluyor.
div#rpb div a#call_now {
background: #0c3;
color: #fff;
width: 150px;
}
Psd2css işleri için pm atınız.
-
Üyelik
15.05.2015
-
Yaş/Cinsiyet
34 / E
-
Meslek
PHP Developer
-
Konum
İstanbul Avrupa
-
Ad Soyad
Ö** G**
-
Mesajlar
1210
-
Beğeniler
382 / 381
-
Ticaret
16, (%100)
Border-radius vererek yapabilirsiniz
onurozer34
Herkes yediğinden ikram eder..(Yavuz Sultan Selim)
-
Üyelik
17.10.2014
-
Yaş/Cinsiyet
32 / E
-
Meslek
Fotoğrafçı
-
Konum
İstanbul Avrupa
-
Ad Soyad
O** Ö**
-
Mesajlar
60
-
Beğeniler
8 / 1
-
Ticaret
1, (%100)
ademgao adlı üyeden alıntı
Demo varsa yardımcı olayım, bu kodlarla görmeden olmaz. Birde hemen ara solda mı duracak yoksa sağ tarafta yukarı çık'ın yanında mı ?
Bu kodlar ile
bu şekilde oluyor.
div#rpb div a#call_now {
background: #0c3;
color: #fff;
width: 150px;
}
hocam çok sağolun, solda yuvarlak durmasını istiyorum yanlış yazmışım.
demo derken, ne yapmam lazım demo için?
Onur ÖZER Profesyonel Fotoğrafçı Düğün Fotoğrafçısı
www.onurozer.com.tr
-
Üyelik
17.10.2014
-
Yaş/Cinsiyet
32 / E
-
Meslek
Fotoğrafçı
-
Konum
İstanbul Avrupa
-
Ad Soyad
O** Ö**
-
Mesajlar
60
-
Beğeniler
8 / 1
-
Ticaret
1, (%100)
hocam kodlardan pek anlamam ama nasıl yapmam gerekiyor :)
Onur ÖZER Profesyonel Fotoğrafçı Düğün Fotoğrafçısı
www.onurozer.com.tr
-
Üyelik
15.05.2015
-
Yaş/Cinsiyet
34 / E
-
Meslek
PHP Developer
-
Konum
İstanbul Avrupa
-
Ad Soyad
Ö** G**
-
Mesajlar
1210
-
Beğeniler
382 / 381
-
Ticaret
16, (%100)
Teldeyim şimdi olmazsa pc ye geçince bakarız ama kodların tam olarak neresi görmek lazım. Sen şu koda ekleme yap
#rpb_phone_buttons {
width: 100px!important;
background: transparent!important;
bottom: 15px!important;
border-radius: 40px;
}
1 kişi bu mesajı beğendi.
Herkes yediğinden ikram eder..(Yavuz Sultan Selim)
-
Üyelik
17.10.2014
-
Yaş/Cinsiyet
32 / E
-
Meslek
Fotoğrafçı
-
Konum
İstanbul Avrupa
-
Ad Soyad
O** Ö**
-
Mesajlar
60
-
Beğeniler
8 / 1
-
Ticaret
1, (%100)
ÖmerGünay adlı üyeden alıntı
Teldeyim şimdi olmazsa pc ye geçince bakarız ama kodların tam olarak neresi görmek lazım. Sen şu koda ekleme yap
#rpb_phone_buttons {
width: 100px!important;
background: transparent!important;
bottom: 15px!important;
border-radius: 40px;
}
tamamdır hocam çok sağolun, ekleedim ama değişiklik olmadı.
Onur ÖZER Profesyonel Fotoğrafçı Düğün Fotoğrafçısı
www.onurozer.com.tr
-
Üyelik
15.05.2015
-
Yaş/Cinsiyet
34 / E
-
Meslek
PHP Developer
-
Konum
İstanbul Avrupa
-
Ad Soyad
Ö** G**
-
Mesajlar
1210
-
Beğeniler
382 / 381
-
Ticaret
16, (%100)
onurozer34 istiyorsan teamviewer ver bakayım .
Herkes yediğinden ikram eder..(Yavuz Sultan Selim)
-
Üyelik
17.10.2014
-
Yaş/Cinsiyet
32 / E
-
Meslek
Fotoğrafçı
-
Konum
İstanbul Avrupa
-
Ad Soyad
O** Ö**
-
Mesajlar
60
-
Beğeniler
8 / 1
-
Ticaret
1, (%100)
Onur ÖZER Profesyonel Fotoğrafçı Düğün Fotoğrafçısı
www.onurozer.com.tr